案例分析重点
模拟贪吃蛇游戏,做的项目
地图: 宽,高,背景颜色,因为小蛇和食物都是相对于地图显示的,这里小蛇和食物都是地图的子元素,随机位置显示,脱离文档流的,地图也需要脱离文档流–css需要设置:宽,高,背景颜色,脱标
食物—div元素
elements—>存储div的数组(将来删除的食物div时候,先从map中删除div,再从数组中移除div)
食物:宽,高,背景颜色,横坐标,纵坐标
一个食物就是一个对象,这个对象有相应的属性,这个对象需要在地图上显示
最终要创建食物的对象,先 有构造函数,并且把相应的值作为参数传入到构造函数中
食物要想显示在地图上,食物的初始化就是一个行为
1.食物的构造函数—>创建食物对象
2.食物的显示的方法–>通过对象调用方法,显示食物,设置相应的样式
2.1.1 因为食物要被小蛇吃掉,吃掉后应该再次出现食物,原来的食物就删除了
2.1.2 每一次初始化食物的时候先删除原来的食物,然后重新的初始化食物
2.1.3 通过一个私有的函数(外面不能调用的函数)删除地图上的食物,同时最开始的时候食物也相应的保存到一个数组中,再从这个数组中把食物删除
最后的时候,把食物的构造函数给window下的属性,这样做,外部就可以直接使用这个食物的构造函数了
小蛇
小蛇就是一个对象
属性: 每个身体都有宽,高,方向
属性:身体分三个部分,每个部分都是一个对象,每个部分都有横纵坐标,背景颜色
小蛇要想显示在地图上,先删除之前的小蛇,然后再初始化小蛇(小蛇要移动)–方法
小蛇要移动—方法
思路:把小蛇的头的坐标给小蛇第一部分的身体,第一部分的身体的坐标给下一个部分身体
小蛇的头,需要单独的设置:方向
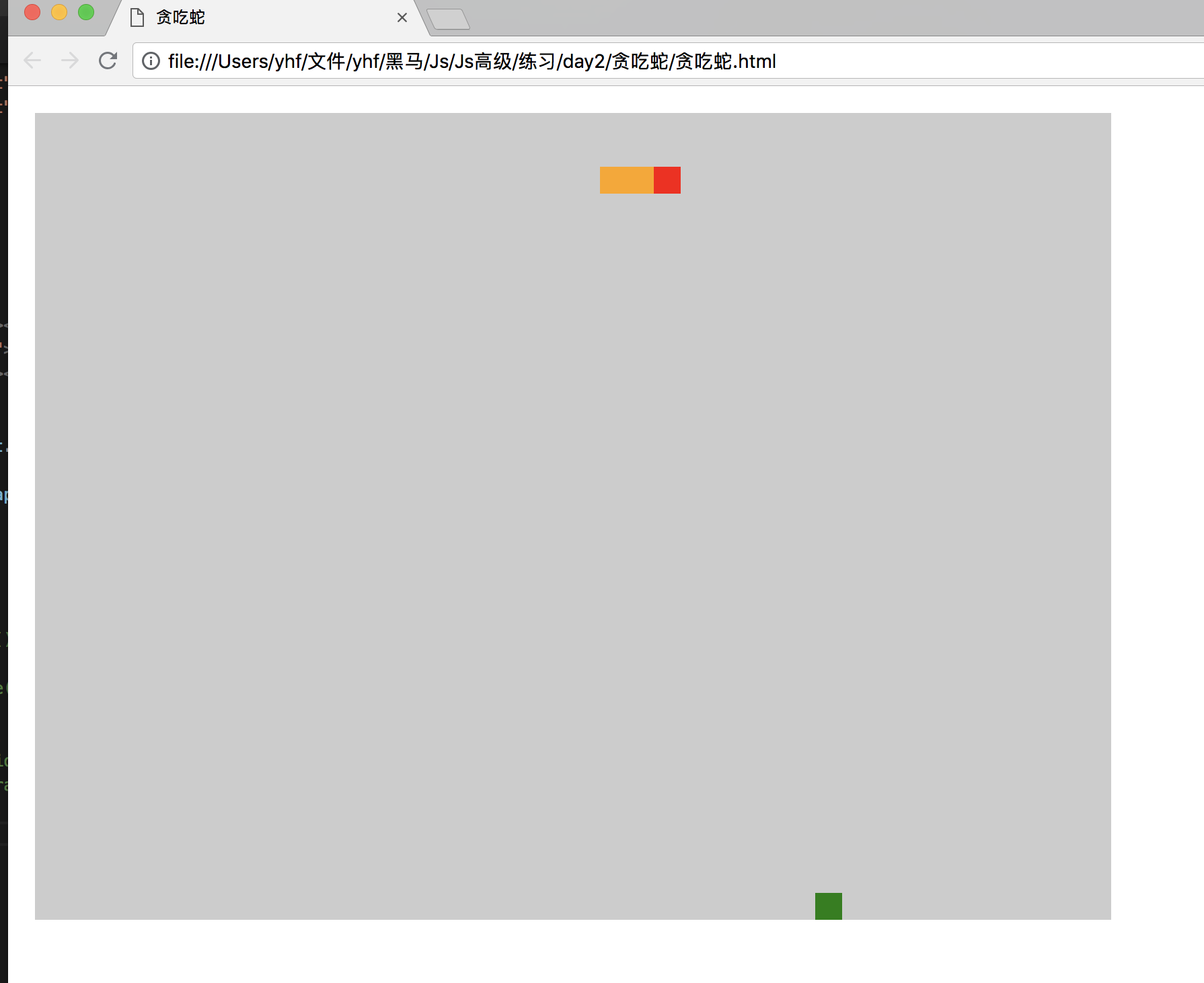
案例效果



案例代码
Css
1 | * { |
Html
1 | <!-- 贪吃蛇地图 --> |
Js (Js代码均为外部引入代码)
引入代码一 food.js
1 | /* |
引入代码二 Snake.js
1 | /* |
引入代码三 Game.js
1 | /* |
内部调用代码
1 | // 方法一 |