前言
- 试过很多地方的战部,没有买过阿里腾讯的服务器,今天就想自己买个服务器玩一下
- 趁着还是学生可以以学生价格买个便宜一点服务器自己玩一下
- 买了下来当然是第一个Hello world那是必须的啦!
工具
- Mac os 系统
- 控制台
- 阿里云Centos7服务器
- 由于我直接买的是应用程序不需要我自己去安装node那我说了
- 懂得vim使用,Linux命令
开始
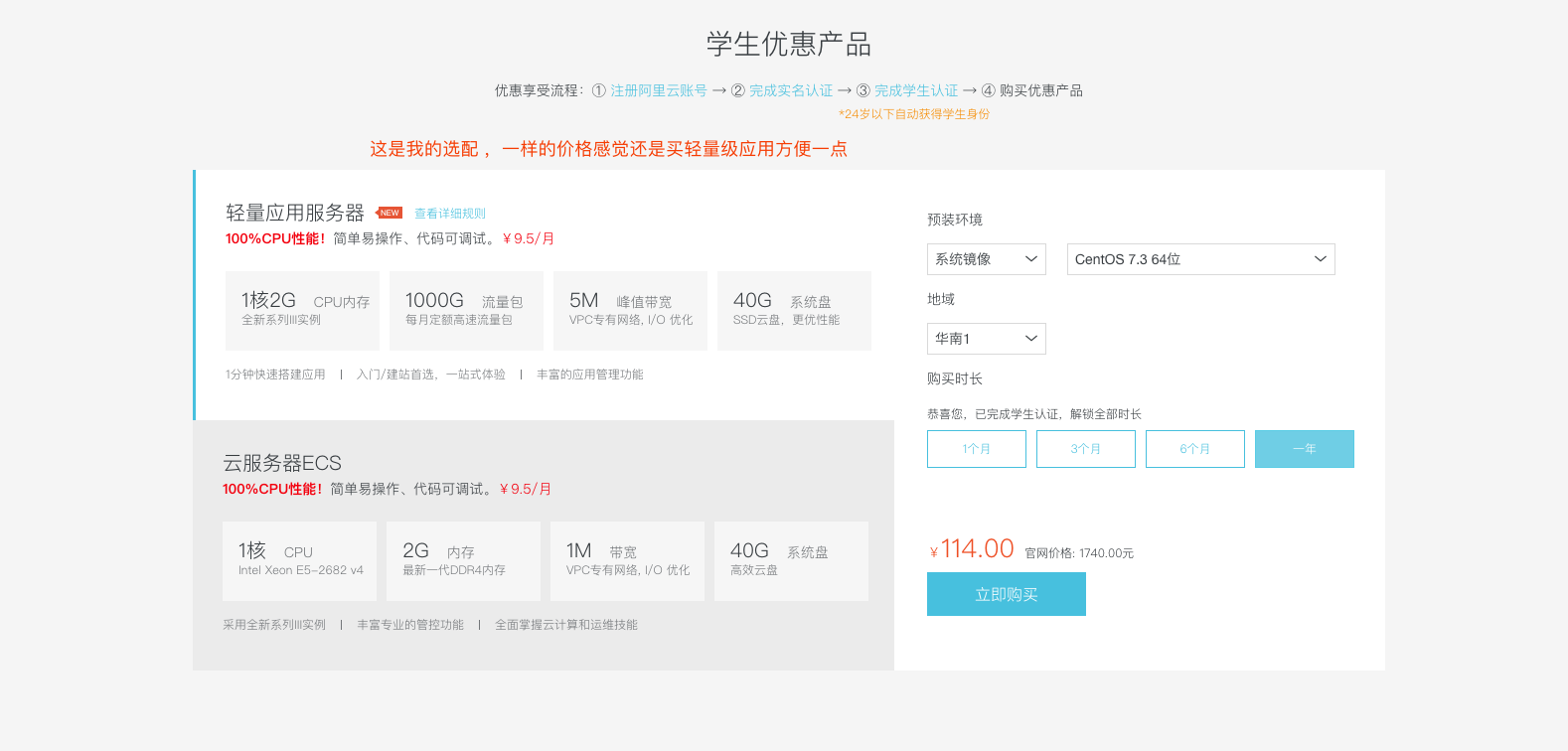
购买服务器 (是学生就去把学生认证做了)
- 云计划

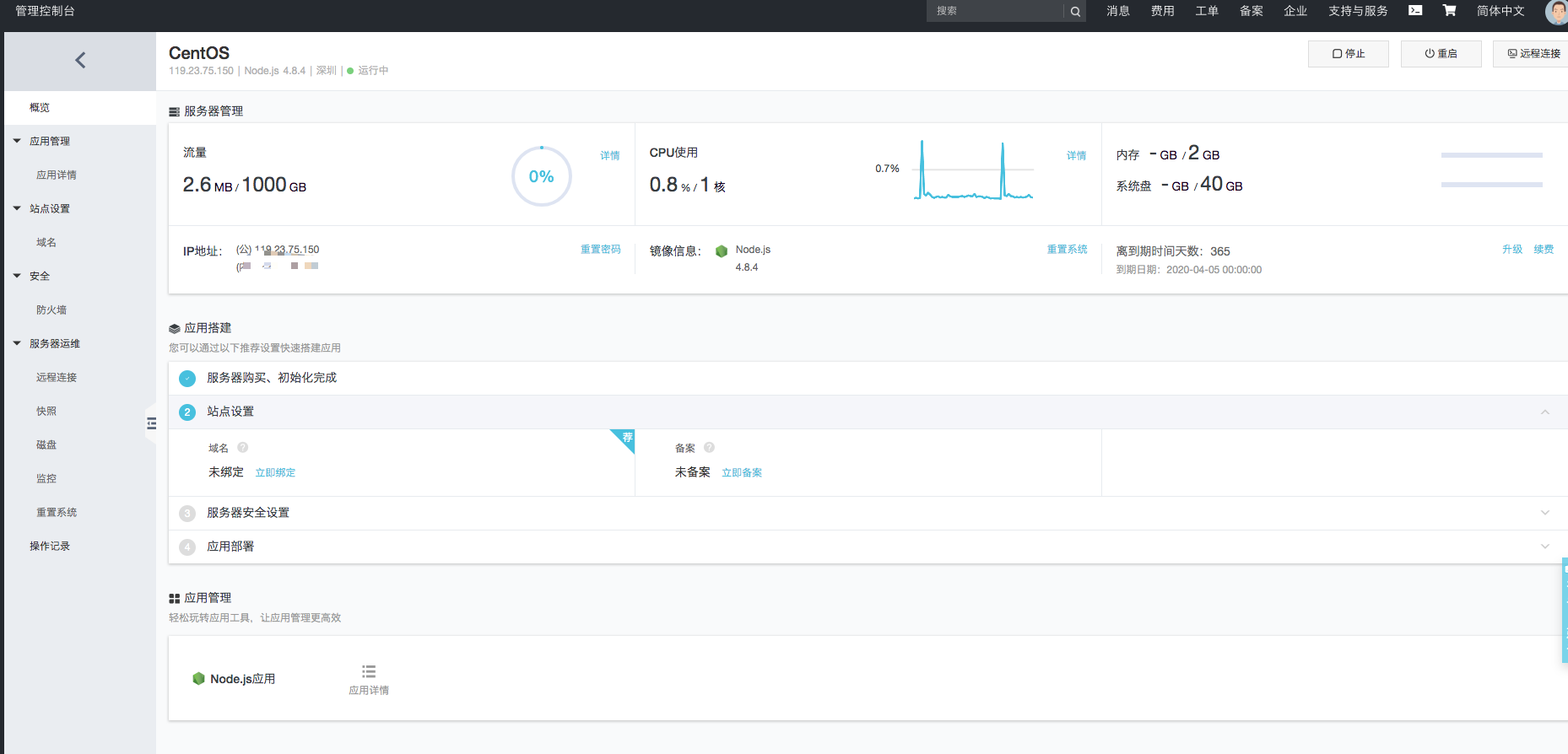
- 控制台查看

本地连接服务器/激活nvm
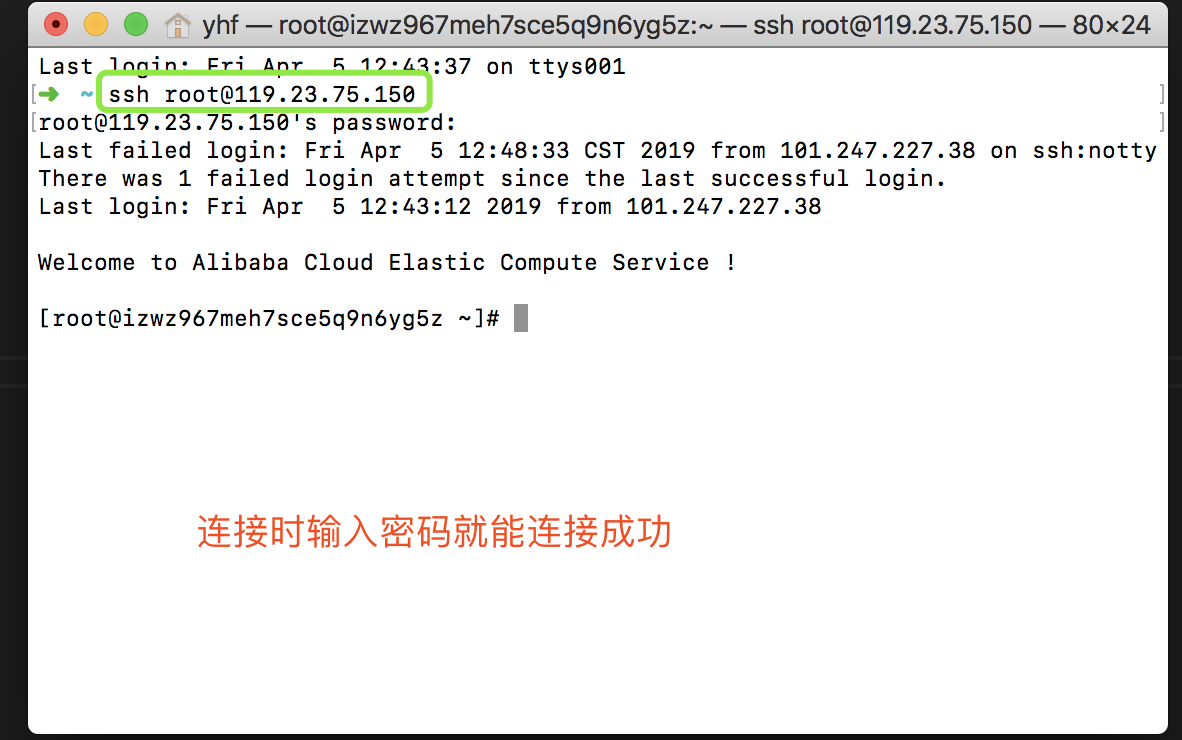
- 连接服务器
- 这个ip号就是公网的ip地址在控制台哪里可以看到的
- ssh 登录用户@ip号

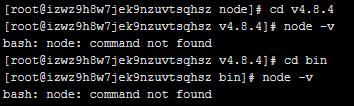
- 激活nvm
- 虽然内置已经安装了node等但是一开始是无法使用的

使用命令激活nvm
1
2
3$ echo ". ~/.nvm/nvm.sh" >> /etc/profile
$ source /etc/profile成功激活

- 安装全局生成器
1
$ npm install –g express-generator
vim编写第一个Hello wrold
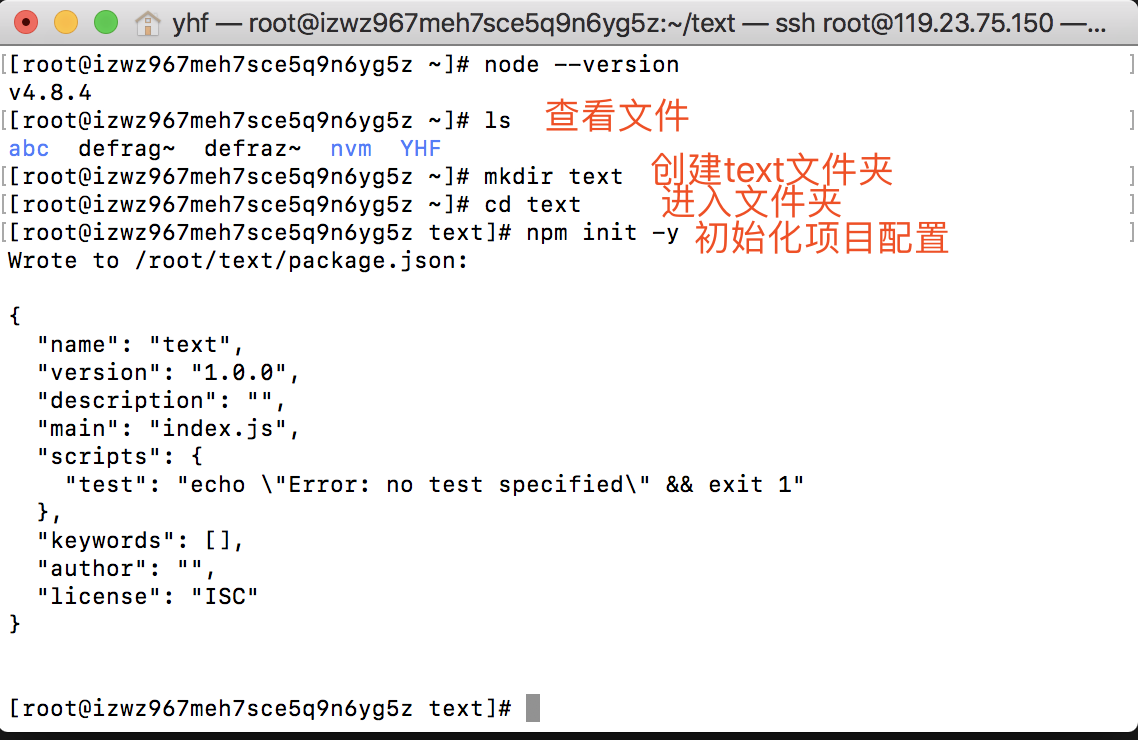
- 项目初始化
- 本来就是在~了,直接创建一个text文件夹初始化项目

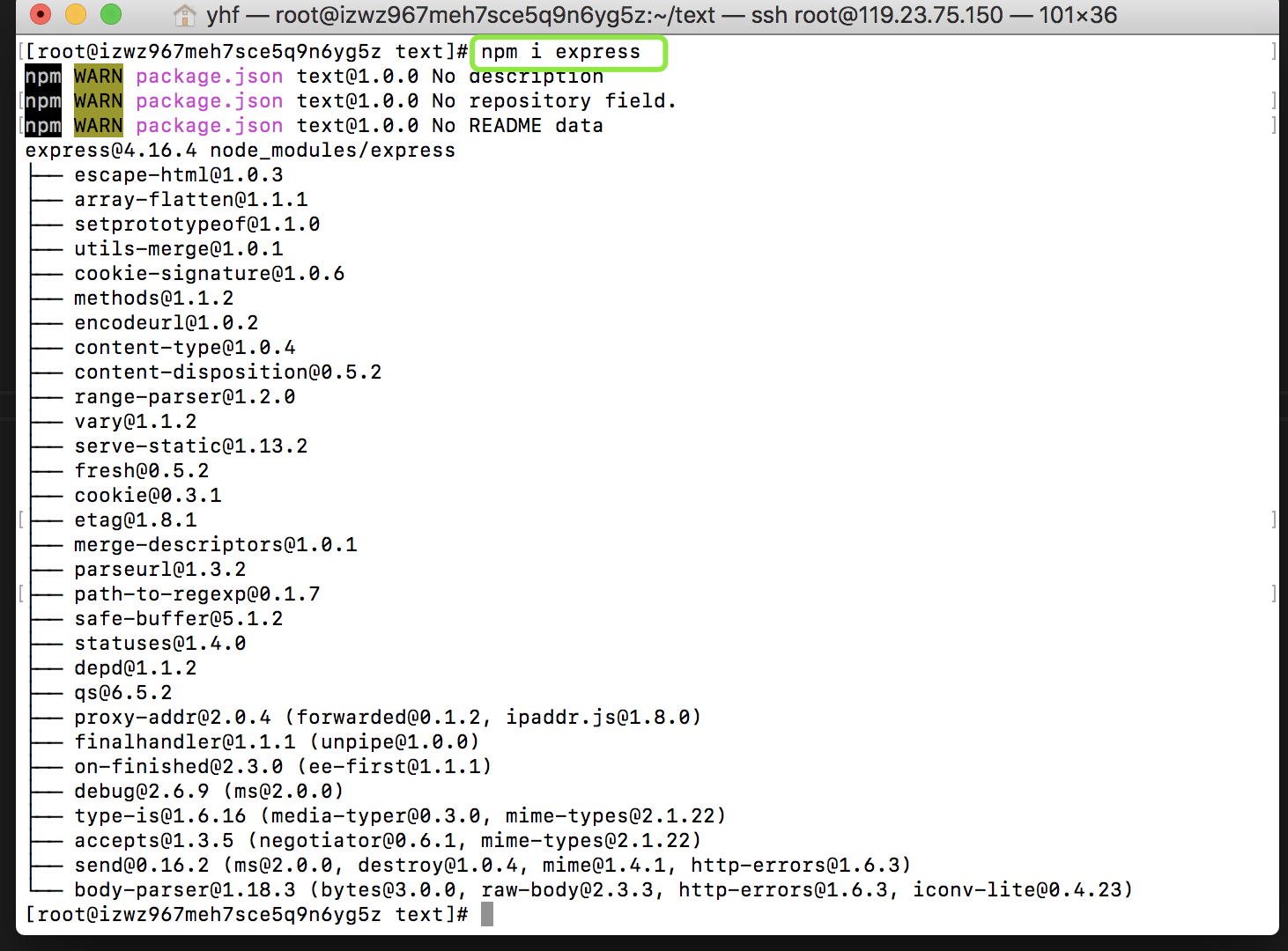
- 安装web插件(express)
- 为了写起来更加的方便安装的一个web插件
1
$ npm i express

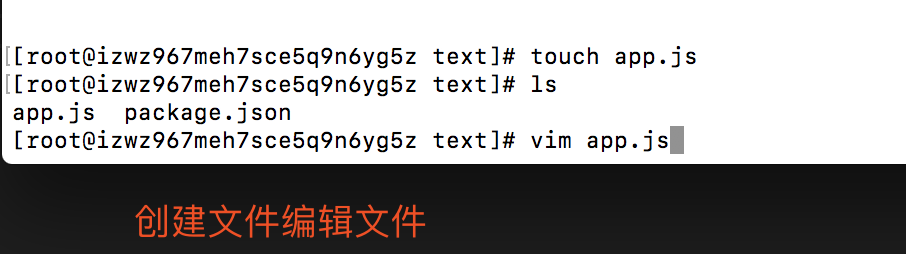
- 创建文件并编写文件

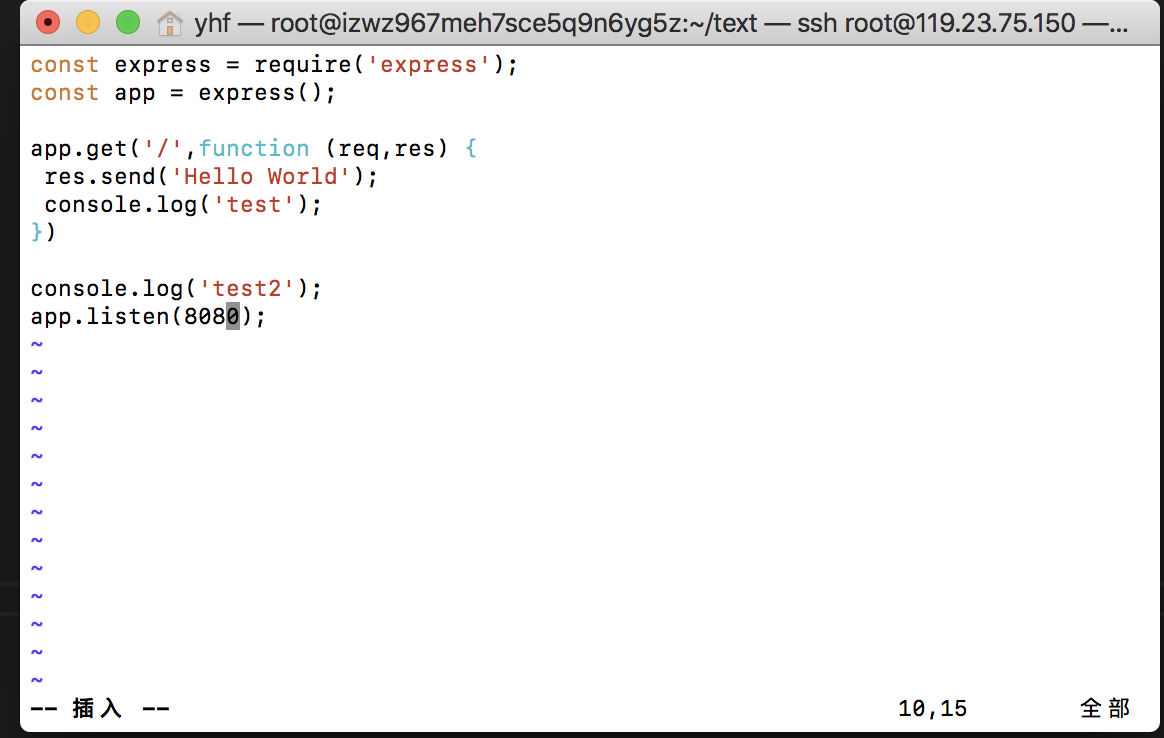
- vim编辑文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16// vim语法
i: 写入
esc: 退出编辑
:wq 保存并登录
// 程序
const express = require('express');
const app = express();
app.get('/',function (req,res) {
res.send('Hello World');
console.log('test');
})
console.log('test2');
app.listen(8080);

- 项目跑起来
1
$ node app.js


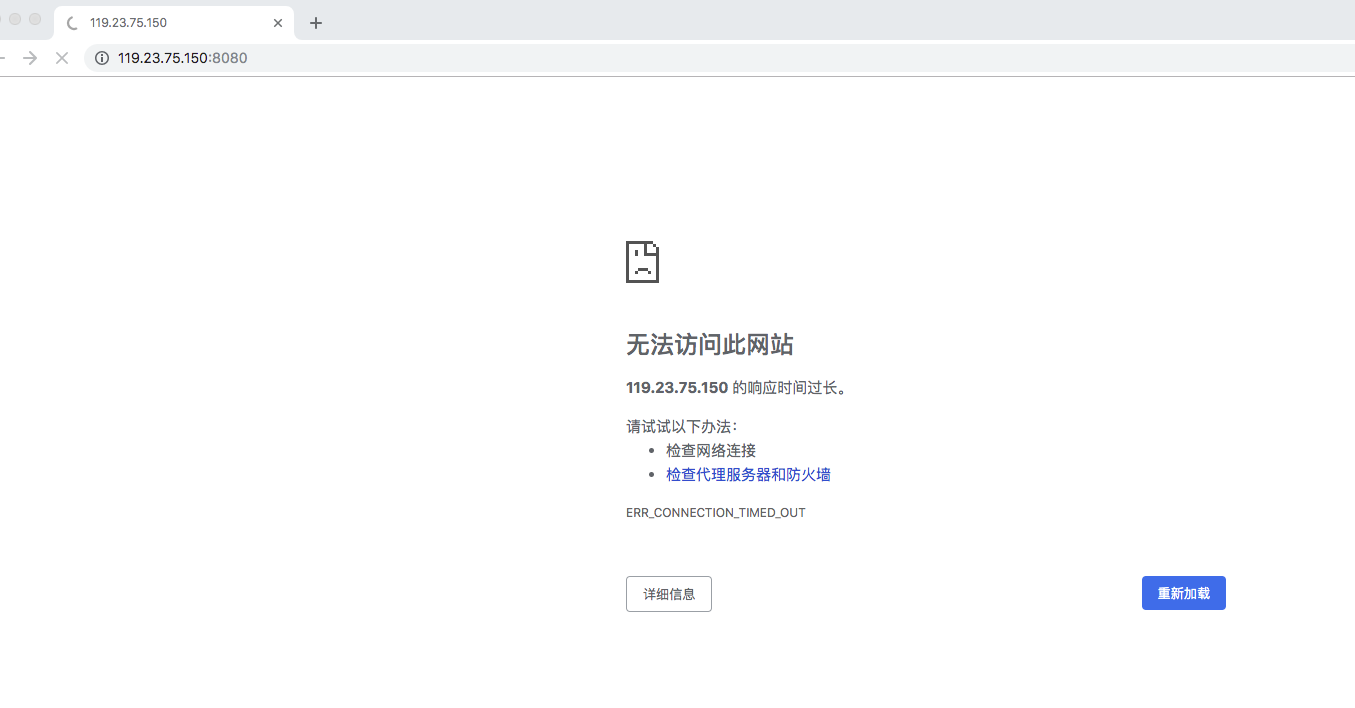
- 解决无法显示页面
- 其实不是页面无法显示是防火墙挡住了
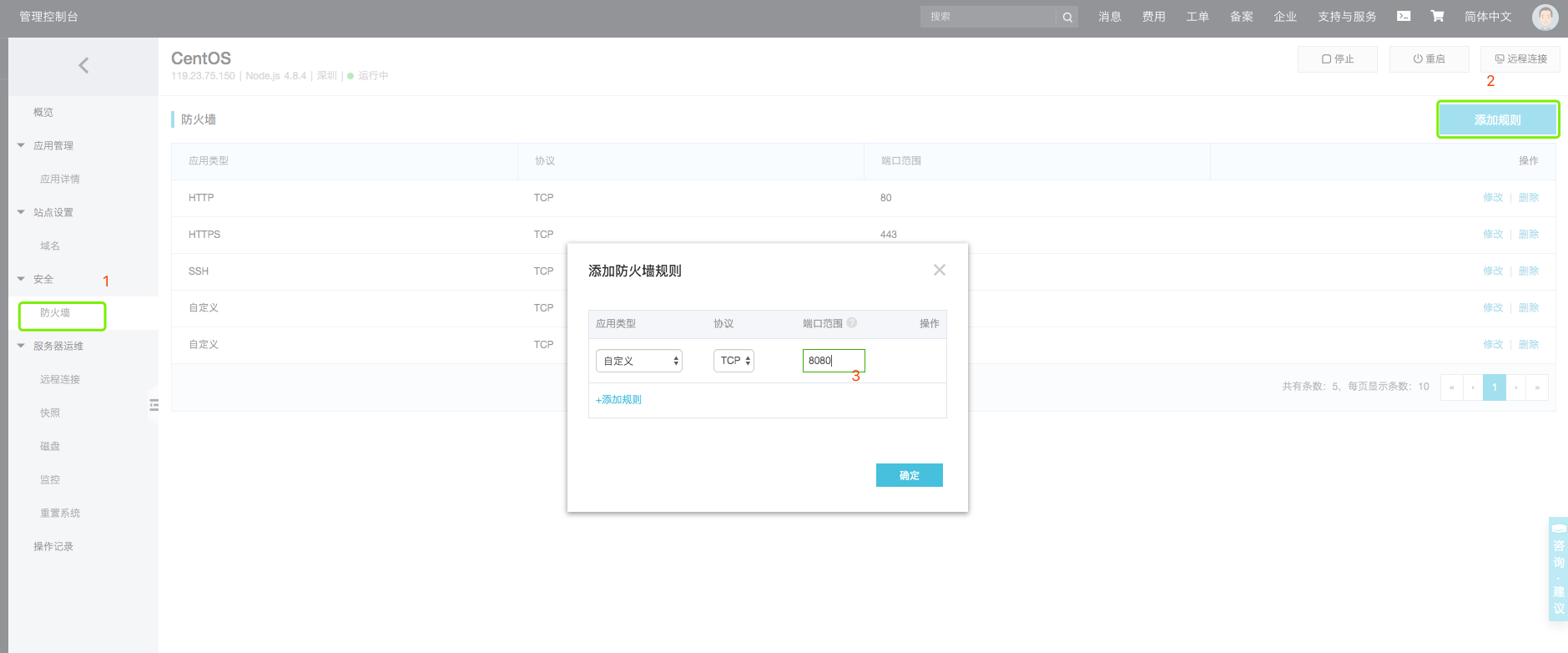
- 回到阿里云控制台把端口添加进入,再回来看页面


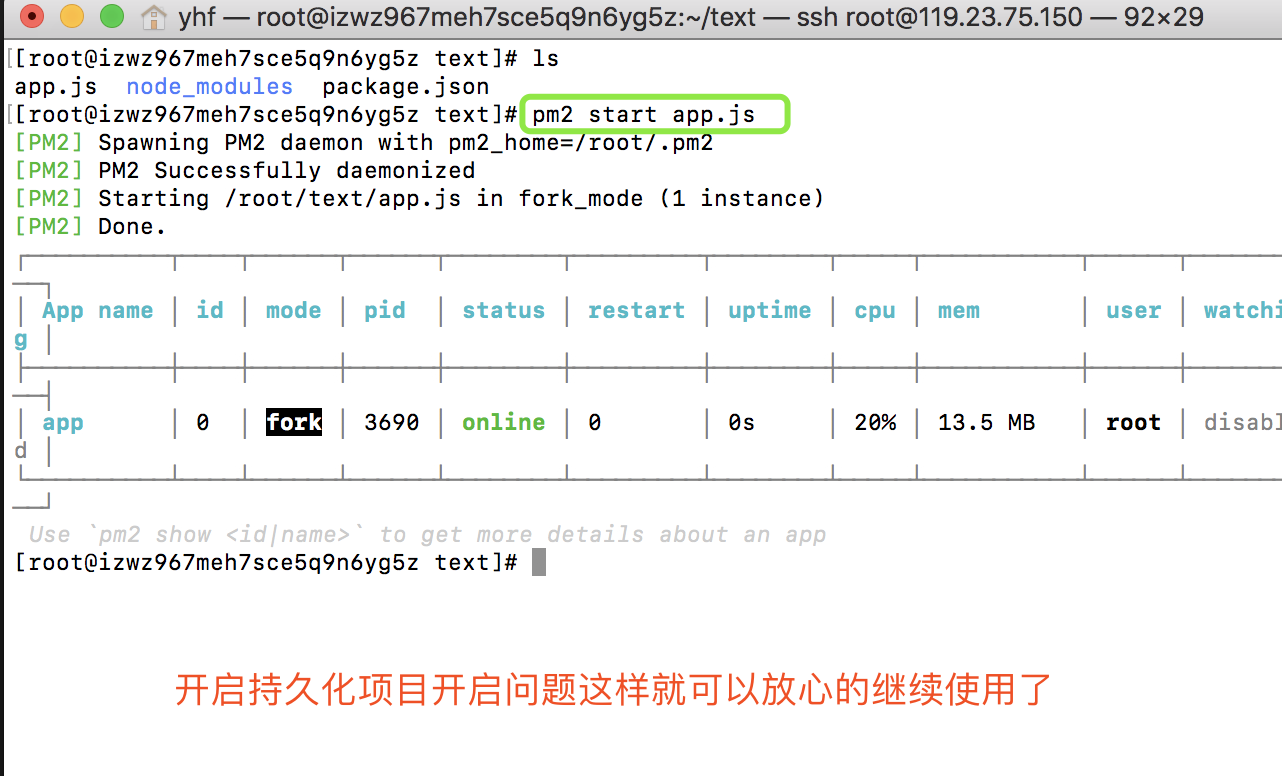
持久化运行项目
- 我们虽然是把项目跑起来了但是我们断开连接就无法访问了
- 默认我们系统给我们安装了pm2 那就好好的利用

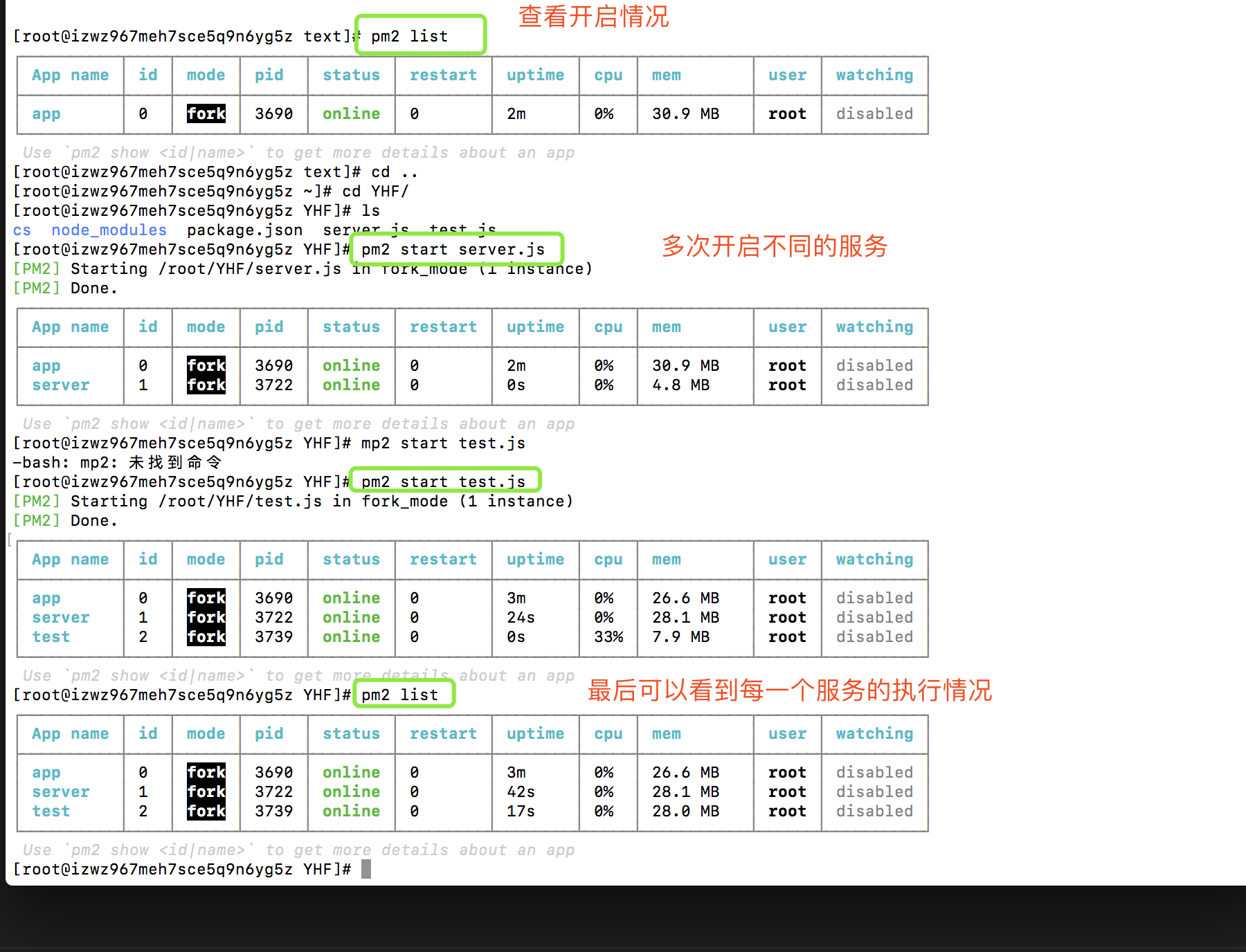
一次可以允许多少个项目?
- 其实只要你服务器承受的住开多少个都可以

后记
- 阿里云第一个hello项目记录
- 欢迎进入我的博客:https://yhf7.github.io/
- 如果有什么侵权的话,请及时添加小编微信以及qq也可以来告诉小编(905477376微信qq通用),谢谢!