重点:
1.创建元素,添加元素,移除元素 document.createElement(“p”) 上级名.removeChild(删除的元素名); 添加到的元素名例(arr数组等).push(追加元素)
2.判读获取文本框内容与数组对比 indexOf()
3.判断元素是否为空不为空删除
4.遍历数组
Html
1 | <div class="box"> |
Css
1 | * { |
js
1 | // 获取数据 |
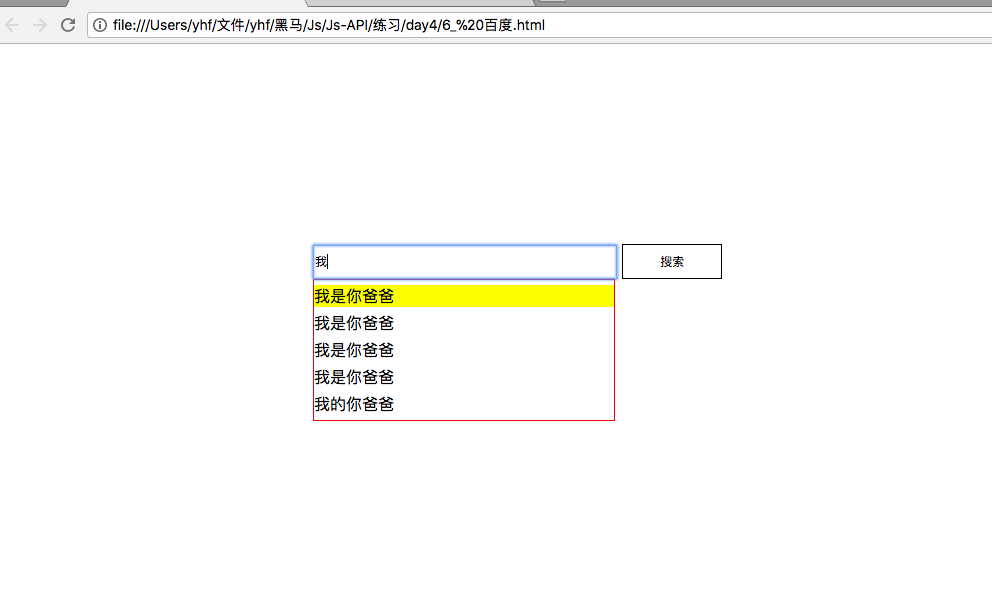
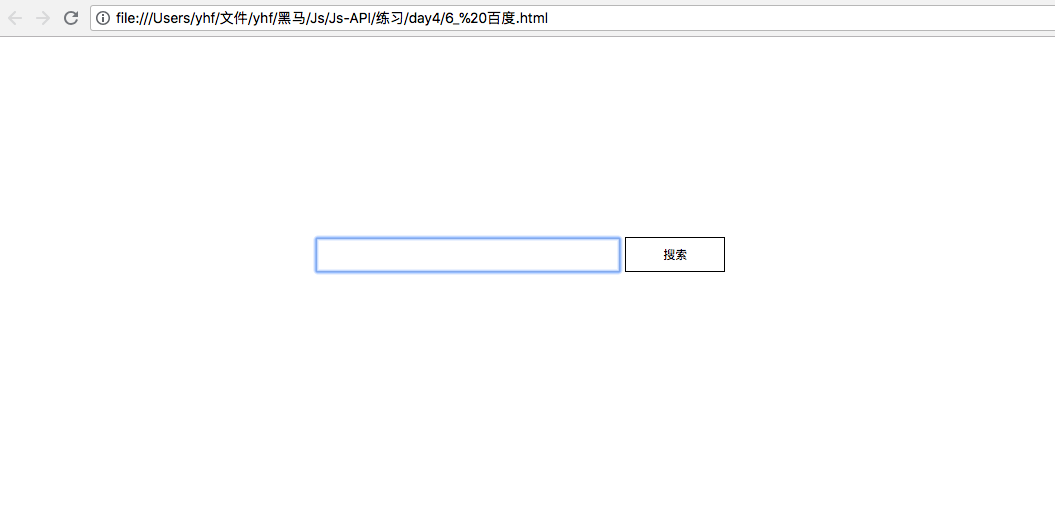
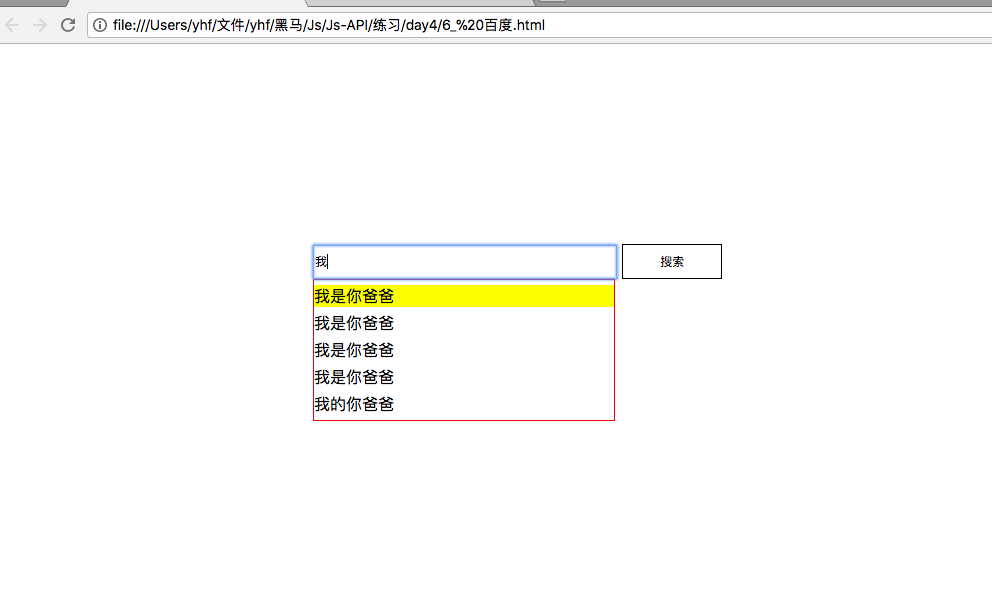
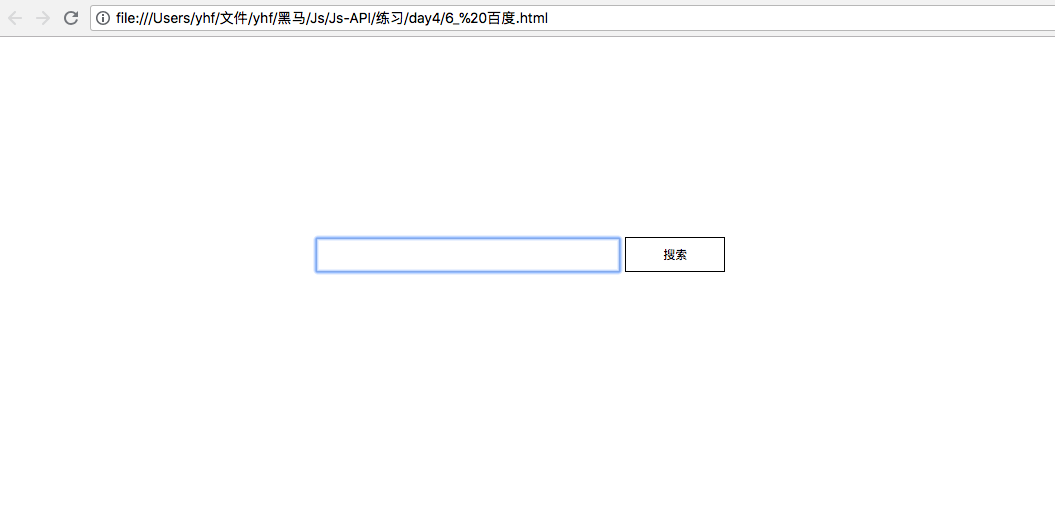
效果


重点:
1.创建元素,添加元素,移除元素 document.createElement(“p”) 上级名.removeChild(删除的元素名); 添加到的元素名例(arr数组等).push(追加元素)
2.判读获取文本框内容与数组对比 indexOf()
3.判断元素是否为空不为空删除
4.遍历数组
1 | <div class="box"> |
1 | * { |
1 | // 获取数据 |