前言
- 写完项目现在开始踏入React的学习
- Vue写了好久了,想试试react
- 第一次写react给我的感觉是灵活,只要js好简直就是可以为所欲为
工具/资料
- 系统 mac Os 10.14.5
- vs code 开发版
- node v10.13.0
- npm 6.10.1
- yarn 1.13.0
- webpack 4.36.1 (必须要4.26.9以上,不然无法开启react项目)
- 浏览器插件 React Devtools 查看react树结构
- 官方网址
- 代码地址:
实现功能
- 父子传值
- 函数组件
- 轮流落子
- 判断胜负
- 历史记录
- 时间旅游
- 拓展
- 历史记录中显示每部步棋子的坐标,格式(列号,行号)
- 历史记录当前选择项目变红
- 循环渲染出棋盘中的格子
- 添加升序降序按钮
- 当有人获胜时获胜者三棋子变红高亮
- 无人获胜时显示平局
配置React环境 (还有一个react-cli的)
- 配置安装node那些就不说了
安装react说一下
1
$ npm install -g create-react-app
开启react项目
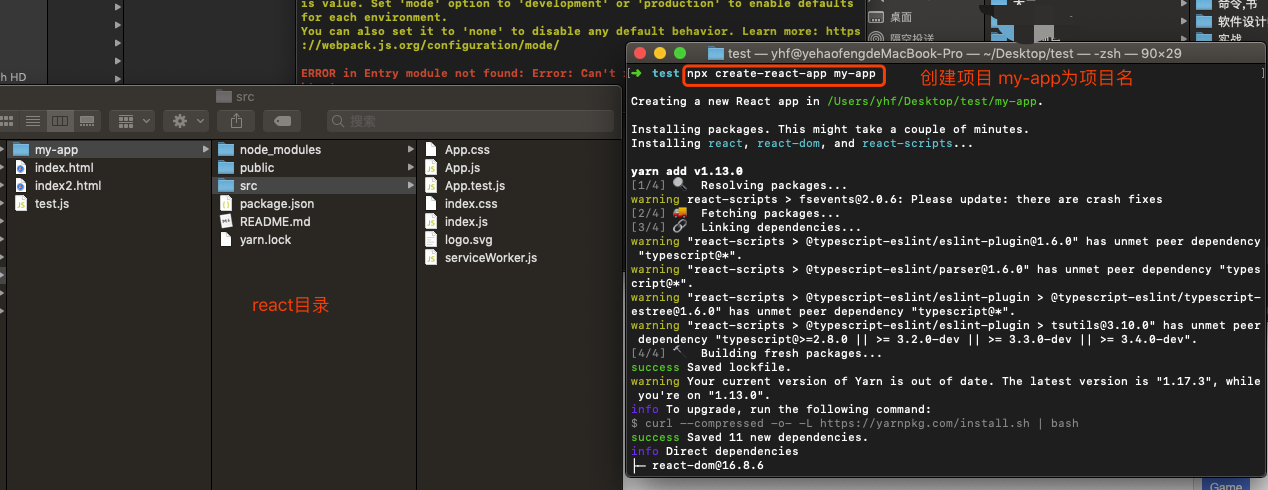
1
$ npx create-react-app my-app

- 启动项目
1
2
3$ yarn start
$ npm start
$ cnpm start

跟着官网来写第一个React案例(9格3子棋,拓展代码这里没有想看拓展的去看源码)
- 清空原来项目中的src里面的所有文件放入新的代码文件
js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
// 单个格子,函数
function Square(props) {
return (
/**接受输出 */
<button className="square" onClick={ props.onClick }>
{ props.value }
</button>
);
}
// 格子父级类
class Board extends React.Component {
// 内部调用函数
renderSquare(i) {
return ( // 返回单格子航速以及方法
// 接受父组件输出文字
<Square
value={ this.props.squares[i] }
onClick={ () => this.props.onClick(i) }
/>
);
}
// 方法返回值,呈现于屏幕上的东西
render() {
return (
<div>
<div className="board-row">
{ this.renderSquare(0) }
{ this.renderSquare(1) }
{ this.renderSquare(2) }
</div>
<div className="board-row">
{ this.renderSquare(3) }
{ this.renderSquare(4) }
{ this.renderSquare(5) }
</div>
<div className="board-row">
{ this.renderSquare(6) }·
{ this.renderSquare(7) }
{ this.renderSquare(8) }
</div>
</div>
);
}
}
// 最高父级类(react.component是子集的意思)
class Game extends React.Component {
// 构造函数
constructor(props) {
super(props);
this.state = {
history: [
{
squares: Array(9).fill(null)
}
],
stepNumber: 0,
xIsNext: true
};
}
// 点击函数
handleClick(i) {
// 获取数据
const history = this.state.history.slice(0, this.state.stepNumber + 1);
const current = history[history.length - 1];
const squares = current.squares.slice();
if (calculateWinner(squares) || squares[i]) {
return;
}
// 角色判断
squares[i] = this.state.xIsNext ? "X" : "O";
this.setState({
history: history.concat([
{
squares: squares
}
]),
stepNumber: history.length,
xIsNext: !this.state.xIsNext
});
}
// 数据变更函数
jumpTo(step) {
this.setState({
stepNumber: step,
xIsNext: (step % 2) === 0
});
}
render() {
const history = this.state.history;
const current = history[this.state.stepNumber];
const winner = calculateWinner(current.squares);
// 时间记忆
const moves = history.map((step, move) => {
const desc = move ?
'Go to move #' + move :
'Go to game start';
return (
<li key={ move }>
<button onClick={ () => this.jumpTo(move) }>{ desc }</button>
</li>
);
});
let status;
// 判断是否已有胜者,没有继续显示下一位
if (winner) {
status = "Winner: " + winner;
} else {
status = "Next player: " + (this.state.xIsNext ? "X" : "O");
}
// 调用board组件 传入数据 点击事件
return (
<div className="game">
<div className="game-board">
<Board
squares={ current.squares }
onClick={ i => this.handleClick(i) }
/>
</div>
<div className="game-info">
<div>{ status }</div>
<ol>{ moves }</ol>
</div>
</div>
);
}
}
// ========================================
ReactDOM.render(<Game />, document.getElementById("root"));
// 判断胜负
function calculateWinner(squares) {
const lines = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6]
];
for (let i = 0; i < lines.length; i++) {
const [a, b, c] = lines[i];
if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c]) {
return squares[a];
}
}
return null;
}
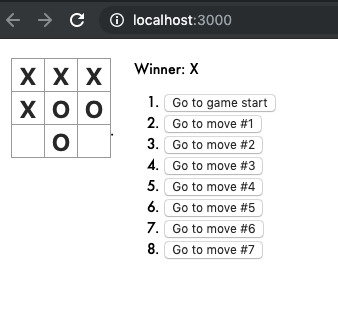
效果图
- 原效果

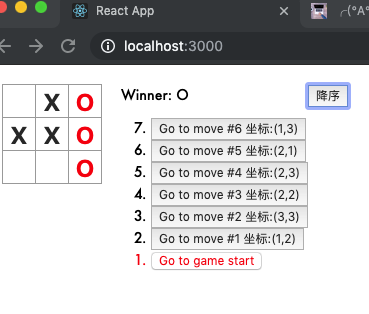
- 加入拓展后效果

后记
- 跟着官网写的第一个react,感觉挺不错的学到了很多
- 欢迎进入我的博客:https://yhf7.github.io/ 或 https://yhf7.top
- 如果有什么侵权的话,请及时添加小编微信以及 qq 也可以来告诉小编(905477376 微信 qq 通用),谢谢!