前言
- 在我们开发的时候现在都是前后端分离的模式,后端给前端提供一个接口,由前端向后端发请求,得到数据后前端进行渲染。由于前后端开发进度的不统一,前端往往使用本地的测试数据进行数据渲染的测试。
- 所以我们就会用本地的json,来实现一个本地的数据测试,从而就有我们的mock数据
- 在我们使用 vue 开发的时候 也随着 vue-cli 脚手架的版本不断的升级,我们的配置方法也是不一样来,vue-cli3 基本自动会没有配置文件
- 在之前我也说过了vue-cli 编写node服务的 其实 app和express 并不用自己去引入的直接使用就可以了(我也是后面才意识到了这个问题)
所需工具/资料
- mac 10.13.3
- vue-cli 2/3 (版本个人喜欢吧,我现在是3.0)
- VS code (软件很多自己喜欢)
- Chrome插件 jsonView (这个是用来在你页面看数据的时候自动对json进行格式化)
- Postman 用来对api接口测试的
开始
vue-cli2
- 在vue-cli构建的项目,我们可以借助devServer开启一个服务,然后我们可以通过路由模拟一个接口来进行测试。
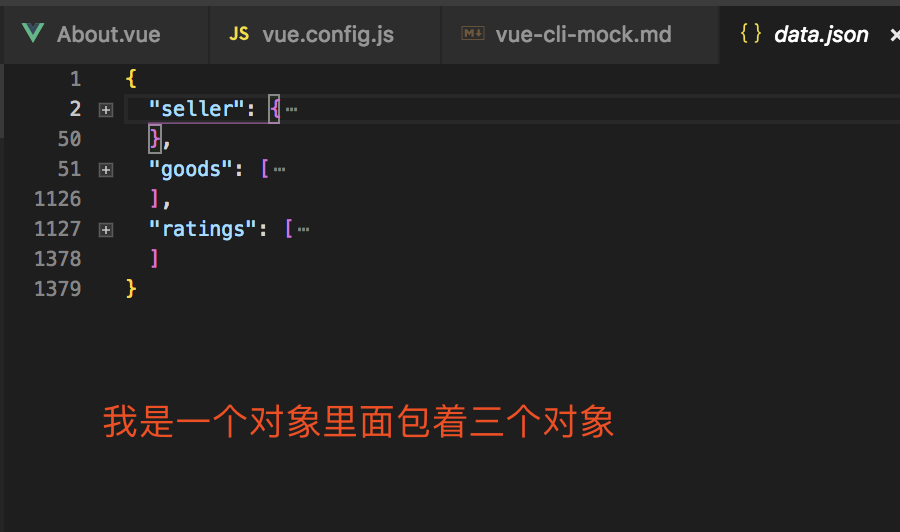
- 第一步我们当然的建立一个json数据的文件(我这里自己定义好了,至于放不放在mock文件夹里面见仁见智)

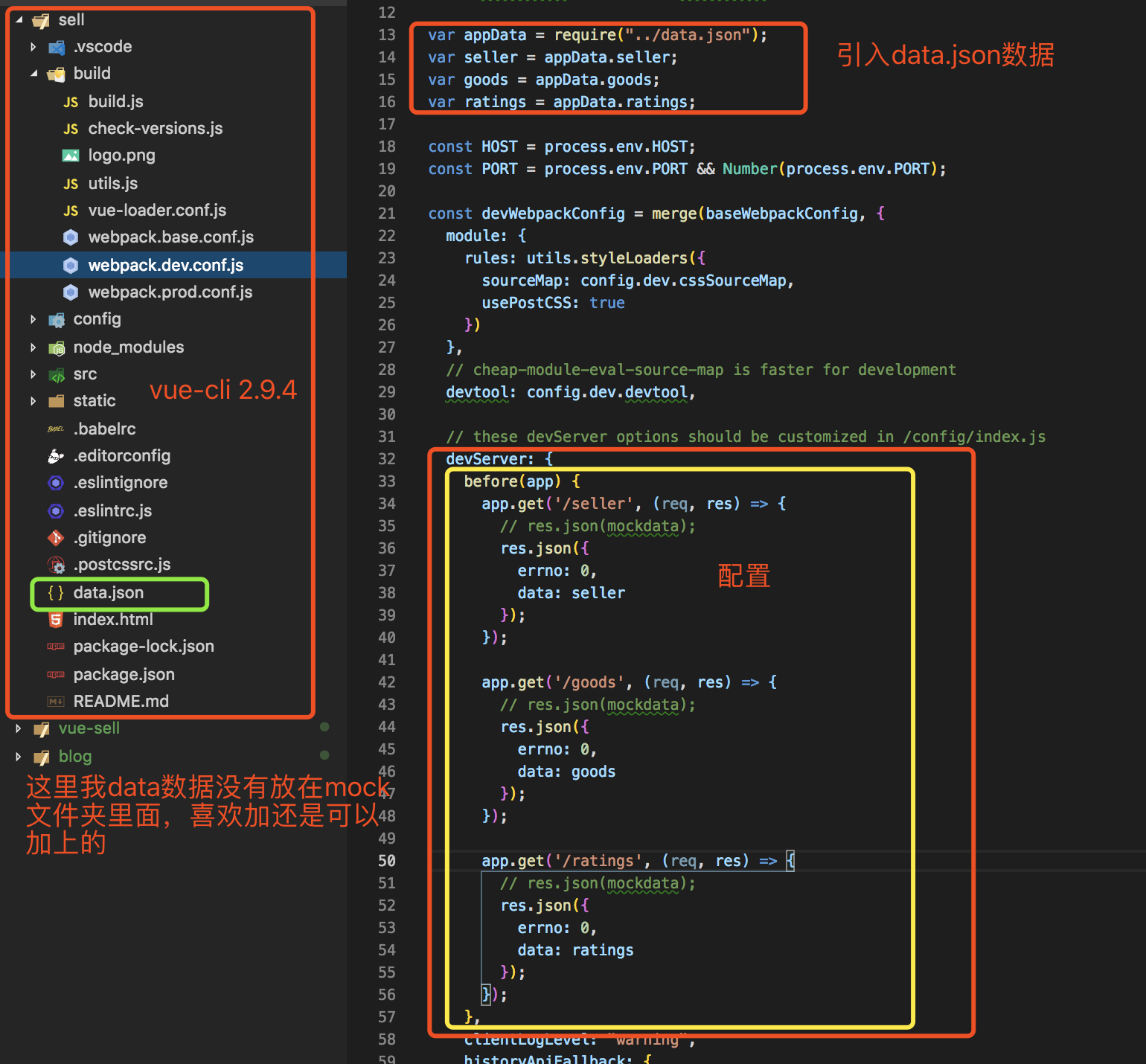
- 当然是配置啦 (打开build/webpack.dev.conf.js 进行配置)
- 打开文件后先引入 json文件数据
- 找到 devServer 这个对象在里面添加 before
- 这里的app 是不需要我们自己去定义的直接调用就好
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60// 引入文件
var appData = require("../data.json");
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
// 配置devServer
devServer: {
before(app) { // 我直接就加在了开头的位置
// 获取方法 路由 返回的数据
app.get('/seller', (req, res) => {
// res.json(mockdata);
res.json({
errno: 0,
data: seller
});
});
app.get('/goods', (req, res) => {
// res.json(mockdata);
res.json({
errno: 0,
data: goods
});
});
app.get('/ratings', (req, res) => {
// res.json(mockdata);
res.json({
errno: 0,
data: ratings
});
});
},
clientLogLevel: "warning",
historyApiFallback: {
rewrites: [{
from: /.*/,
to: path.posix.join(config.dev.assetsPublicPath, "index.html")
}]
},
hot: true,
contentBase: false, // since we use CopyWebpackPlugin.
compress: true,
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay ?
{
warnings: false,
errors: true
} :
false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true, // necessary for FriendlyErrorsPlugin
watchOptions: {
poll: config.dev.poll
}
}

- 调用
- 后面的before(app)部分就定义了可以通过向/seller发送get请求来得到我们要的json文件。
- 同时我们在vue文件中只要
1 | // 利用了axios |
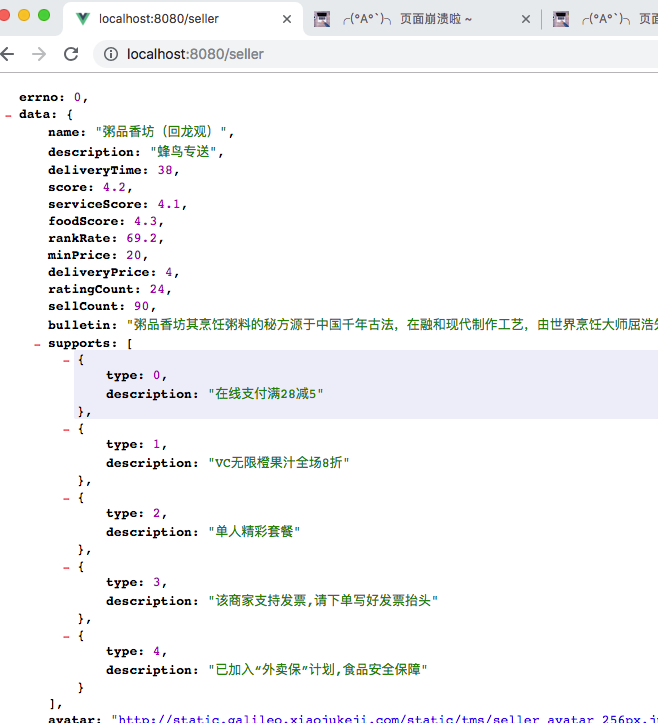
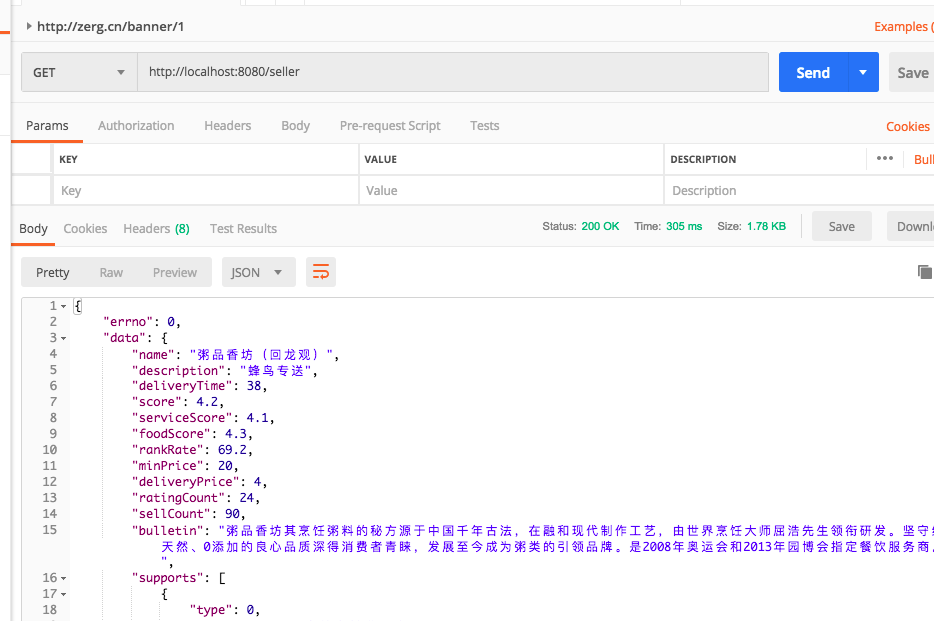
- 页面查看/postman 调试


vue-cli3
- vue-cli3主打自动化,0配置。但是我们往往需要进行一些配置,这时我们就要创建一个配置文件。
- mock 是我创建的文件夹存放data数据的
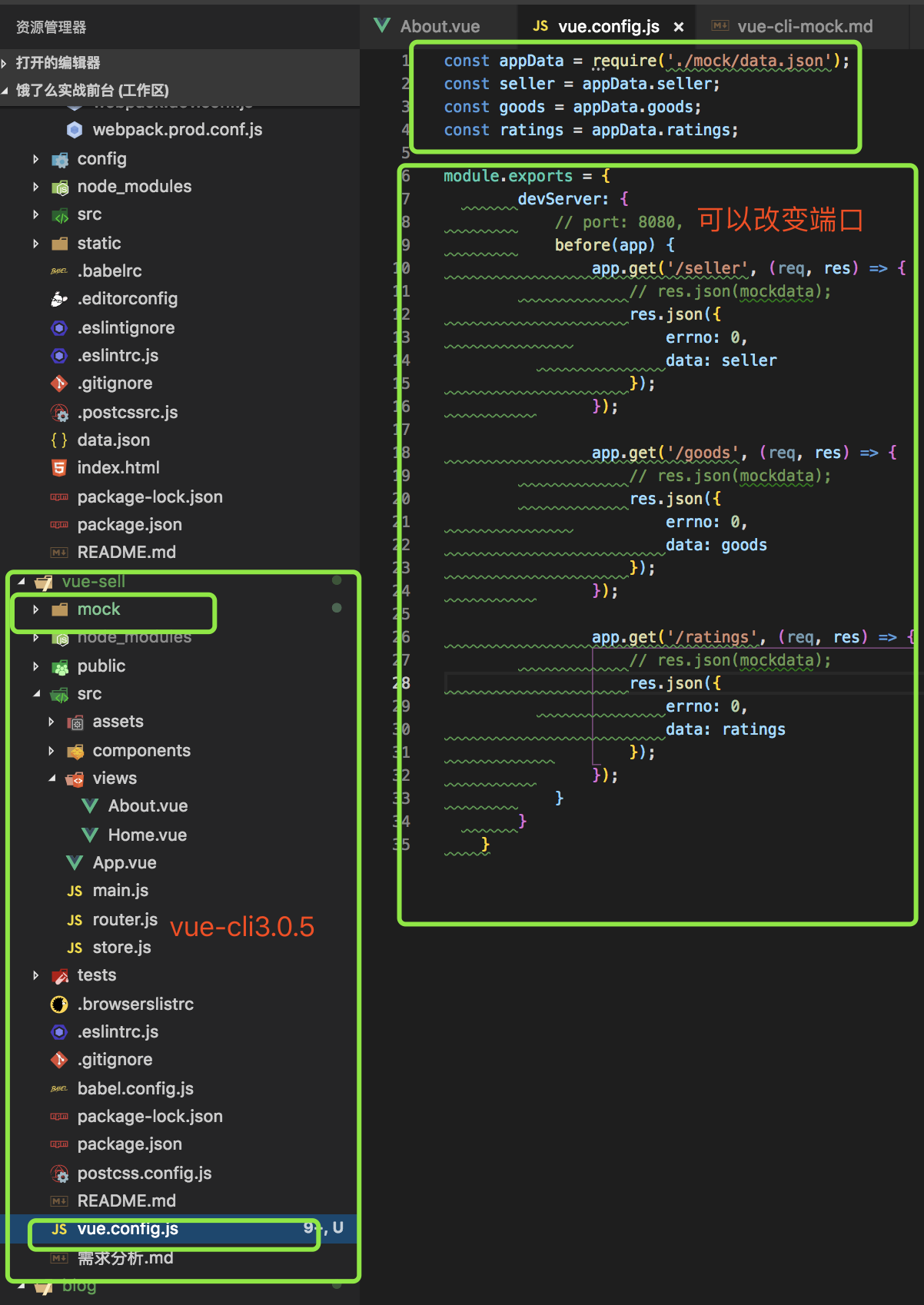
- vue.config.js就是我们手动创建的配置文件,完整的配置项可以在官网看到,在这里我们着重于devServer
- 在这里的配置和2.0的差不多的只是简化了很多
- 配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35const appData = require('./mock/data.json');
const seller = appData.seller;
const goods = appData.goods;
const ratings = appData.ratings;
module.exports = {
devServer: {
// port: 8080,
before(app) {
app.get('/seller', (req, res) => {
// res.json(mockdata);
res.json({
errno: 0,
data: seller
});
});
app.get('/goods', (req, res) => {
// res.json(mockdata);
res.json({
errno: 0,
data: goods
});
});
app.get('/ratings', (req, res) => {
// res.json(mockdata);
res.json({
errno: 0,
data: ratings
});
});
}
}
}

- 运行就可以了会自动检查并运行
- 后面的效果和2.0的是一样的那我们就不再看了
后记
- 这个vue-cli 的配置方法是本人解决问题所记录的笔记,欢迎更多的同行大哥指导交流
- 欢迎进入我的博客:https://yhf7.github.io/
- 如果有什么侵权的话,请及时添加小编微信以及qq也可以来告诉小编(905477376微信qq通用),谢谢!