贪吃蛇升级版
重点:
1.添加了开始,停止,结束按钮,改变了启动和结束的方式,修复了游戏结束后不可以再次玩游戏
2.改变了蛇的身体颜色,变成随机颜色
3.修改了蛇头方向都变化不可以返回
4.添加了蛇头碰到身体结束游戏
5.初始化游戏
6.添加了wasd键盘控制事件,添加了鼠标拖拽改变方向
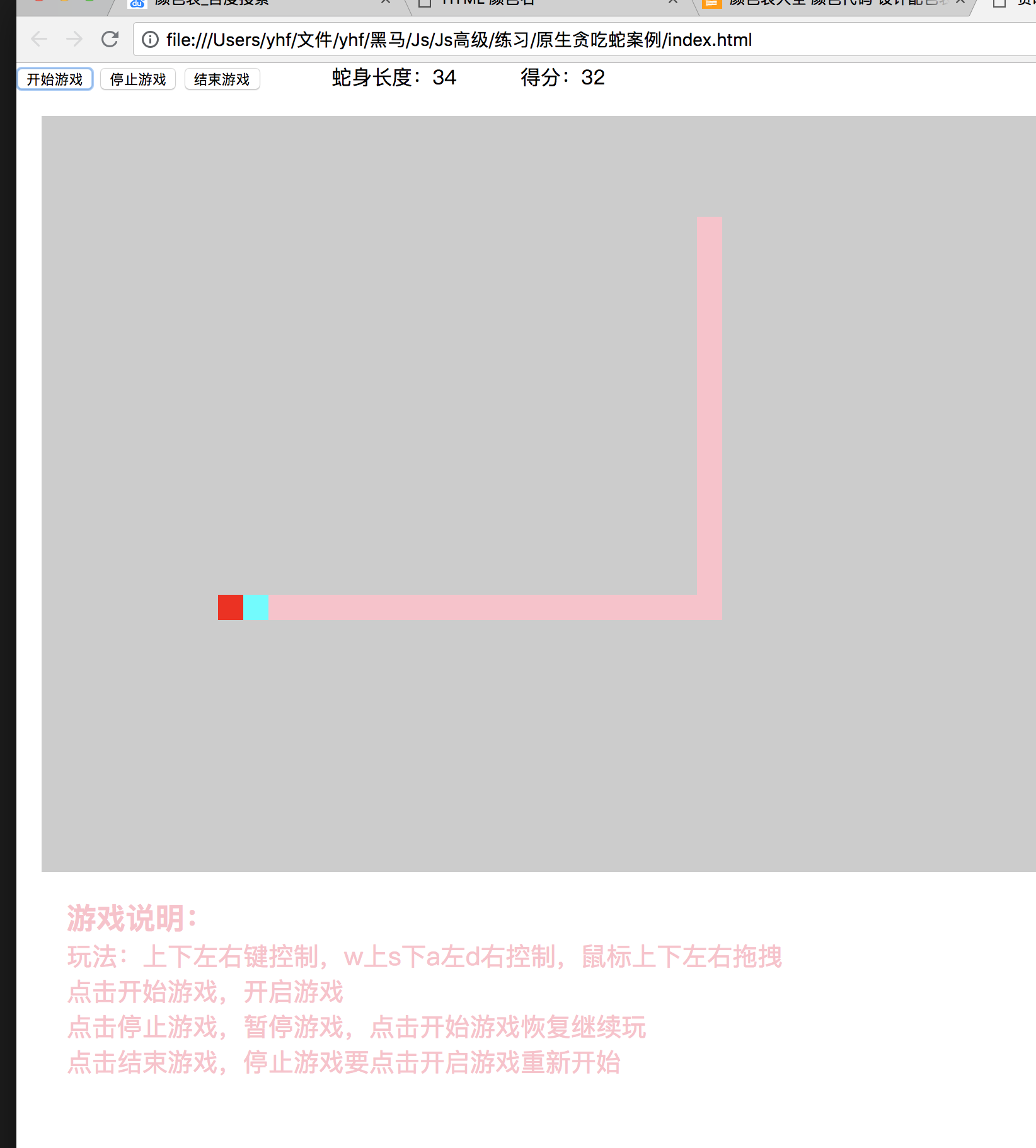
效果


案例代码
Css 外部引入style.css
1 | * { |
Html
1 | <input type="button" value="开始游戏"> |
Js
外部引入食物 Food.js
1 | /* |
外部引入蛇 Snake.js
1 | /* |
外部引入初始化 Game.js
1 | /* |
外部引入开启 index.js
1 | /* |