案例分布
- 品牌列表案例
一、品牌列表案例
重点
- vue 指令
- v-model(数据双向绑定)
- v-on(点击事件)
- v-focus(光标定位) 自定义
- v-color(颜色改变) 自定义
- @keyup(键盘抬起)
- vue 添加方法
- new Vue({})
- add()添加方法
- del(id)删除方法
- search 检索 关键字
- Vue.filter 全局过滤器(过滤时间)
- filters 私有化过滤器(局部)
- padStart(填充完毕后的总数, 在前面填充的元素) 字符串新特性
- Vue.directive 全局自定义方法 自定义获取焦点
- directives 私有化自定义方法
- Vue.config.keyCodes.f2 = 113 自定义全局按键修饰符 (Vue.config 配置)
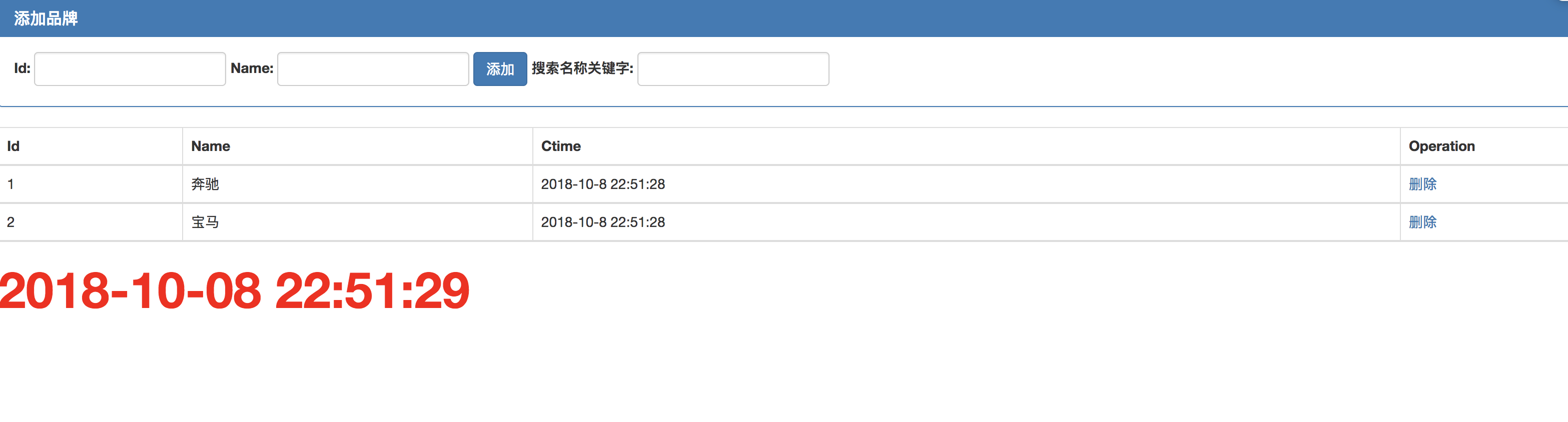
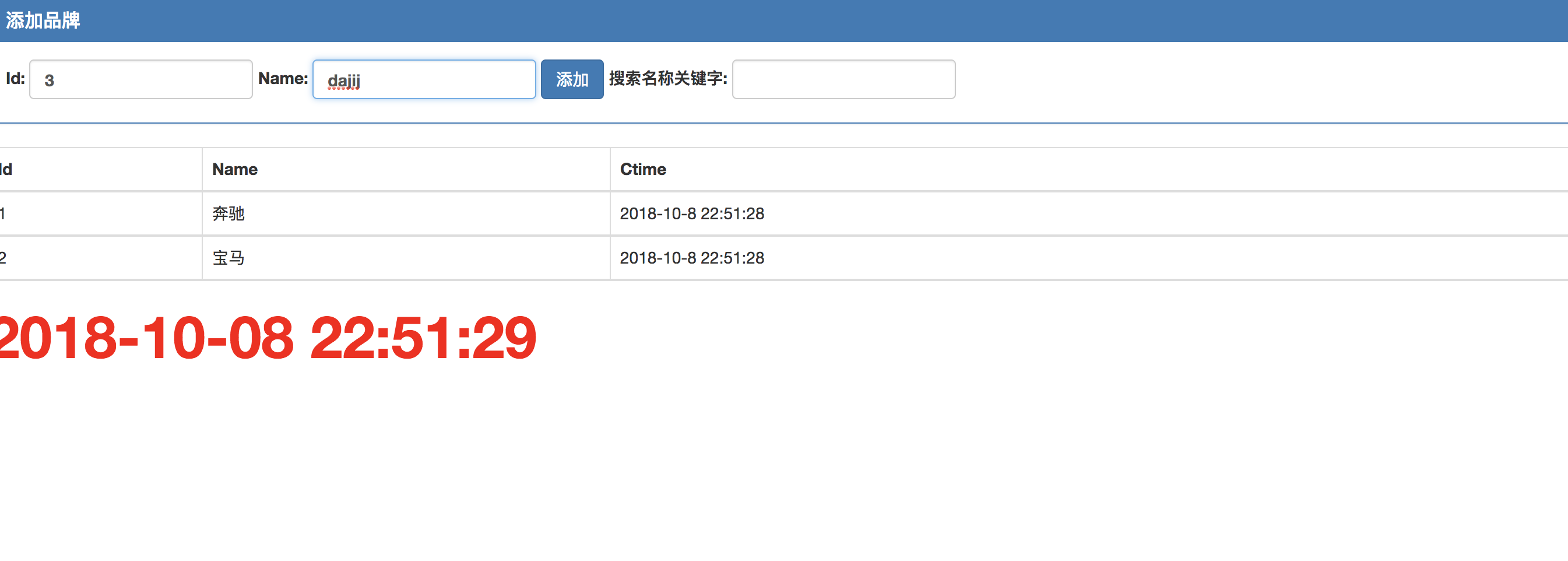
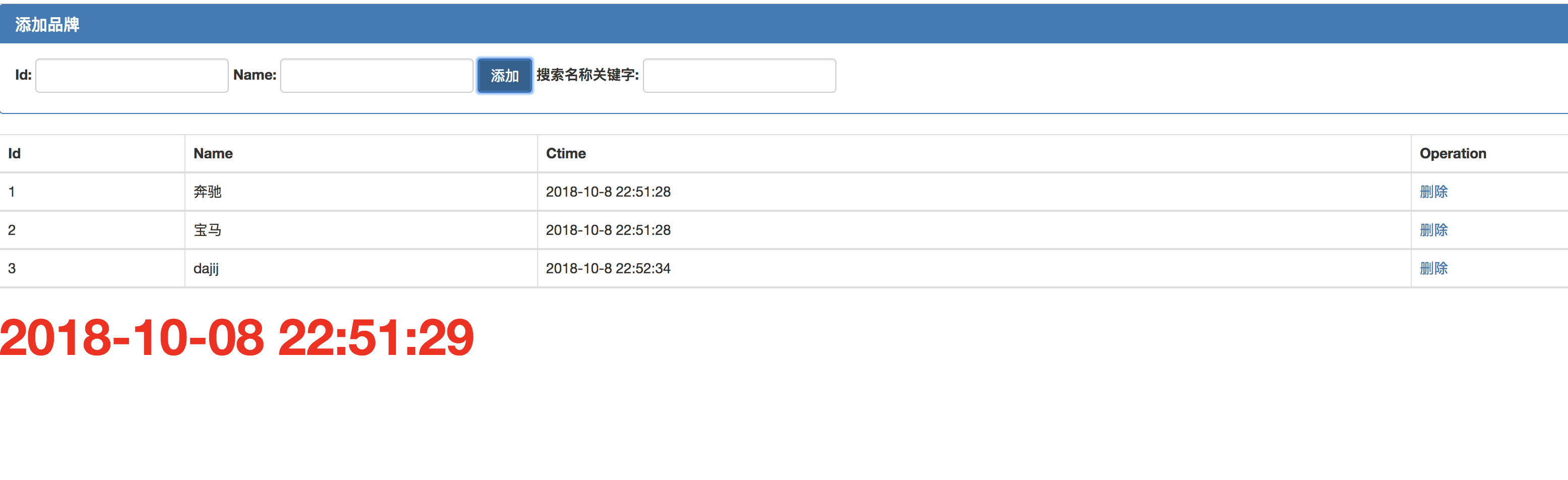
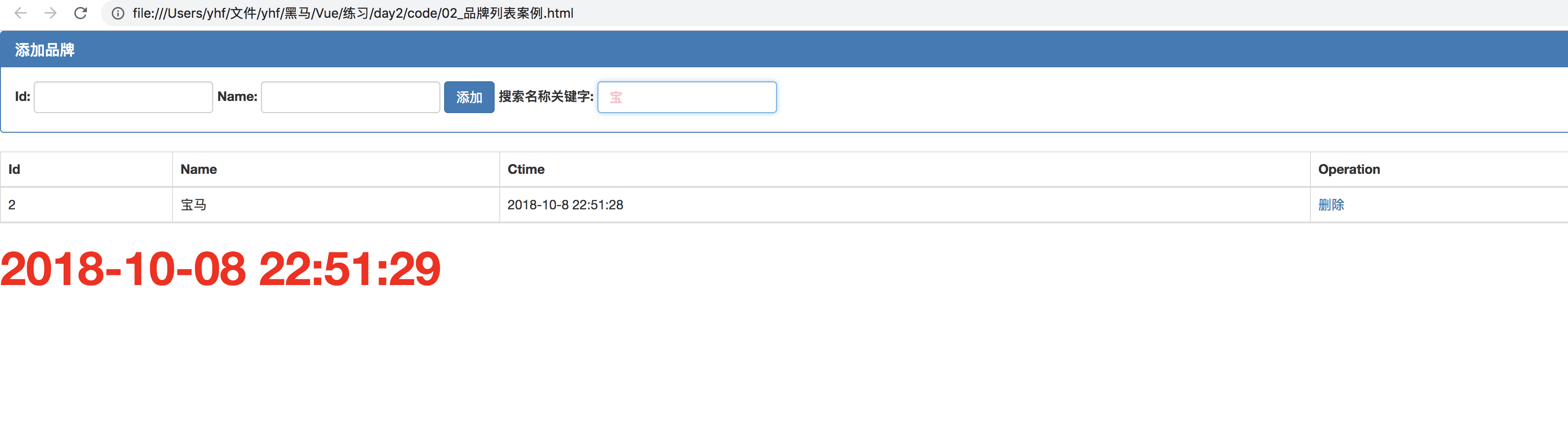
效果图




案例代码
1 |
|