前言
- 第二天学习React,看的是react小书朋友推荐的
- 感觉还不错,通过第一天的学习已经大概了解了react
- react小书让我知道了更多的react的智商,生命周期等
- 所以跟着react小书做了这么一个评论功能的案例
- 三个部分都练完了,最后使用redux的时候会比较绕
工具/资料
- 系统 mac Os 10.14.5
- vs code 开发版
- node v10.13.0
- npm 6.10.1
- yarn 1.13.0
- webpack 4.36.1 (必须要4.26.9以上,不然无法开启react项目)
- 浏览器插件 React Devtools 查看react树结构
- npm插件 prop-types 验证数据
- React 小书
- 代码地址:
重点
- 组件嵌套
- state 和 setState
- props 传值,map循环渲染
- 状态提升
- 生命周期函数
- ref操作dom,控制输入焦点
props.children和容器(react的灵活之处)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22class Card extends Component {
render () {
return (
<div className='card'>
<div className='card-content'>
{this.props.content}
</div>
</div>
)
}
}
ReactDOM.render(
<Card content={
<div>
<h2>React.js 小书</h2>
<div>开源、免费、专业、简单</div>
订阅:<input />
</div>
} />,
document.getElementById('root')
)dangerouslySetHTML html属性框, style需要写成对象形式(对象命名驼峰命名法),例:font-size react里 fontSize
- propTypes 子接收属性验证插件
- redux \ react-redux 使用起来还是有点绕需要点时间消化
功能
第一阶段
- 用户,评论输入框
- 实现发布
- 实现内容列表
第二阶段
- 页面加载完成自动聚焦到评论输入框。
- 把用户名持久化,存放到浏览器的 LocalStorage 中。页面加载时会把用户名加载出来显示到输入框,用户就不需要重新输入用户名了。
- 把已经发布的评论持久化,存放到浏览器的 LocalStorage 中。页面加载时会把已经保存的评论加载出来,显示到页面的评论列表上。
- 评论显示发布日期,如“1 秒前”,”30 分钟前”,并且会每隔 5 秒更新发布日期。
- 评论可以被删除。
- 类似 Markdown 的行内代码块显示功能,用户输入的用
包含起来的内容都会被处理成用元素包含。例如输入console.log就会处理成console.log再显示到页面上。
第三阶段
- 分开 reducers \ Dumb \ Smart
- 使用 Redux 和 react-redux 重构
插件使用 (prop-types)
安装
1
$ sudo cnpm i prop-types -S
使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17// 1. 引入
import PropTypes from 'prop-types'
class Comment extends Component {
// 2. 定义propTypes 对象,需要验证的那些对象值即可
static propTypes = {
comment: PropTypes.object.isRequired,
onDeleteComment: PropTypes.func,
index: PropTypes.number
}
render() {
const comment = this.props.comment;
return (
<div></div>
)
}
}
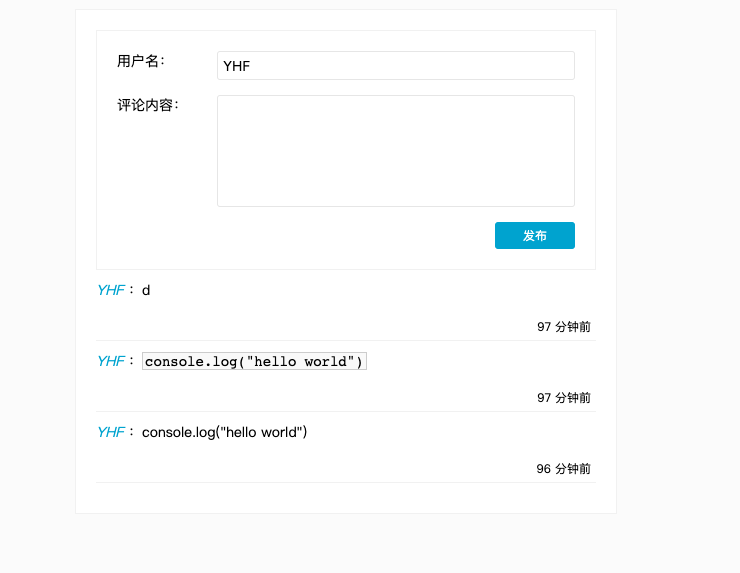
效果图

后记
- 跟着react小书学react,感觉挺不错的学到了很多,了解了更多实用性知识
- 欢迎进入我的博客:https://yhf7.github.io/ 或 https://yhf7.top
- 如果有什么侵权的话,请及时添加小编微信以及 qq 也可以来告诉小编(905477376 微信 qq 通用),谢谢!