前言
- 为什么写一篇这个呢?
- 是我觉得它应该被单独拿出来记录一下
- 其实redux和vuex项目构建非常相似,可以用几乎一样来形容
- 之前用过vuex感觉是一挺不错的全局状态管理
- 最近在学习以及使用react编写了一个后台管理系统
- 我问过了很多的前端老大哥他们都说redux这个东西不常用,看项目需求
- 不过用到的时候你也是的要懂这就尴尬了那到底用不用呢?好不好用呢?如何用呢?
- 这里我是使用插件去部署的,原生的部署之前在react小书的那个评论组件写过了,项目中还是用插件比较好,除非大神
- 那就跟着我的步伐来试试使用插件来给react项目部署redux
工具/资料
- 系统 macOS 10.14.5
- 编辑器 vs code
- 项目架构 create-react-app
- node 10.13.0 yarn 1.17.3 cnpm 6.0 webpack 4.29.6
- react 16.8.6 redux 4.0.4
- 项目传送门
- 项目体验传送门
开始
一、安装插件
1 | $ sudo yarn add redux react-redux -S |
二、 构建 action、reducer、store层

- 在src目录下创建redux文件夹,里面在分别建立action、reducer、store三个文件夹
action (事件触发行为层)
- redux/action/index.js
- 用来干嘛呢,其实就是定义给组件调用函数
- 通过调用这里面的函数方法来执行数据的操作
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19/**
* Action 类型
*/
// 这里我们是把方法名抽离出来方便后期代码的管理
export const type = {
SWITCH_MENU: 'SWITCH_MENU'
}
/**
* 切换菜单类型
* @param {*} menuName 菜单名称
* type 为调用哪一个方法
*/
export function switchMenu(menuName) {
return {
type: type.SWITCH_MENU,
menuName
}
}
reducer (数据处理层依赖着action)
- /redux/reducer/index.js
- 这里呢就是用了修改编辑数据的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22/**
* Reducer 数据处理
*/
// 导入action
import {type} from '../action'
/**
* @param state 为状态管理存储的数据,第一个是默认数据redux会传的不需要管
* @parm action 为传进来的数据
* 通过action.type来判断调用的是那个方法
* */
export default (state,action) => {
switch (action.type) {
case type.SWITCH_MENU:
return {
...state,/// es6解构保留原数据
menuName: action.menuName
};
default:
return { ...state };
}
}
store (引入createStore构建redux,依赖着reducer层)
- /redux/store/index.js
- 构建初始化redux
1
2
3
4
5
6
7
8
9
10
11// 引入
import { createStore } from 'redux'
// 引入reducer层
import reducer from './../reducer'
// 初始化redux数据
const initialState = {
menuName: '首页'
}
// 默认函数返回createStore函数,传入reducer层和初始化数据
export default () => createStore(reducer, initialState)
三、在组件中调用redux中定义的方法
- 调用定义的方法来改变状态中的数据
- 这里只是显示调用的过程具体可以查看项目
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21import React, { Component } from 'react'
// 引入redux中的语法
import { connect } from 'react-redux'
// 引入方法自定义的action层中的方法
import { switchMenu } from './../../redux/action'
class NavLeft extends Component {
/**
* 菜单点击
*/
handleClick = () => {
// 1. 获取方法,这个是redux中的语法
// 犹豫我们以及把组件套入redux,所以我们就可以向父级拿方法
const { dispatch } = this.props;
// 2. 调用action,把数据传入
dispatch(switchMenu(item.props.title))
}
}
// 这一步比较关键,把组件套入redux中
export default connect()(NavLeft);
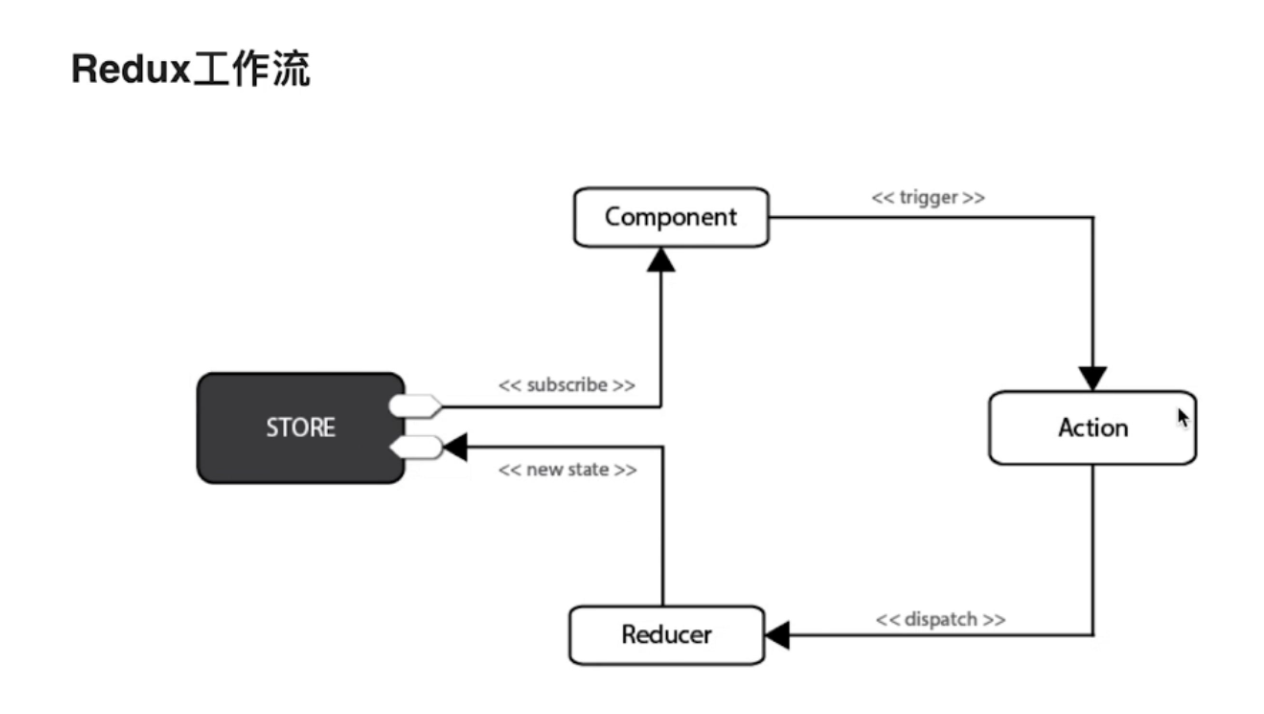
调用方法的一个执行流程 switchMunu(action)->reducer->store->Component->action….这样循环下去

四、在组件中调用redux中的存储的数据
1 | import React, { Component } from 'react' |
效果图


后记
- 学习react和编写后台系统到时候用到了redux然后发现和vue方法差不多然后就想记录下来
- 有什么不对或者有更好的方法可以提出来加微信我们交流交流
- 欢迎进入我的博客:https://yhf7.github.io/ 或 https://yhf7.top
- 如果有什么侵权的话,请及时添加小编微信以及 qq 也可以来告诉小编(905477376 微信 qq 通用),谢谢!