前言
- 昨日在群里有人问 express + vue(history)路由模式线上部署,手动刷新会出问题
- 我记得我以前弄过但是一直先不起来在哪里弄过,也没有记录在博客里面所以是找不到的
- 弄了好久依然不行,花了很长的时间最后还是考网上的方法弄好了
- 我自己也做了小小的修改
工具/资料
线下
- 系统 mac Os 10.14.5
- node v10.13.0
- npm 6.10.1
- vs code 开发版(远程控制修改线上代码)
- webpack 4.36.1
线上
- 系统 Centos7 64
- node v8.0.0
- npm 6.9.0
资料
- vue-router路由模式:https://router.vuejs.org/zh/guide/essentials/history-mode.html
- 插件 koa-static (公共文件共享)
- node koa/express 插件connect-history-api-fallback:https://www.npmjs.com/package/connect-history-api-fallback
开始
一、配置前端路由
- 和正常的路由写法一致,只是改变mode路由模式就可以了
1
2
3
4
5
6
7let router = new Router({
mode: 'history',// 真路由,去除多余的#号
routes: [
...Routers
],
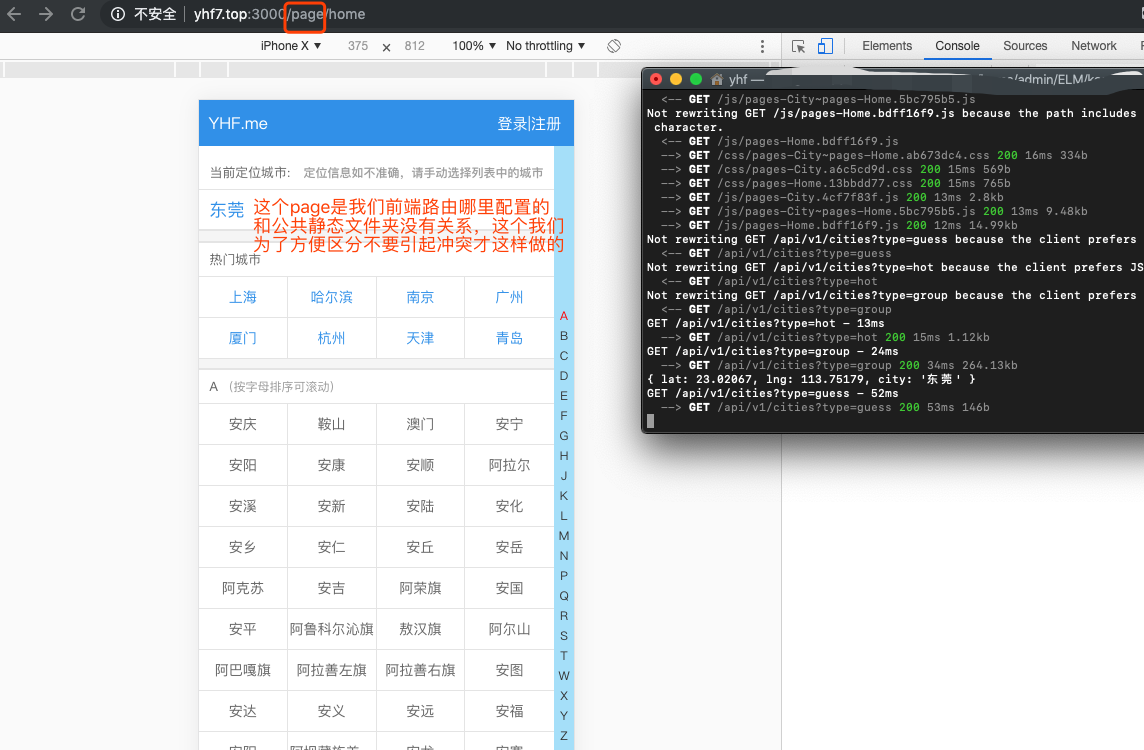
base: '/page/' // 给路由前端补page为了区分路由用的可以加可以不加
})
二、安装后端插件(koa项目中安装)
1 | $ cnpm install --save connect-history-api-fallback |
三、配置与引用
1. 在工具文件夹中建立一个插件文件 /config/koa2-connect-history-api-fallback.js(这个名字自己起就可以了)
- 写入以下封装的代码
1
2
3
4
5
6
7
8
9
10
11const history = require('connect-history-api-fallback');
module.exports = options => {
const middleware = history(options);
const noop = () => {
};
return async (ctx, next) => {
middleware(ctx, null, noop);
await next();
};
};
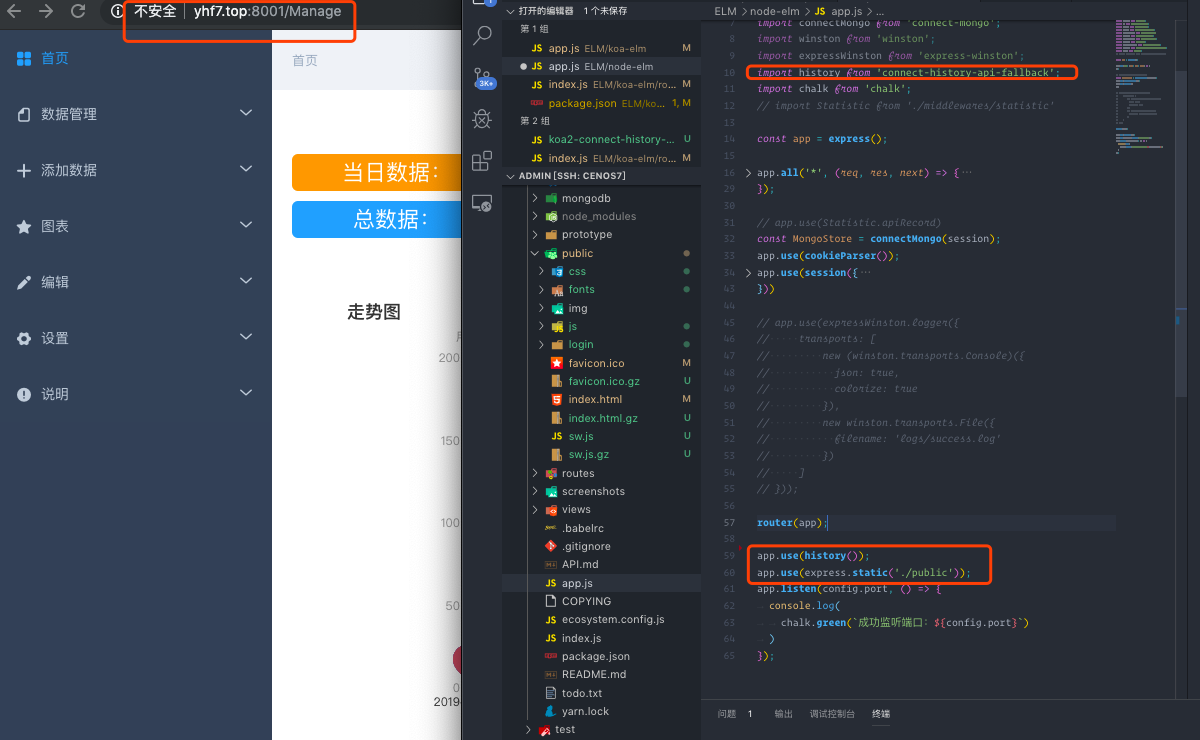
2. 在app.js文件中引入此文件并调用
1 | const history = require('./config/koa2-connect-history-api-fallback'); |
三、配置公共路由(使用插件koa-static)
简单安装以下插件引入即可
1
$ cnpm i koa-static -S
引入配置(app.js文件)
- 这里的意思是只要进入根路径自动导向/page,page为公共文件夹(打包的代码也放进去就可以了)
1
app.use(require('koa-static')(__dirname + '/page'))
四、开启项目查看效果(vue-cli打包放在page文件夹里面,自己配置的那个公共文件夹就放哪里)

五、简单的说一下express ,express根据不需要弄什么只是安装引入即可(看图就可以了)
- 这个没有在路由色泽page所以就看不到page在前面(公路由的文件夹名字是会隐藏掉的)

后记
- 每一个问题,都是一次成长,没解决一个问题经验也随之丰富,我的方法可能不是最好的但是能解决问题
- 如果你有更好的方法请告诉我谢谢
- 欢迎进入我的博客:https://yhf7.github.io/ 或 https://yhf7.top
- 如果有什么侵权的话,请及时添加小编微信以及 qq 也可以来告诉小编(905477376 微信 qq 通用),谢谢!