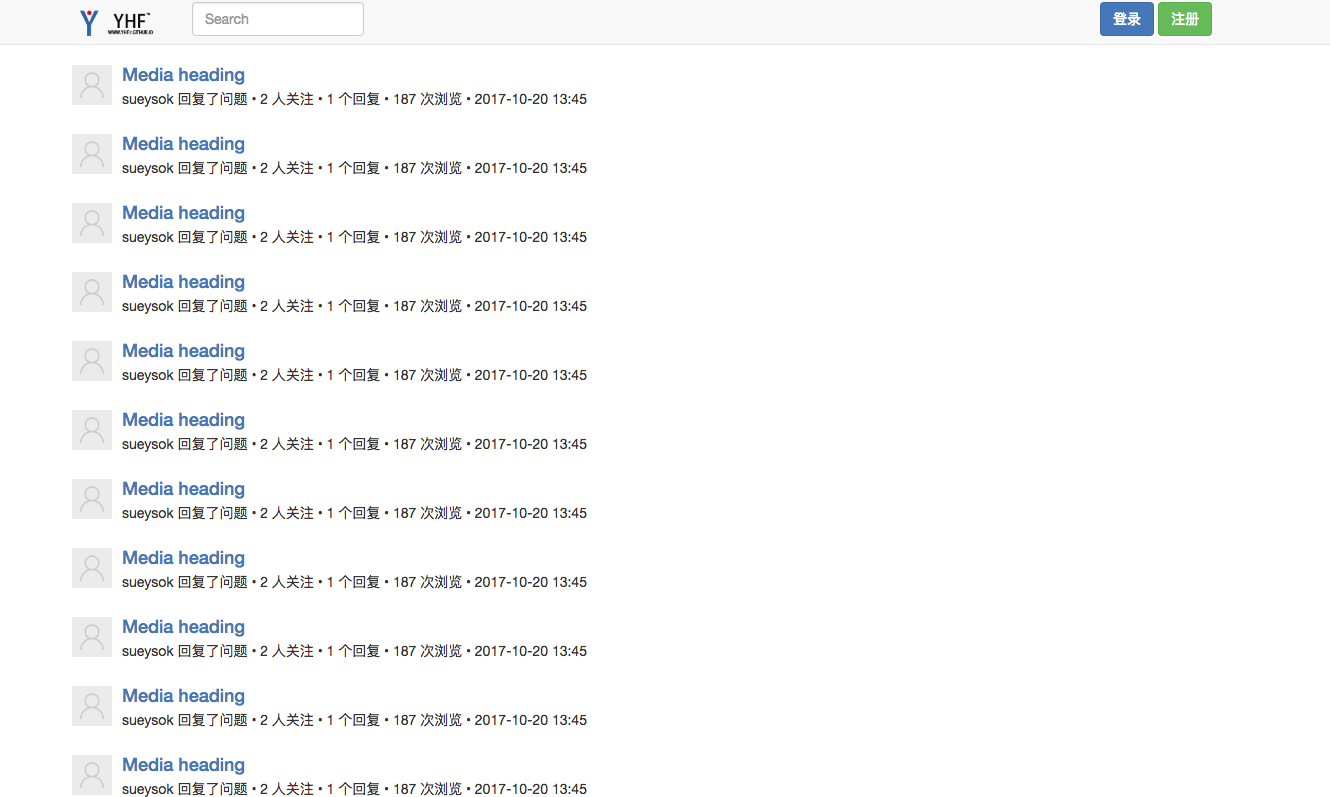
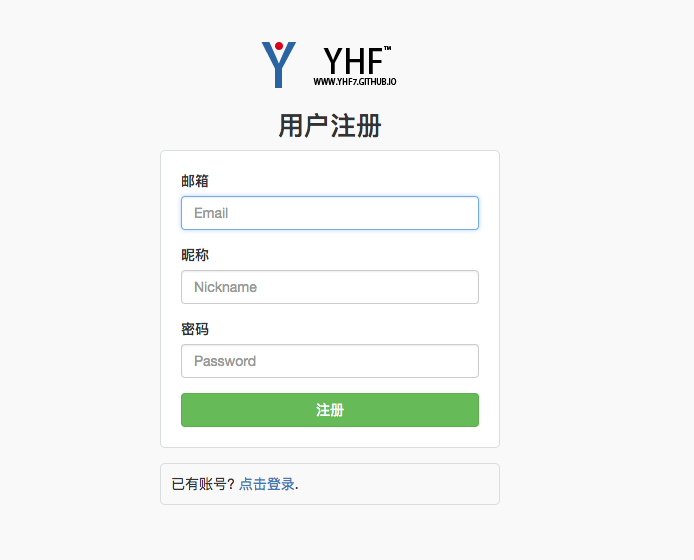
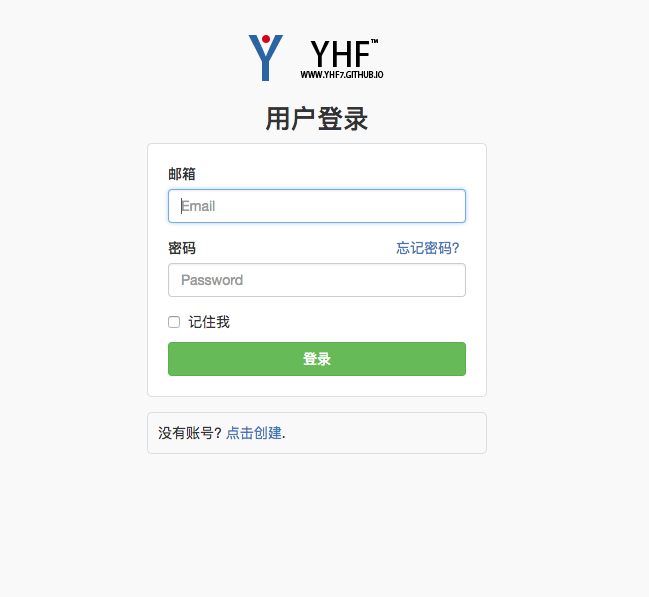
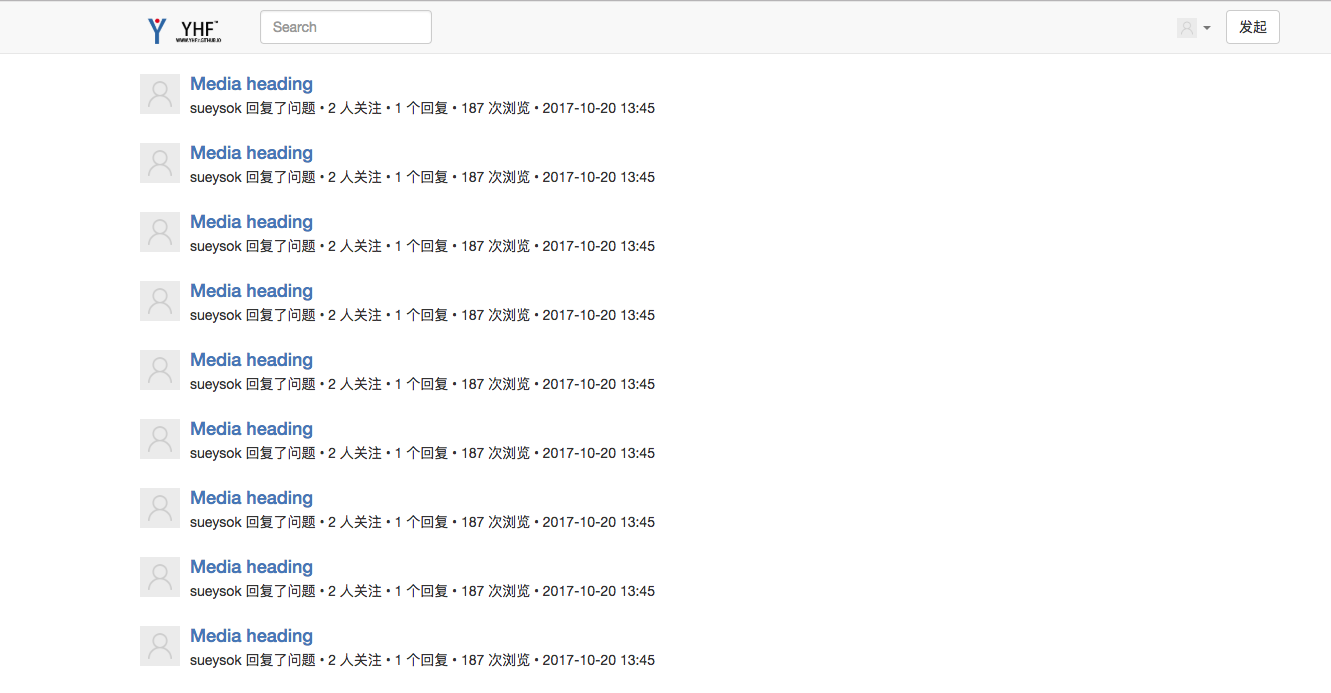
案例效果




项目地址
一、目录结构
- app.js 入口
- controllers
- models 数据模型存储(数据库)
- user.js 数据库主体
- node_modules 第三方包
- package.json 包描述文件
- package-lock.json 第三方包版本锁定文件(npm 5 以后才有)
- public 公共静态资源
- README.md 项目说明文件
- routes 路由业务分类(如果业务比较多,代码量大,最好把路由按照业务分类存储)
- 未使用路由库 单独使用 router.js 简单一点把所有大路由都放在里面
- 页面(views 视觉存储目录)
- 主页 index.html
- 登陆页 login.html
- 注册页 register.html
- _partials 固定页面的存放
- 固定底部 footer.html
- 固定导航栏 settings-nav.html
- 固定头部 header.htms
- _layouts 模板页存放
- 模板布局 home.htmls
- settings 个人设置存放
- 修改密码 admin.html
- 个人简介 profile.html
- topic 博客创建与显示
- 创建博客 new.html
- 显示博客 show.html
二、模板页面
三、路由设计
| 路径 | 方法 | get 参数 | post 参数 | 是否需要登陆权限 | 备注 |
|---|---|---|---|---|---|
| / | GET | 渲染首页 | |||
| /register | GET | 渲染注册页面 | |||
| /register | POST | email、nickname、password | 处理注册请求 | ||
| /login | GET | 渲染登录页面 | |||
| /login | POST | email、password | 处理登录请求 | ||
| /logout | GET | 处理退出请求 |
四、模型设计
五、功能实现
六、书写步骤
- 创建目录结构
- 整合静态页面-模板页
- include
- block
- extend
- 设计用户登录、退出、注册的路由
- 用户注册
- 先处理好客户页面的内容(表单控件的 name、收集表单数据、发起请求)
- 服务端
- 获取客户端表单请求的数据
- 操作数据库
- 如果有错,发送 500 告诉客户端服务错了
- 其他的根据你的业务发送不同的响应数据
- 用户登录
- 用户退出
- 补充配置中间件
- 错误处理
七、插件安装使用
- 模块
- express 前端 web 模块
- path 路径核心模块
- art-template 模版引擎(express-art-template 的依赖所以必须安装)
- express-art-template 模版引擎 (视觉效果模板 子模板 模板继承)
- body-parser 中间件(解析表单 post 请求体)
- mongoose 数据库链接
- bootstrap css 页面开发场景
- jquery js 框架
- blueimp-md5 密码加密
- npm install express-session
模块安装与应用
express 前端开发框架
- 安装
1 | $ npm init -y //添加json初始化文件 |
- 引包
1 | const express = require('express'); |
- 创建服务
1 | const app = express(); |
- 使用
1 | app.get('/', function (req, res) { |
art-template 模版引擎 (配置在 express 中)
js 使用
- 安装
1 | $ npm install --save art-template//express-art-templat依赖了art-template所以可以不用记载但是要安装 |
- 配置
1 | app.engine('art',require('express-art-template'))//art 可以替换成其他的标示 html 等 |
- 使用
1 | app.get('/',function (req,res) { |
- 如果希望修改默认的 views 视图渲染存储目录, 可以如下修改
1 | // 第一个参数 views 不能写错 |
视图页面输出 views
- 安装模版引擎
- art-template
- express-art-template
- 编写布局页面 layout.html
1 |
|
- 调用布局模块 编写页面
1 | <!-- 继承布局模块页 --> |
- 留坑内容
- 中带‘’号的内容的自定义的名,最好是取一看就明白的
- 坑不止可以留一个,可以留很多个
body-parser 中间件(解析表单 post 请求体)
- 安装
1 | $ npm install --save body-parser |
- 引包
1 | const bodyParser = require('body-parser'); |
- 配置
1 | // parse application/x-www-form-urlencoded 解析application |
- 使用
1 | app.post('/post',function (req,res) { |
mongoose (mongodb 数据库链接插件)
- 安装
1 | $ npm i -S mongoose |
- 引包
1 | const mongoose = require('mongoose'); |
- 配置
1 | // 连接数据库 |
- 使用
1 | // 创建一个模型 |
bootstrap css 样式前端架构
- 安装 (3 版居多)
1 | $ npm install bootstrap@3 |
- 使用 (在视图的布局页面引入就好)
css:
js:
jquery js 框架
- 安装
1 | $ npm i jquery |
- 使用 (在视图的布局页面引入就好)
blueimp-md5 密码加密
- 安装
1 | $ npm install blueimp-md5 |
- 引包
1 | const md5 = require('blueimp-md5'); |
- 调用
1 | // md() 在里面填充数据就好 多加几个是多重加密,三个为三重加密 |
express-session 数据存储
- 安装
1 | $ npm install express-session |
- 配置
1 | // 引包 |
- 使用
1 | // 用户存在,登录成功,通过 Session 记录登录状态 |