重点
1.数组的创建,添加,调用,输出
2.构造函数,原型方法添加,函数的调用
3.函数做返回值做数组的排序
4.元素的创建,添加,调用,获取,清除
5.innerHtml的使用
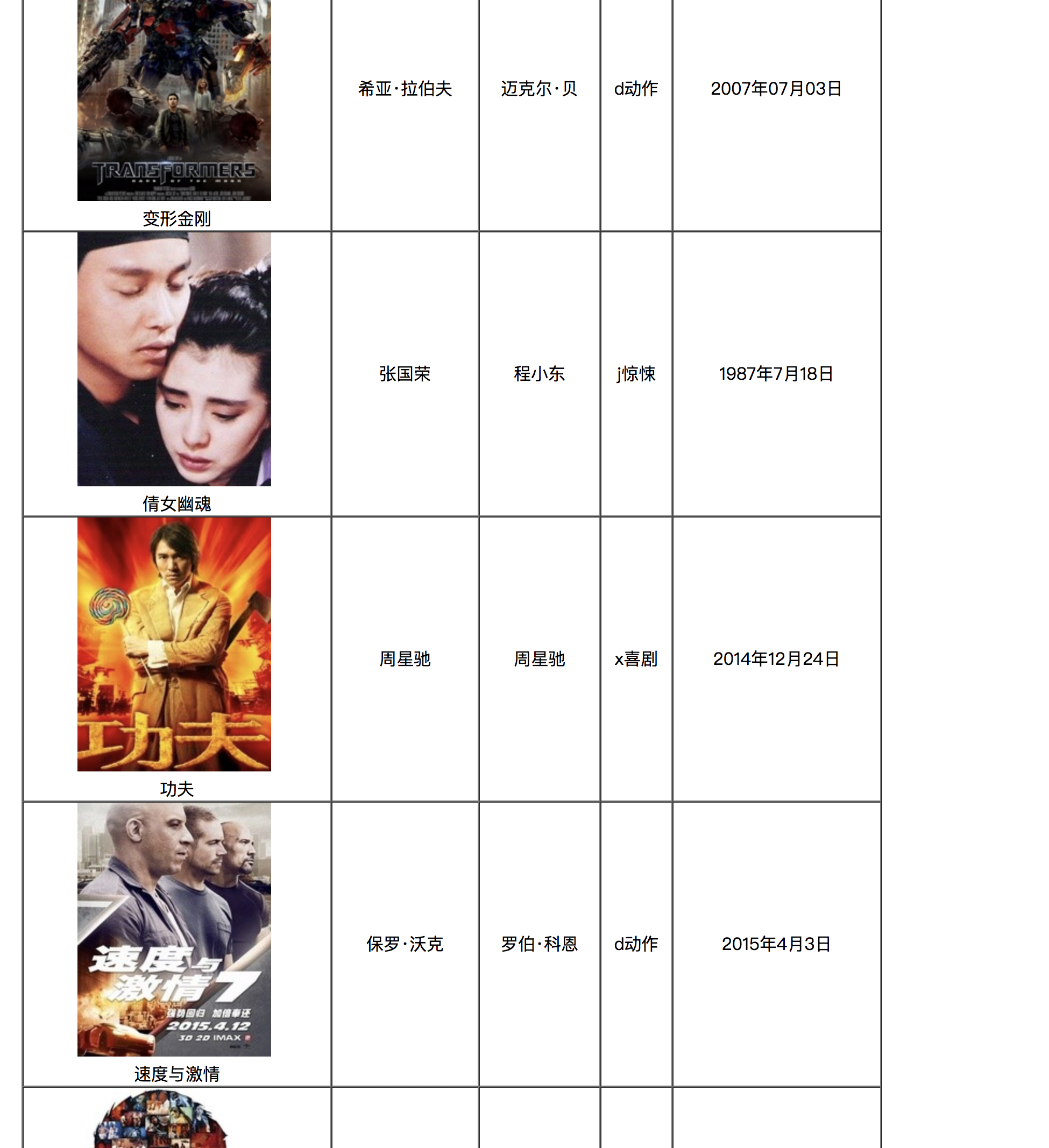
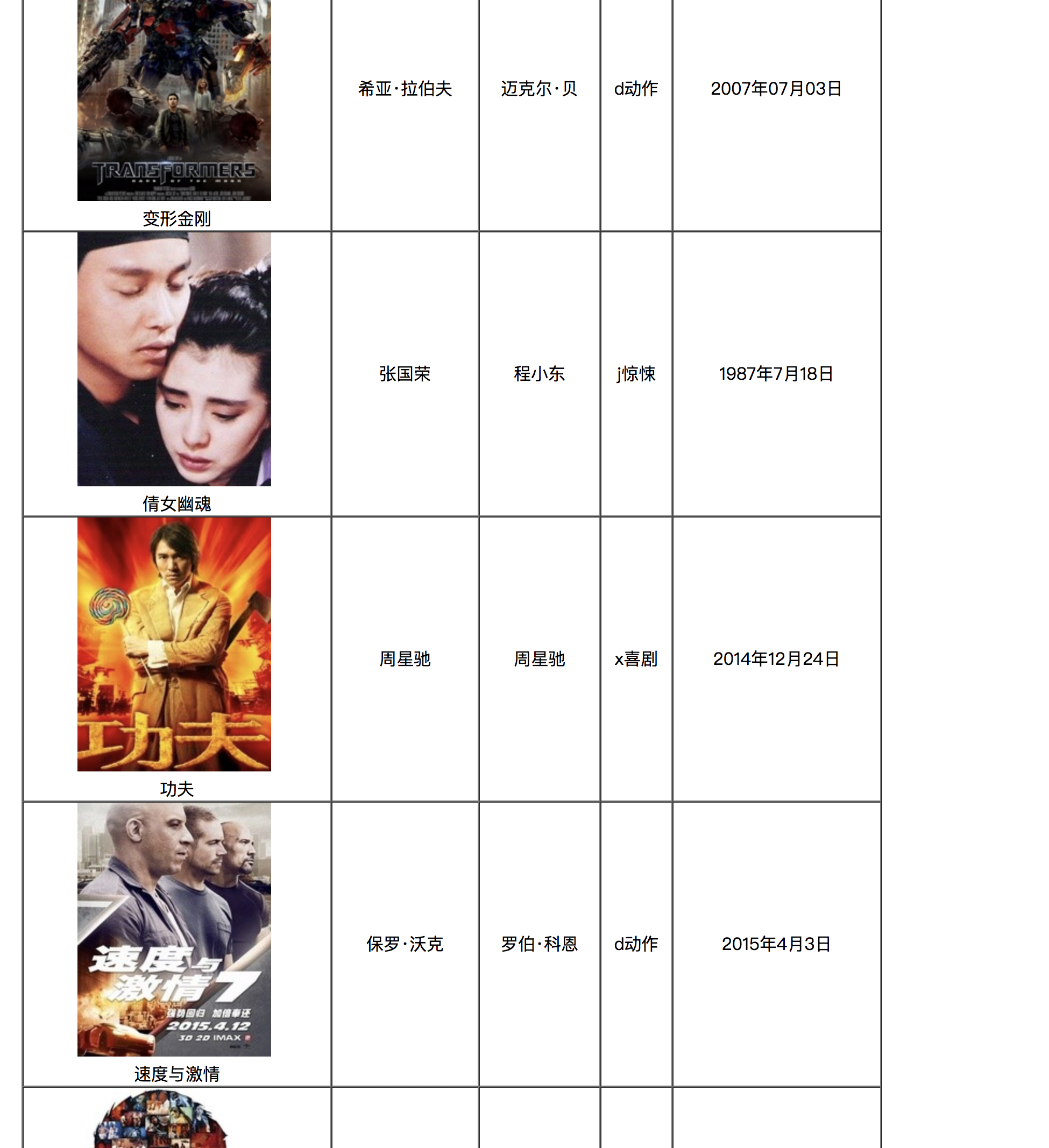
效果



素材





案例代码
Css (外部引入) style.css
1 | /* |
Html
1 | <table border="1" cellspacing="0" cellpadding="0"></table> |
Js(外部引入) index.js
1 | /* |
1.数组的创建,添加,调用,输出
2.构造函数,原型方法添加,函数的调用
3.函数做返回值做数组的排序
4.元素的创建,添加,调用,获取,清除
5.innerHtml的使用








1 | /* |
1 | <table border="1" cellspacing="0" cellpadding="0"></table> |
1 | /* |