前言
- 好久没有更新博客
- 一直忙于项目测试修复bug
- 今日收到我哥的需求,想做一个现场投票系统
- 我就想着做个简单的小程序再用vue配合插件做个实时图标就可以了
- 在这期间真的是一波三折啊,数据库报错被迫重置,服务器出问题,还好都解决了
- 废话不多说进入今天的简易投票系统
工具/材料
- 开发系统 Mac OS 10.13.3
- 开发工具 Vs code 、phpStorm、MySQL、Postman、微信开发者工具
- 线上系统 阿里云 Centos 7 64位
- 线上 apache环境 php 、mysql环境搭建
- nginx反向代理 https
- 域名以及备案
- Vue-cli 、 Tp5
- 图标插件 echarts https://echarts.baidu.com/examples/
- 源码 https://gitee.com/yhf7
开始
TP5编写后端api (没啥说的直接下源码看源码:)
业务
- 编写token、验证token
- 验证是否投票,投票
使用tp5做了什么
- 验证数据层
- 模型操作数据库
- 业务逻辑层
- 全局异常处理机制
- 挂载后台页面
- 数据存储
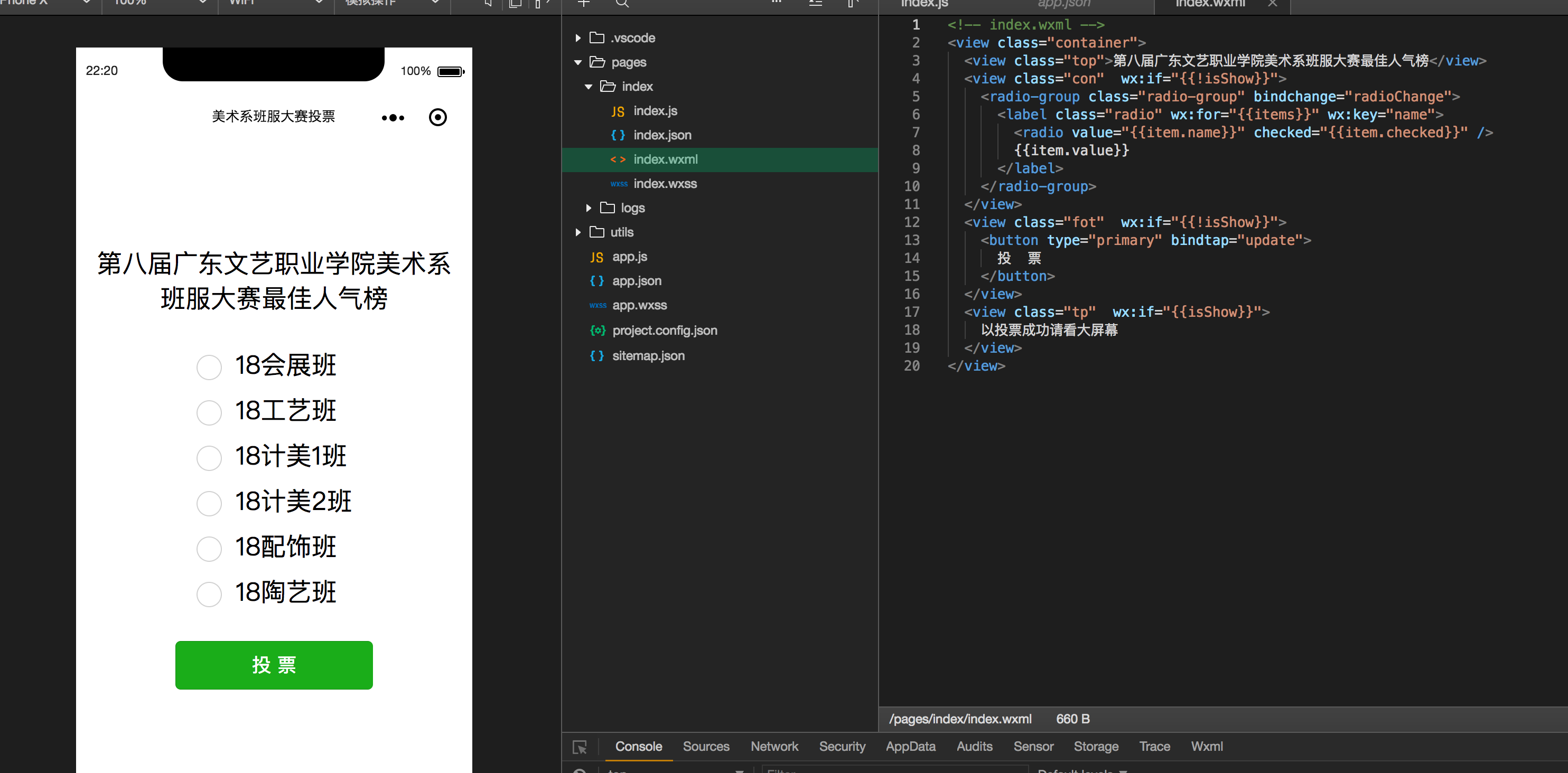
小程序
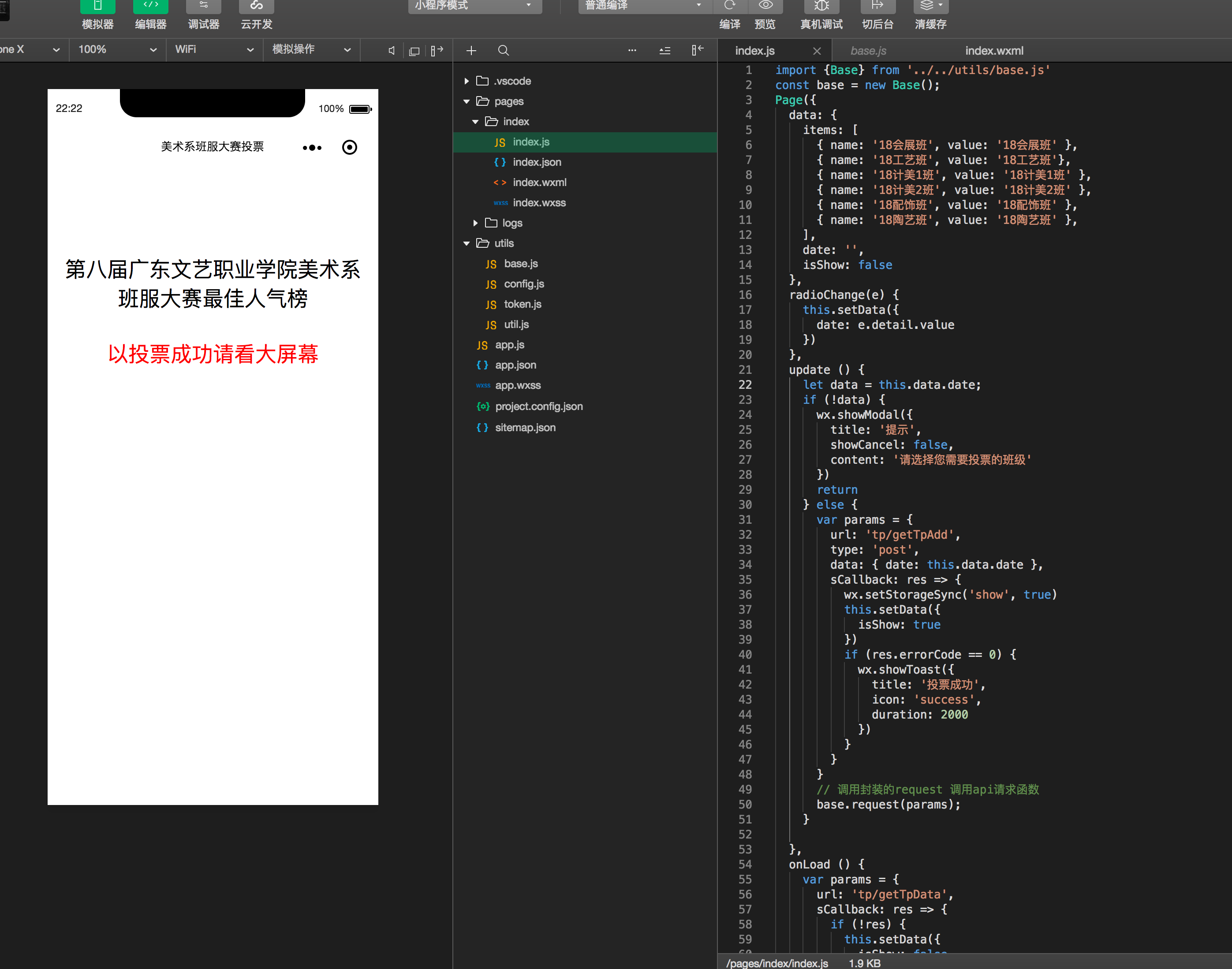
- 简单的单选以及api请求
- 页面

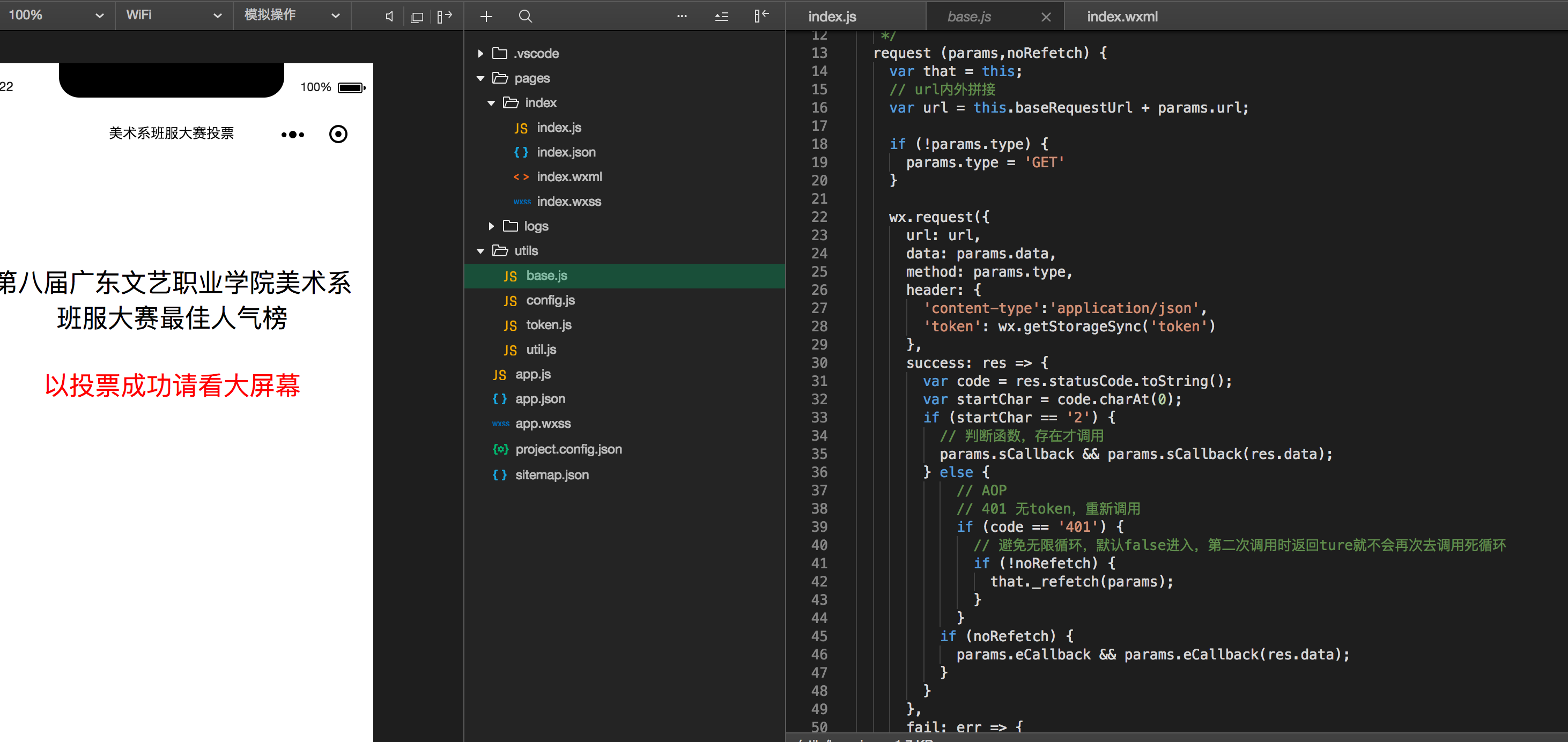
- api请求封装
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46/**
* 请求封装
* 当 noRefech 为 true, 不做未授权重做机制
*/
request (params,noRefetch) {
var that = this;
// url内外拼接
var url = this.baseRequestUrl + params.url;
if (!params.type) {
params.type = 'GET'
}
wx.request({
url: url,
data: params.data,
method: params.type,
header: {
'content-type':'application/json',
'token': wx.getStorageSync('token')
},
success: res => {
var code = res.statusCode.toString();
var startChar = code.charAt(0);
if (startChar == '2') {
// 判断函数,存在才调用
params.sCallback && params.sCallback(res.data);
} else {
// AOP
// 401 无token,重新调用
if (code == '401') {
// 避免无限循环,默认false进入,第二次调用时返回ture就不会再次去调用死循环
if (!noRefetch) {
that._refetch(params);
}
}
if (noRefetch) {
params.eCallback && params.eCallback(res.data);
}
}
},
fail: err => {
console.log(err);
}
})
}

- api调用以及单选业务处理

vue后台
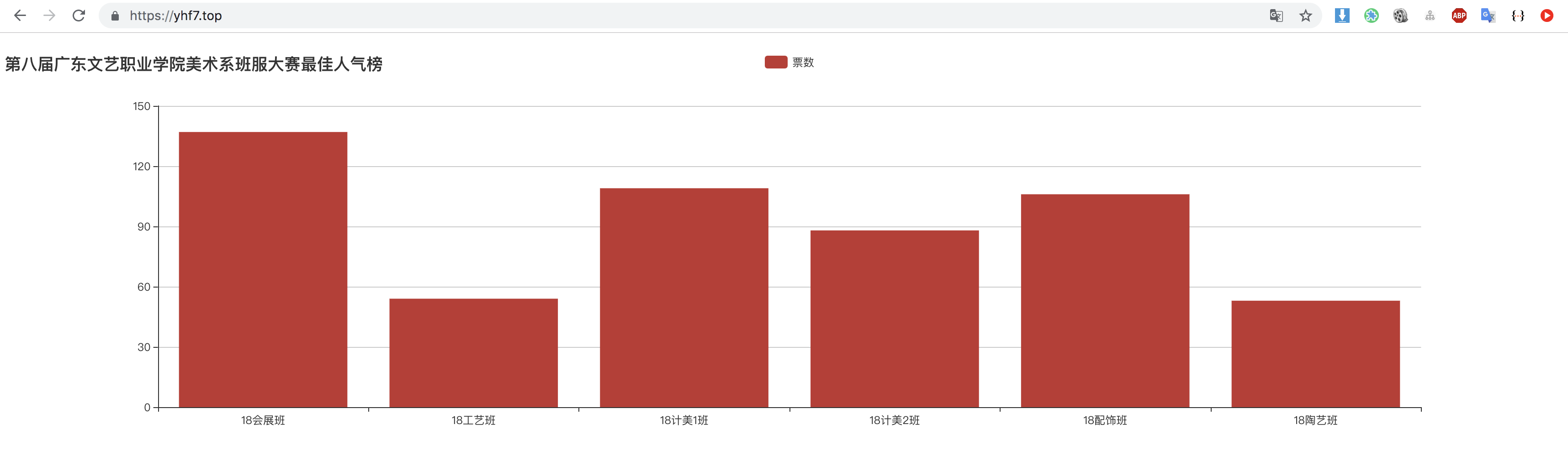
- 就是简单的图标实时获取投票数据
安装插件
1
$ sudo cnpm i echarts -S
页面源码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57<template>
<div class="visitorpie">
<div id="visitorpie" class style="width: 90%;height:450px;"></div>
</div>
</template>
<script>
var echarts = require('echarts');
import API from '@/api'
export default {
mounted() {
this.myChart = echarts.init(document.getElementById("visitorpie"));
this.initData();
setInterval(() => {
API.geDate().then(res => {
let arr = []
for (const key in res) {
arr.push(res[key]);
}
this.initData(arr)
})
}, 3000);
},
methods: {
initData(arr) {
var option = {
title: {
text: '第八届广东文艺职业学院美术系班服大赛最佳人气榜'
},
tooltip: {},
legend: {
data:['票数']
},
xAxis: {
data: ["18会展班","18工艺班","18计美1班","18计美2班","18配饰班","18陶艺班"]
},
yAxis: {},
series: [{
name: '票数',
type: 'bar',
data: arr
}]
};
this.myChart.setOption(option);
}
}
};
</script>
<style lang="less">
@import "../assets/styles/mixin.less";
.visitorpie {
.fj("centeer");
margin-top: 20px;
}
</style>效果图

打包放在tp5的public里面即可
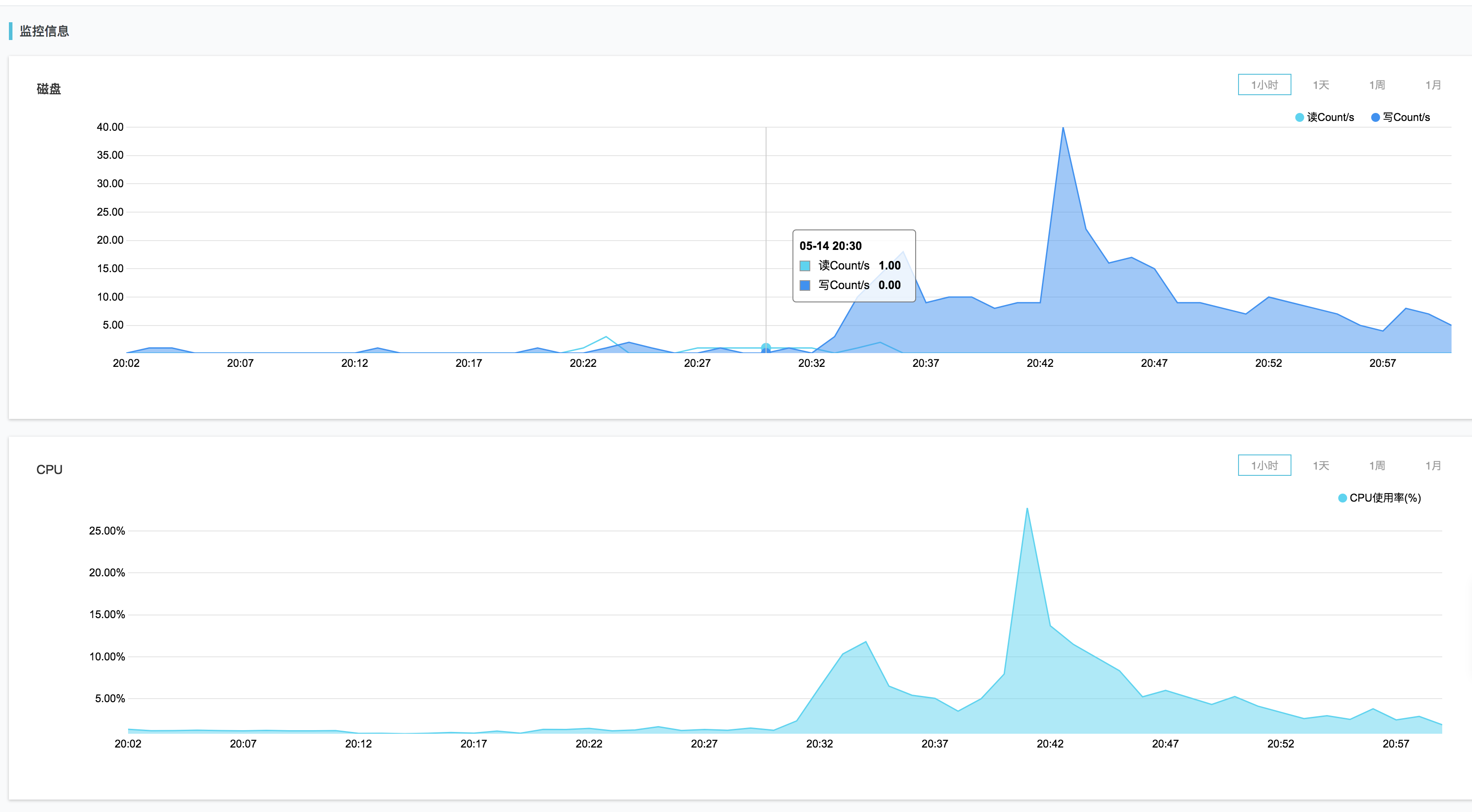
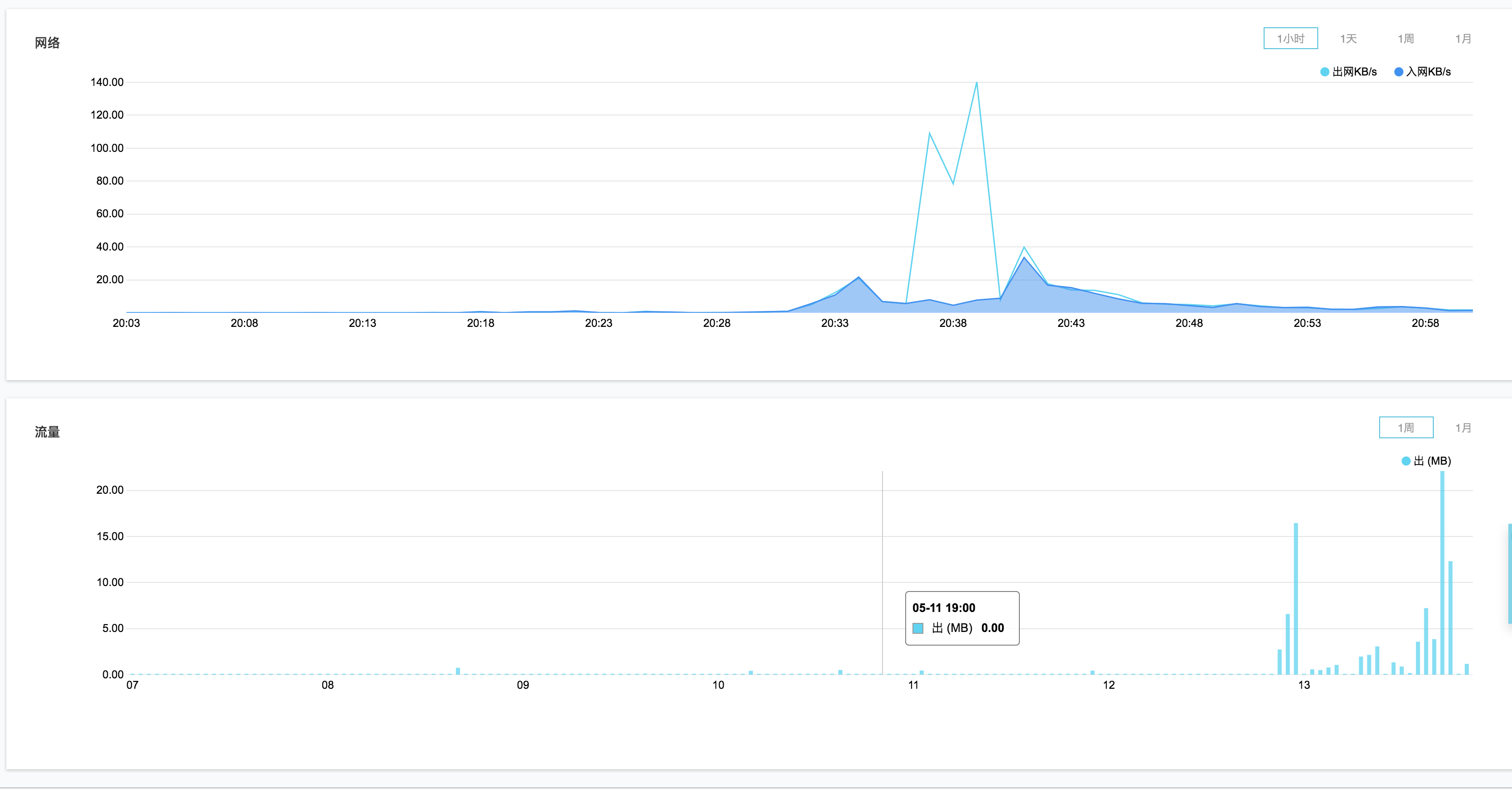
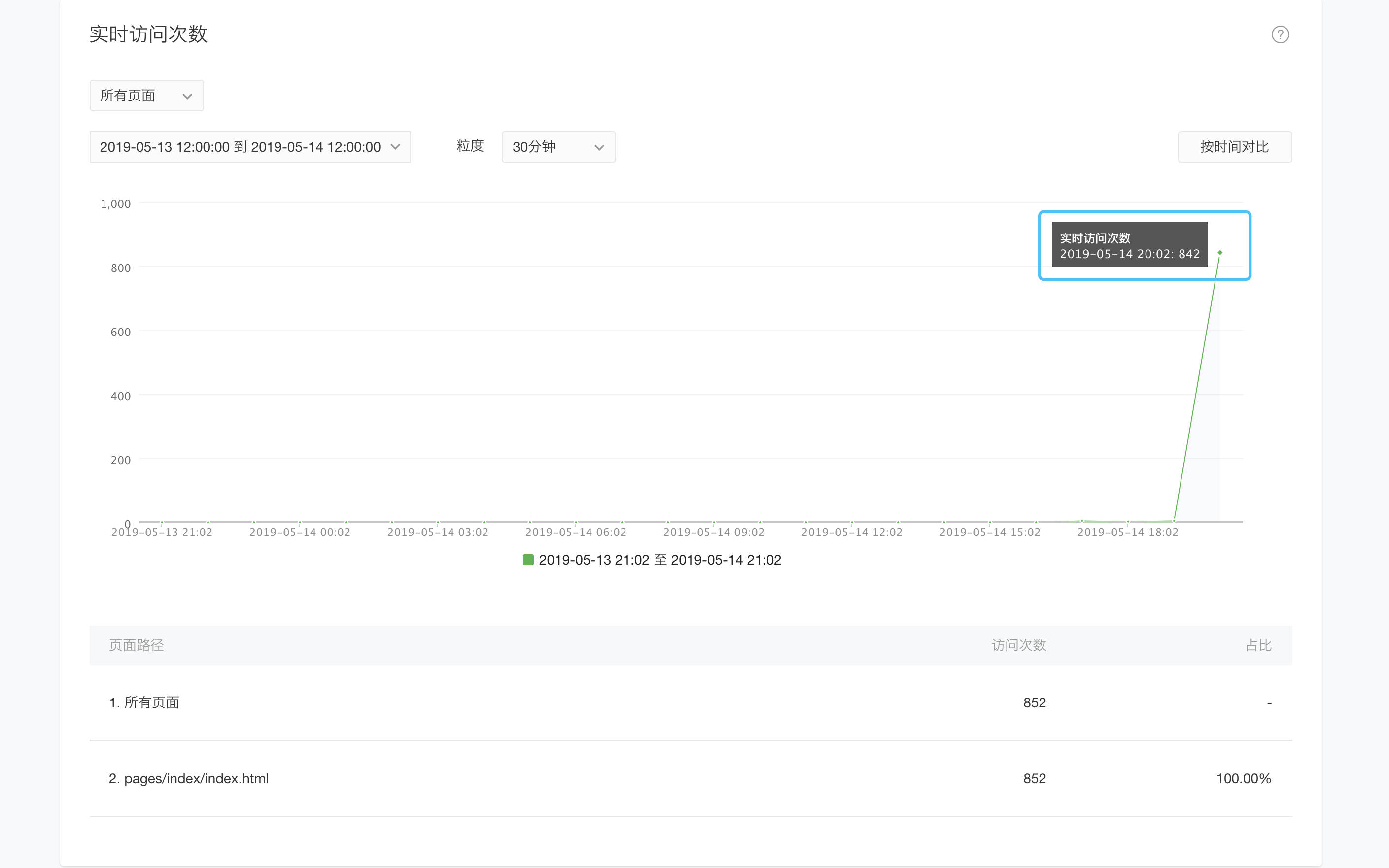
服务器/小程序后台数据效果图



后记
- 这就是我帮我哥做的简易实时投票系统,望大家多多指教
- 欢迎进入我的博客:https://yhf7.github.io/
- 如果有什么侵权的话,请及时添加小编微信以及qq也可以来告诉小编(905477376微信qq通用),谢谢!