前言
- 买服务器就是为了尝试线上战布项目
- 前期我们已经把所有的环境都已经准备好了
- 买的是轻量级服务器自带配有node环境(node自带4.6我升到了8.0)和mongodb,不过我这个案例用的是mysql
- 所以我昨天安装了一下mysql,都准备好了今天就来把我之前的小案例放上来实现实战
- 我的整个案例原来完全是线下的,所以要把数据库迁移后台迁移再上前端
工具
- 线上 Centose7 服务器(这个系统无差的都可以)
- Node + Mysql 环境 (不懂的看我前面文章)
- Node + Vue + Mysql 小案例一个(我用vue-cli打包比较方便你们随意着么高兴着么来)
- Navicat for MySQL 数据库迁移
- 全局安装 node 8.0 以上版本
- vs code 修改代码(软件一个自己喜欢)
- 熟悉vim
- 熟悉控制台操作为佳
开始
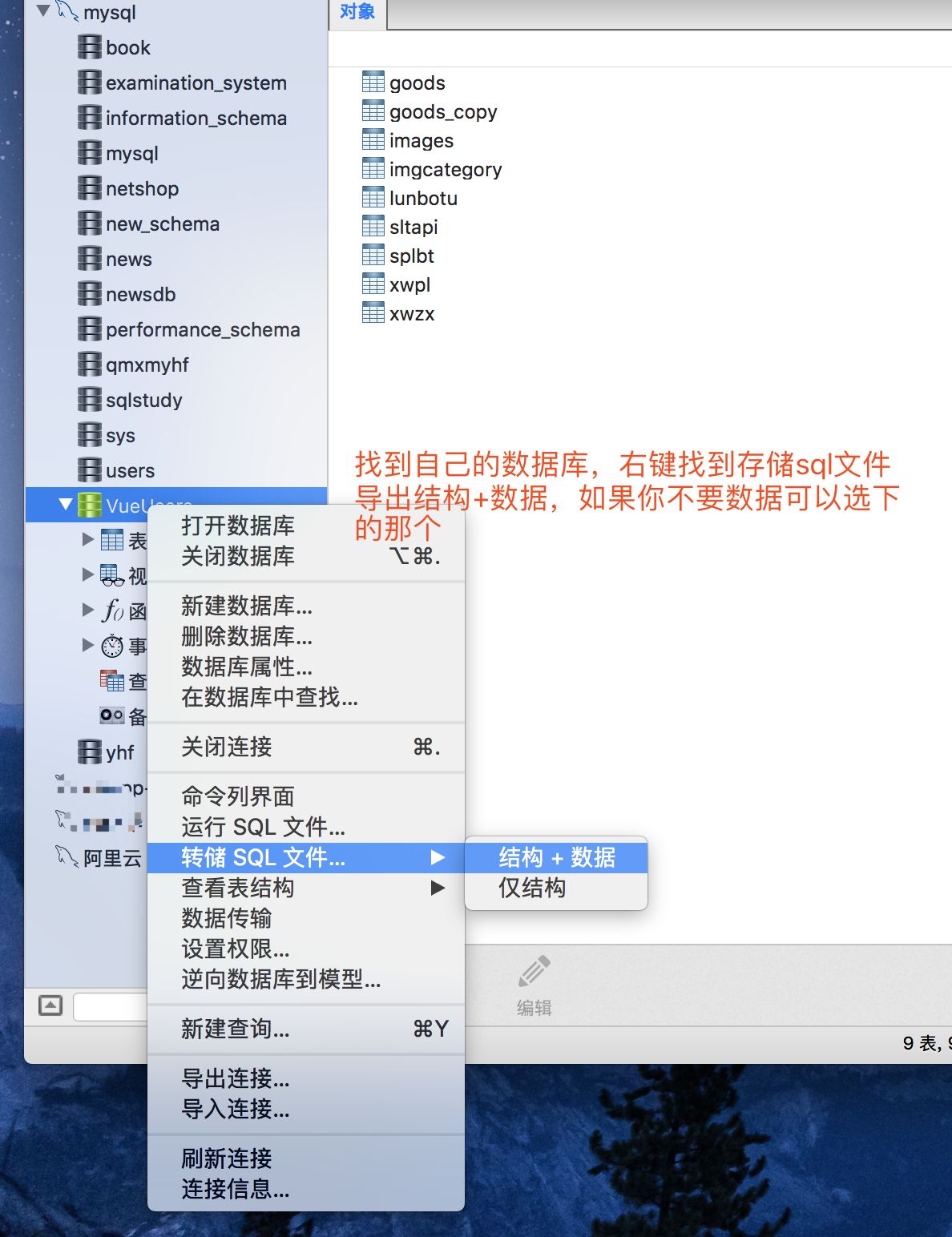
第一步把本地数据库表迁移到线上数据库
使用navicat 导出数据库数据表

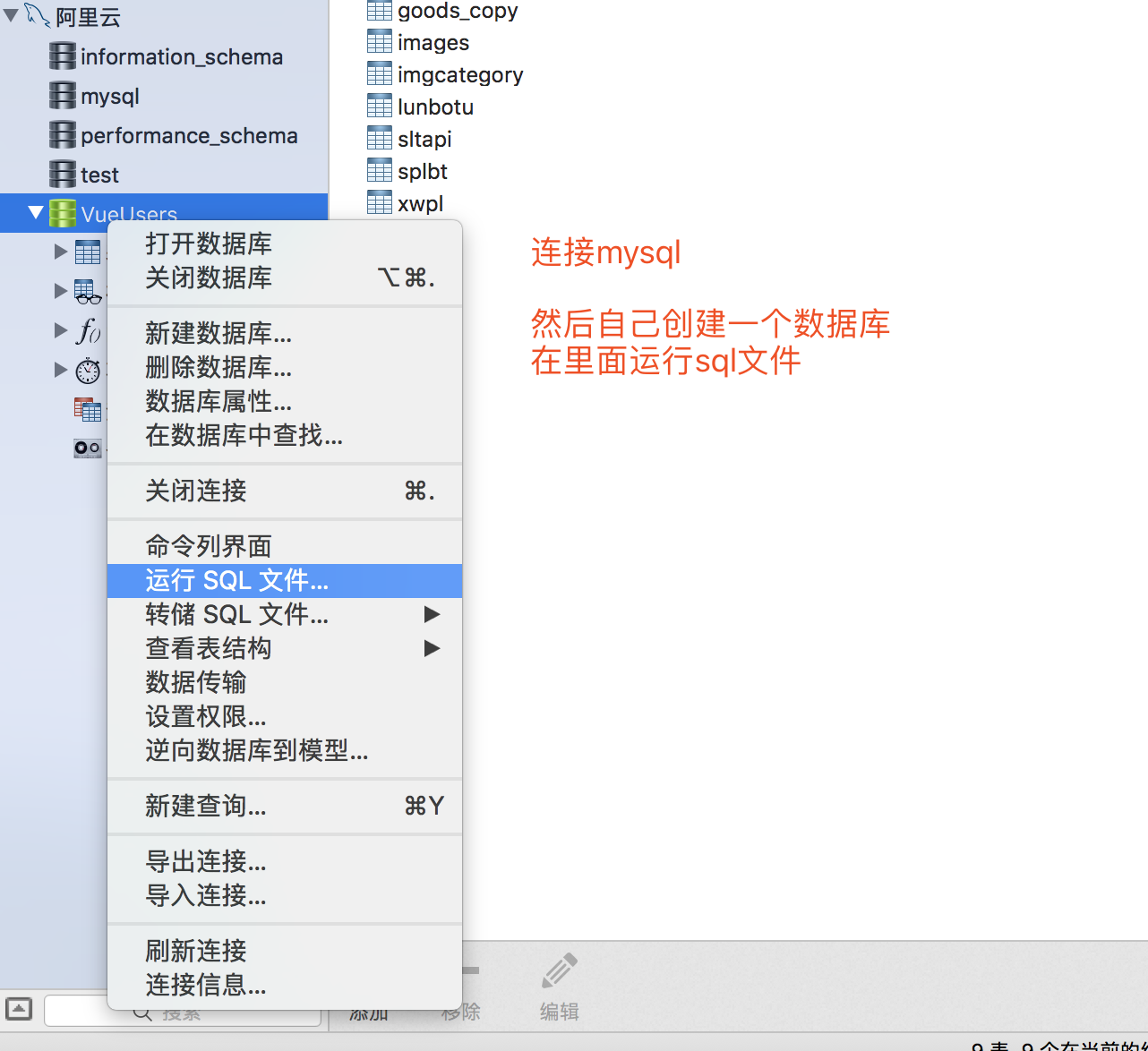
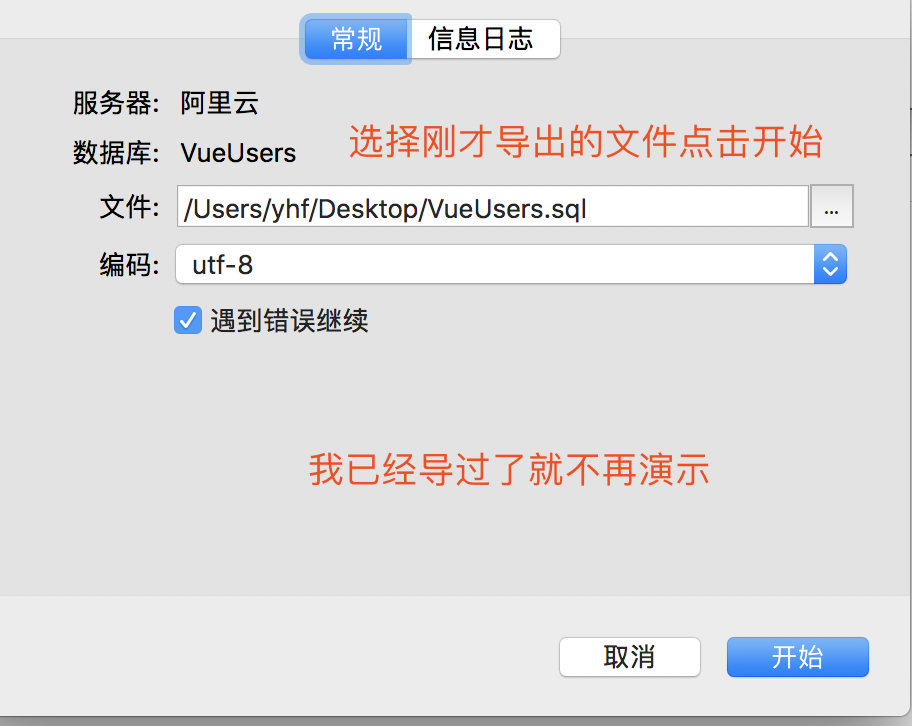
在阿里云的服务器mysql导入数据库


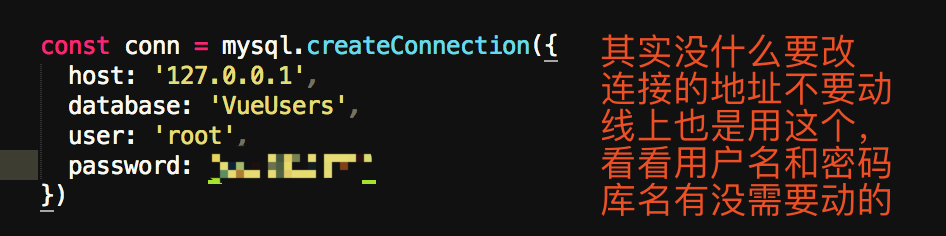
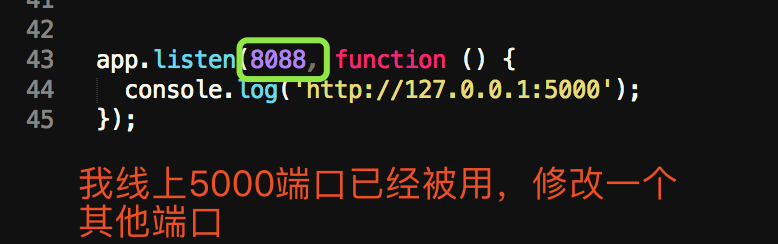
第二步更改后端数据库连接方式与端口号
进入node后端案例mysql连接配置文件

检查端口是否占用了(如果修改了端口请记得到后台防火墙开启权限)

第三步传输到服务器
我说过传文件夹不好传所以我们要打包传
1
$ scp 上传文件的地址 root@ip地址:上传到服务器什么位置

进入到文件夹解压包文件
1
2$ unzip 文件夹名.zip
$ rm -rf 文件夹名.zip 清除压缩包
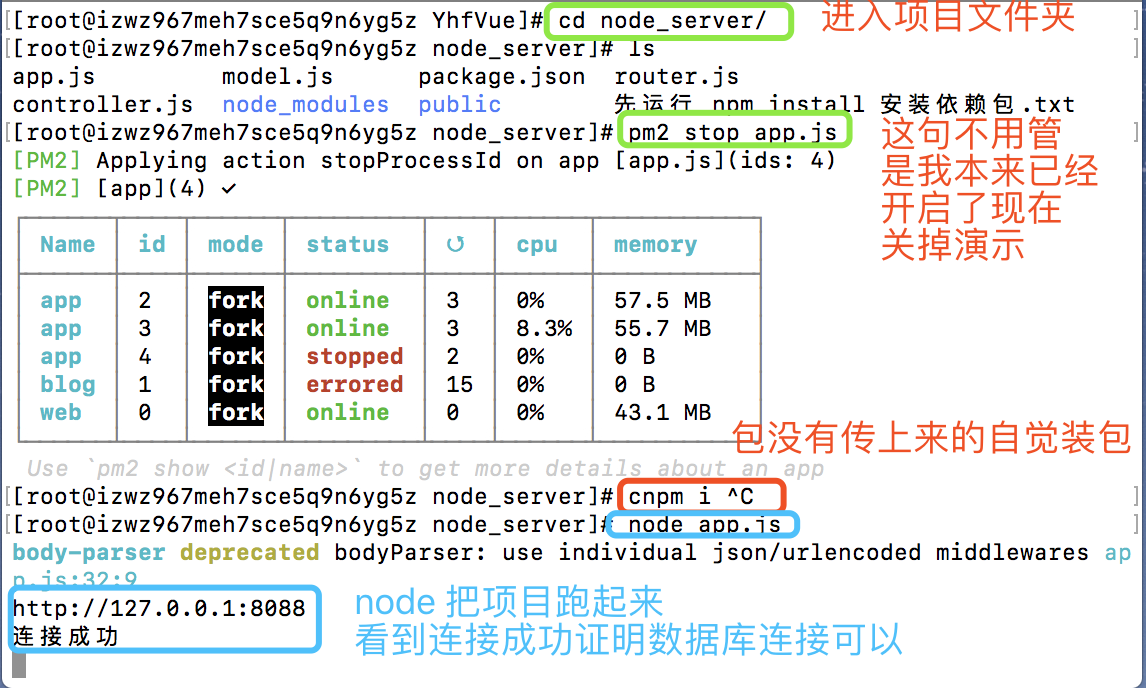
第四步开启服务
开启后端服务
1
2
3
4
5
6
7
8# 进入文件夹
$ cd node_server
# 查看文件
$ ls
# 安装依赖包(我安装了cnpm,如果没有的用npm安装包)
$ cnpm i
# 跑项目
$ node app.js

第五步变更vue信息/打包/上传
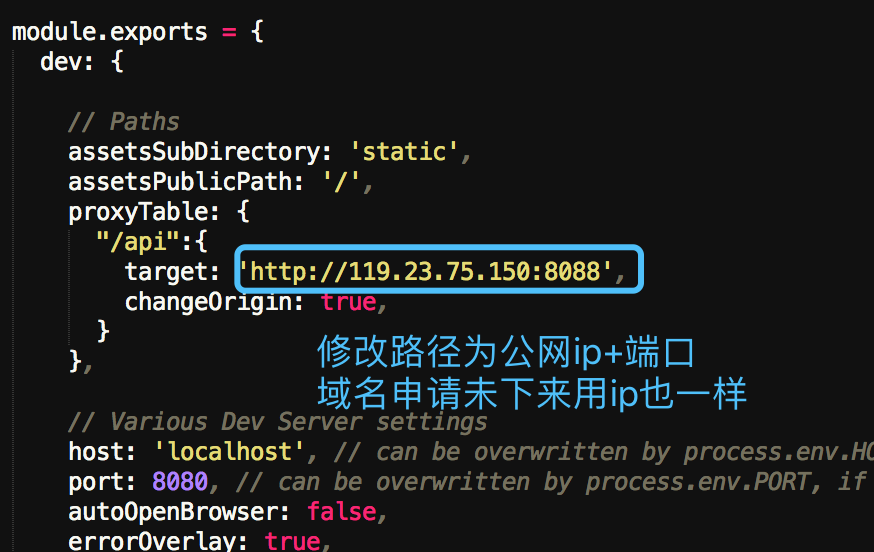
1. 信息变更
变更请求地址,因为本来我是前后分离开发使用的是axios的请求所以默认用了vuecli的代理跨域
在线上放在服务区里面应该是不存在跨域的但是本来就是这样写了我改一下地址和端口算了其他就不做修改

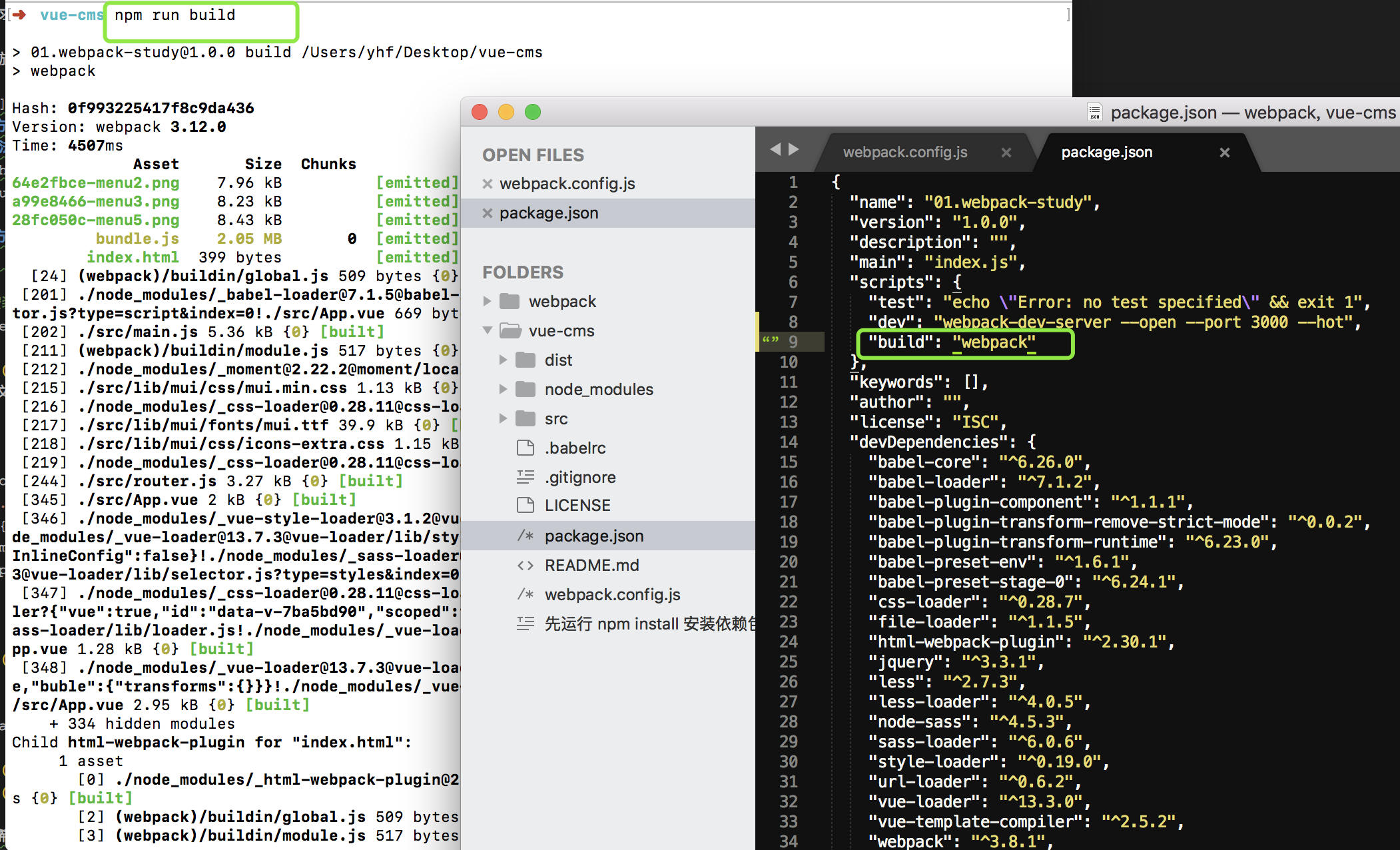
2.打包方法(vue-cli/webpack自定义)
打包方法一 vue-cli打包方法打包文件(得到dist文件夹)
1
$ npm run build
打包方法二 自定义配置webpack(非vue-cli构建的项目才使用)
- 安装依赖(全局安装是我的个人习惯)
1
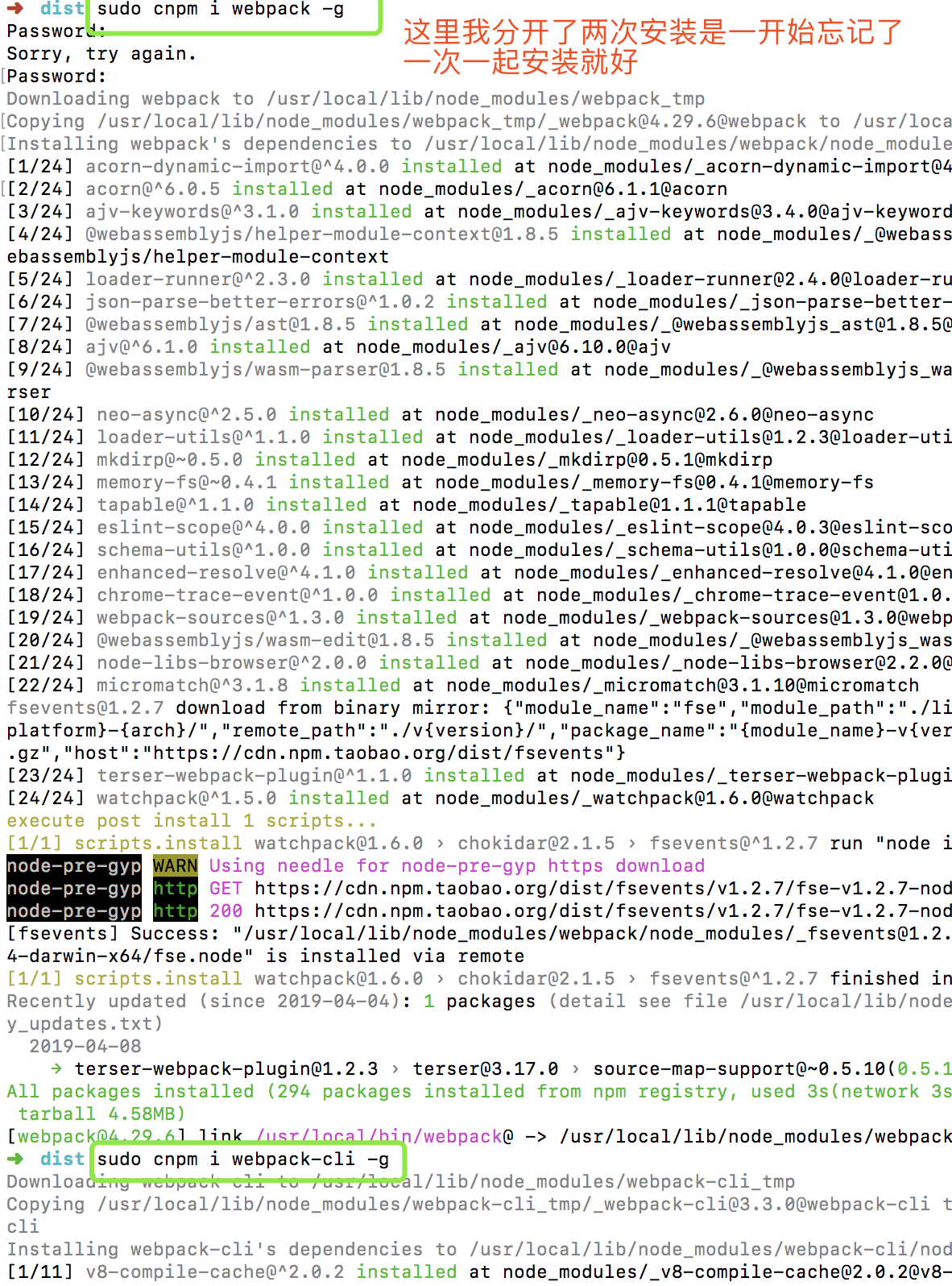
2# 由于现在安装的都是4.29.0以上的版本了所以要一并安装webpack-cli
$ cnpm i webpack webpack-cli -g

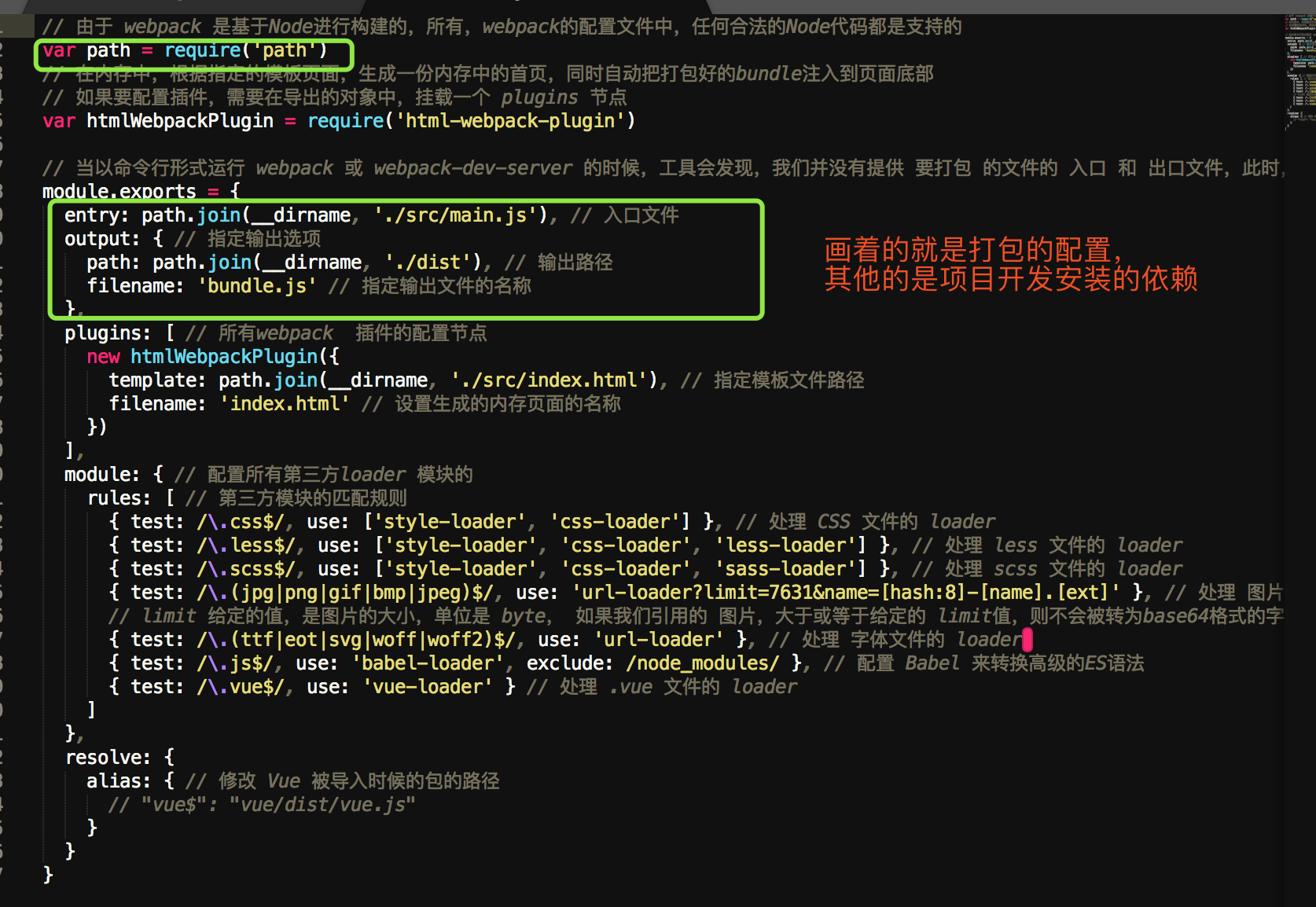
- 配置打包文件(在项目的根目录建立webpack.config.js文件)
1
2
3
4
5
6
7
8
9const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};

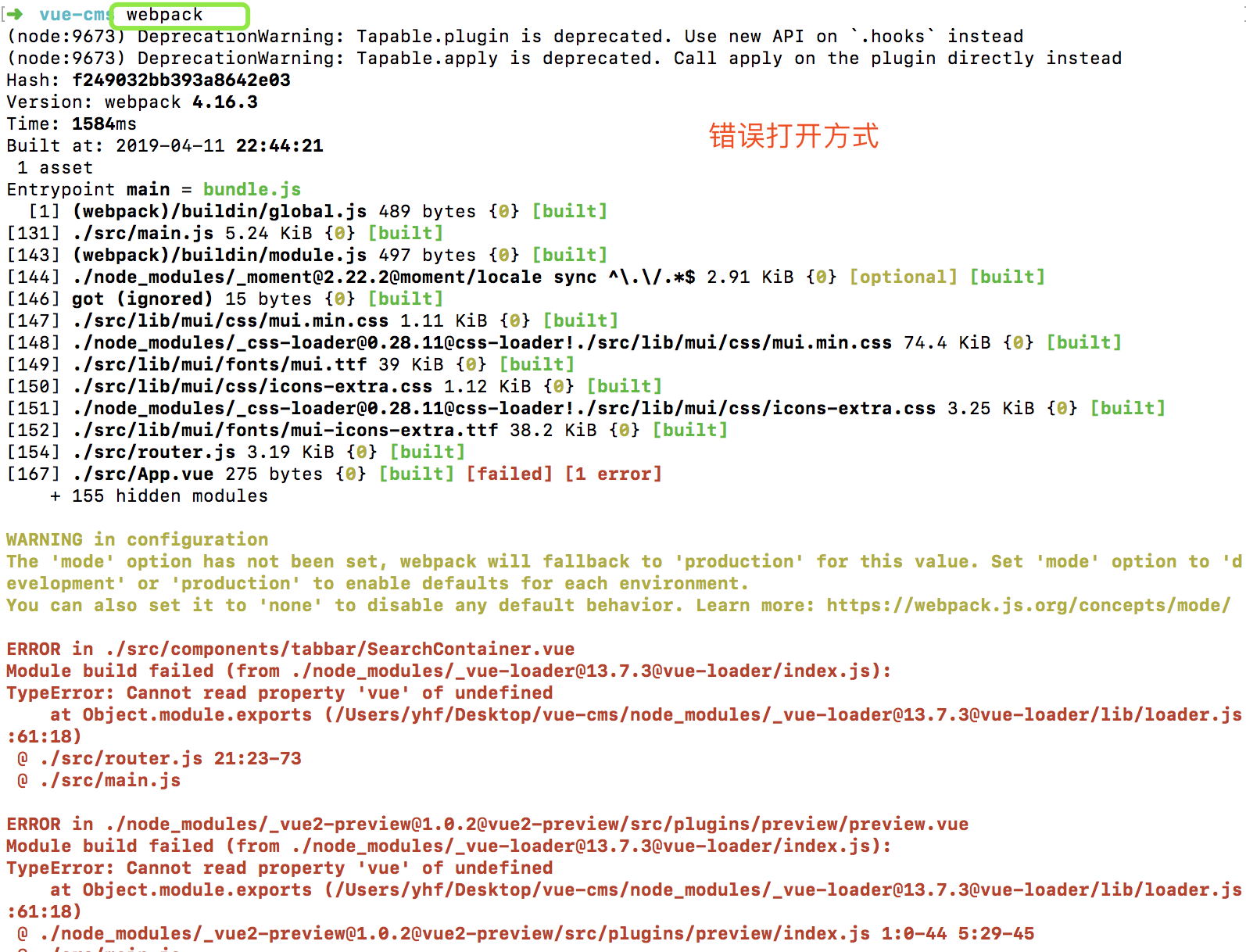
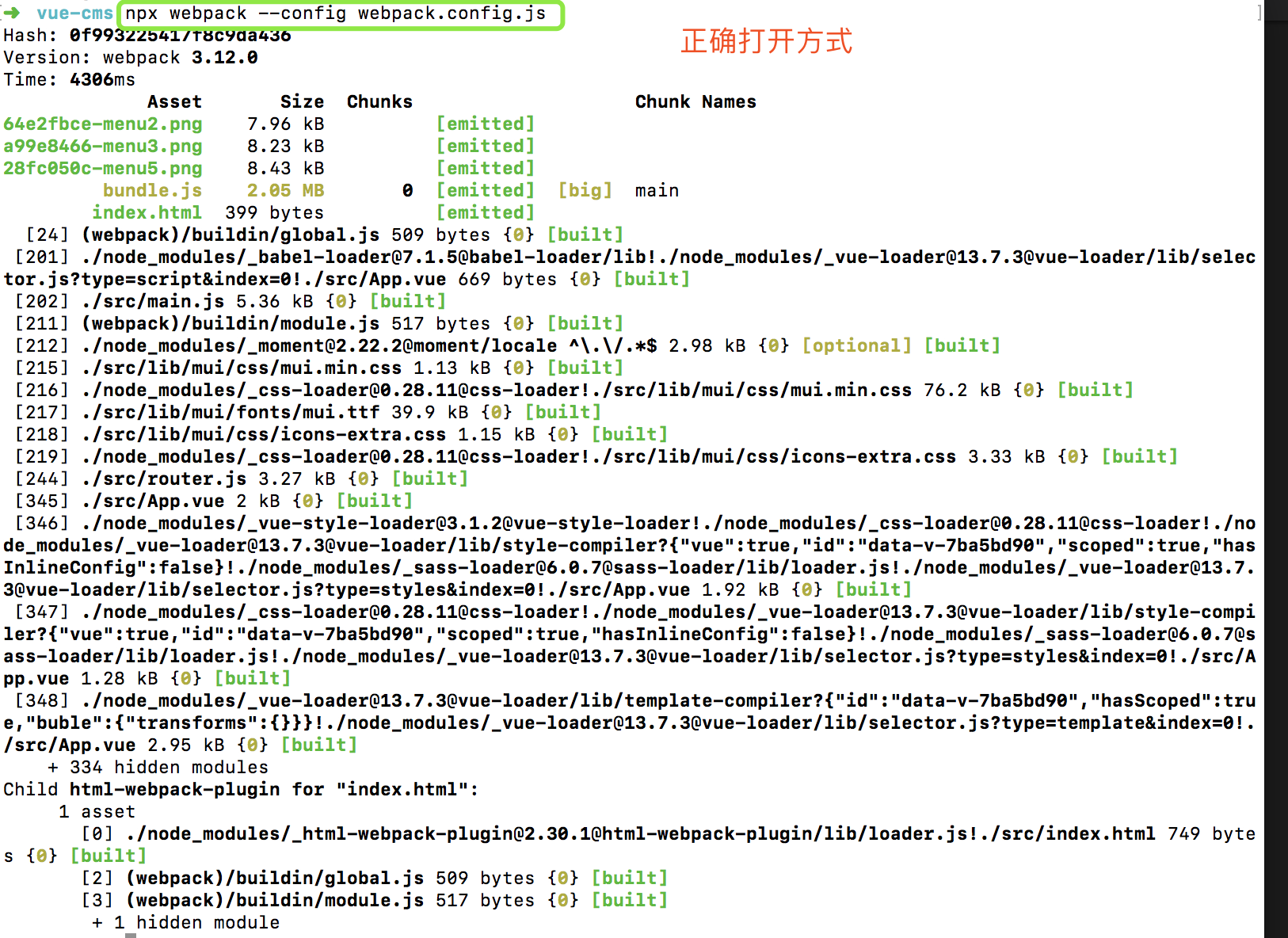
- 打包
1
$ npx webpack --config webpack.config.js


- 如果你不希望在控制它输入着么多想npm run dev这样多方式打开也是可以的
1
$ npm run build

3. 上传打包文件(我们只是需要里面的文件其他都不需要)
- 这里按照相同的方法传到线上的public文件夹里面

第六步变更后端路由
配置静态资源库
1
$ vim app.js

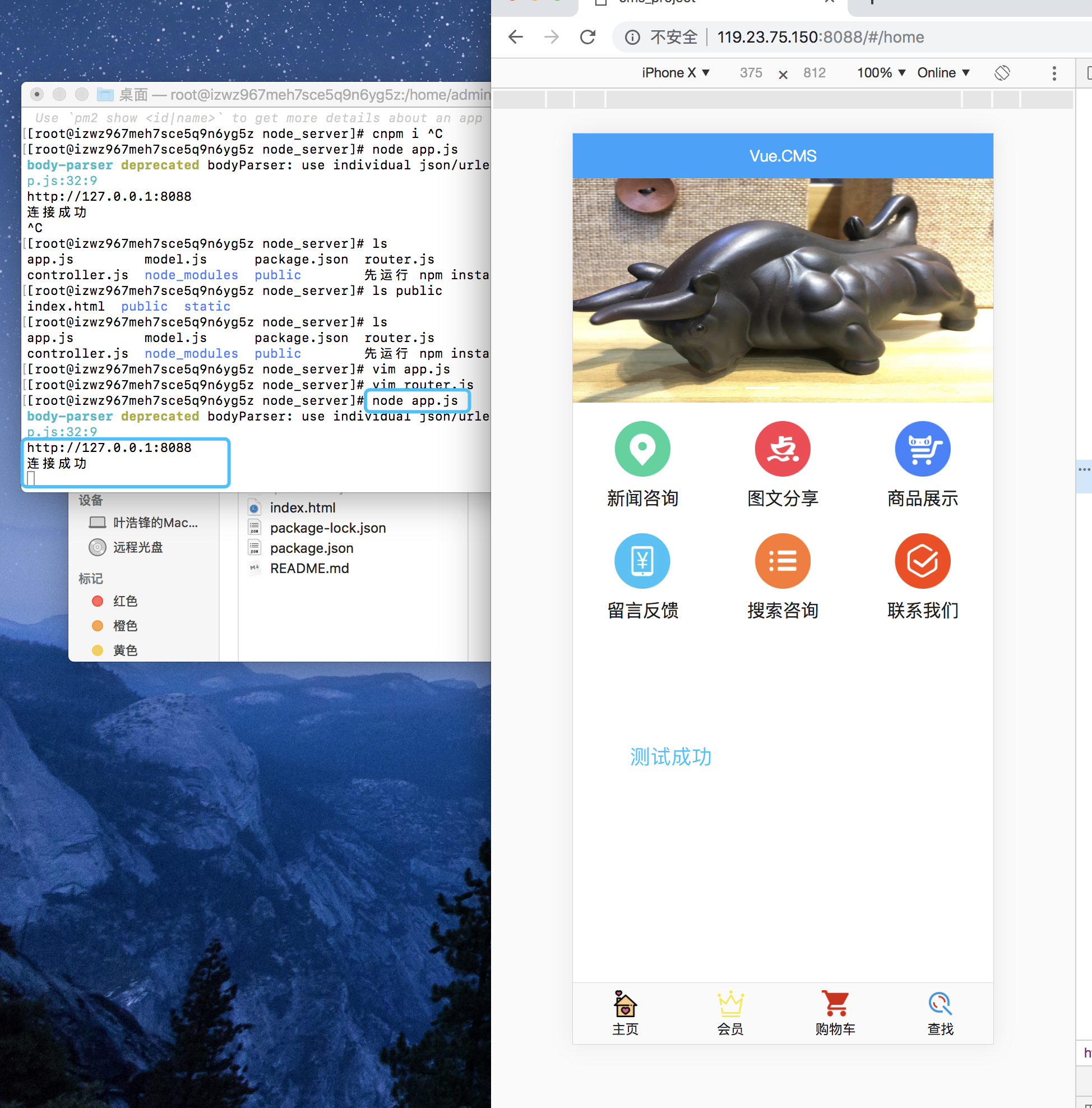
第七步开启服务查看线上网页/持久化开启
- 开启服务
1 | $ node app.js |

- 持久化管理
1 | $ pm2 start app.js |
后记
- 阿里云node+vue+mysql战部记录,不知道对不对但是我觉得是成功的
- 欢迎进入我的博客:https://yhf7.github.io/
- 如果有什么侵权的话,请及时添加小编微信以及qq也可以来告诉小编(905477376微信qq通用),谢谢!