前言
- 在我们的开发过程中有时候一些页面并不喜欢被回退
- 也不希望被退出去其他页面,比如登录了等就不给回退到登录页面等
- 这时候我们应该着么做呢?第一时间我想起了路由守护
- 每一次的切换都会进入到路由,但是具体着么做呢?我也借鉴了网上别人的方法
- 现在实现了我把它记录下来
工具/资料
- 系统 Mac os 10.13.3
- 开发工具 vs code
- 开发项目 vue
开始
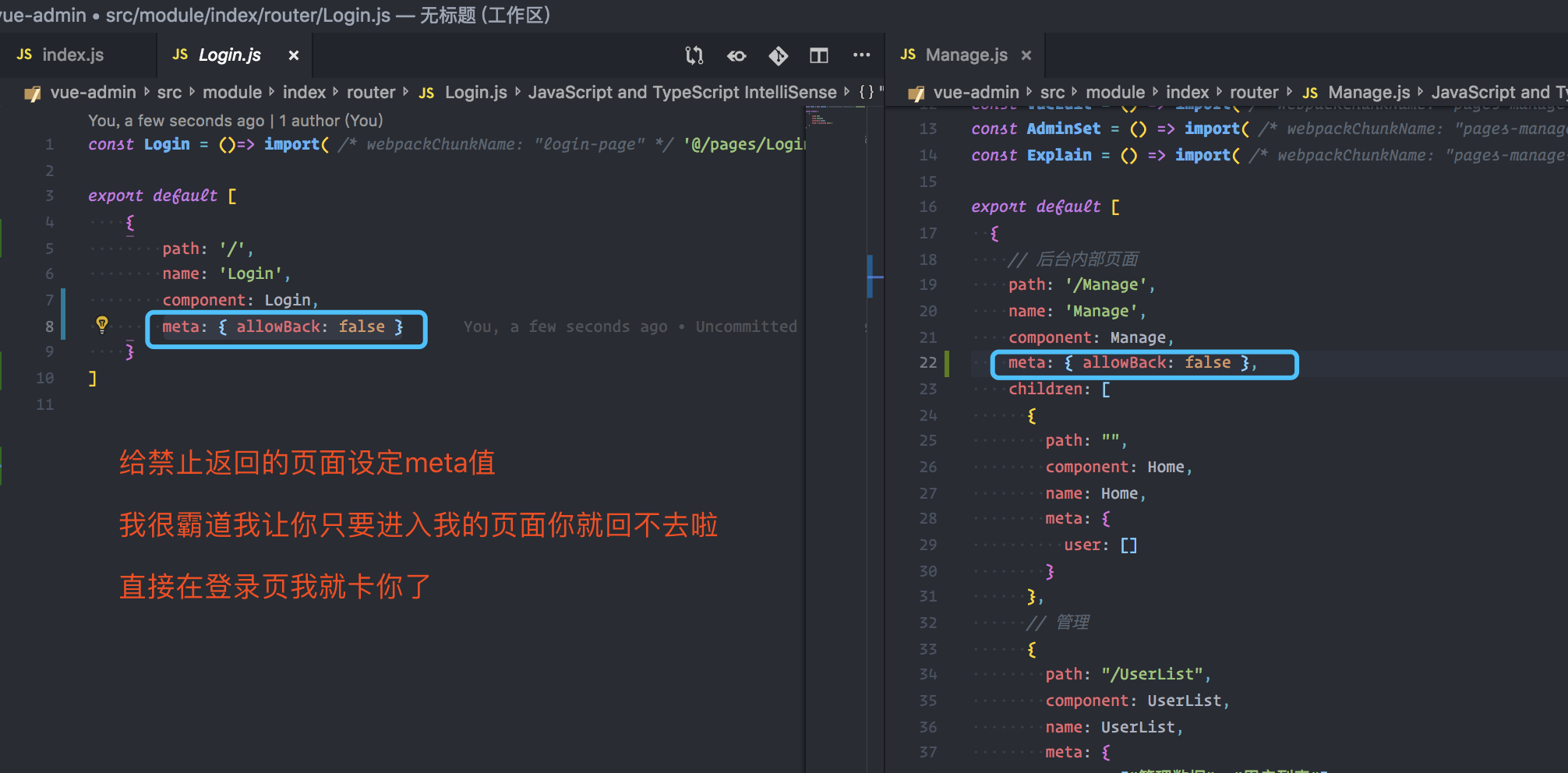
第一步、锁定需要禁止回退的路由页面
- 给需要守护的路由在 meta 添加 allowBack
- 只要你那个页面不想让他回退了那你就添加就可以了
1 | const Login = ()=> import( /* webpackChunkName: "login-page" */ '@/pages/Login')//登录 |

第二步、配置全局路由守护
1 | // 全局路由守护 |
第三步、编写 vuex
1 | import Vue from 'vue' |
第四步、在 App.vue 编写最后的守护
- 在 app 的 mouted 编写 onpopstate
1 | mounted() { |
后记
- 全局路由守护拒绝浏览器回退就说到这里了,欢迎更多的同行大哥指导交流
- 欢迎进入我的博客:https://yhf7.github.io/
- 如果有什么侵权的话,请及时添加小编微信以及qq也可以来告诉小编(905477376微信qq通用),谢谢!