前言
- 写完了项目突然好闲,而且学习了react
- 哪学习了react着能不去尝尝鲜rn火了很久热潮,新的热潮也来了
- 我现在才开始想要进军rn的念头
- 面对原生开发ios的人来说rn这种东西其实就是伪app
- 但是作为一个前端来说rn是我们离app最近的距离
- 我也想尝尝鲜爽一把
- 搞了几个小时,晚上一直出问题跑不了早上起来继续死磕最后还是成了
- 试过了很多方法 重置pod 设置pod源
工具/资料
- 系统 macOS 10.14.5
- 控制台 科学上网工具
- Homebrew brew 2.1.8 (这个安装工具自己查)
- node 10.13.0 npm 6.11.3 yarn 1.17.3
- ReactNative官网
- cocoapods界面官网
- ruby
- cocoapods改源
开始
安装环境
安装 node、watchman、flow
1
2
3
4
5$ brew install node
$ brew install watchman
$ brew install flow
$ sudo npm install -g yarn react-native-cli
$去苹果的app store 下载 Xcode
创建项目
- 创建(最好挂v)
1
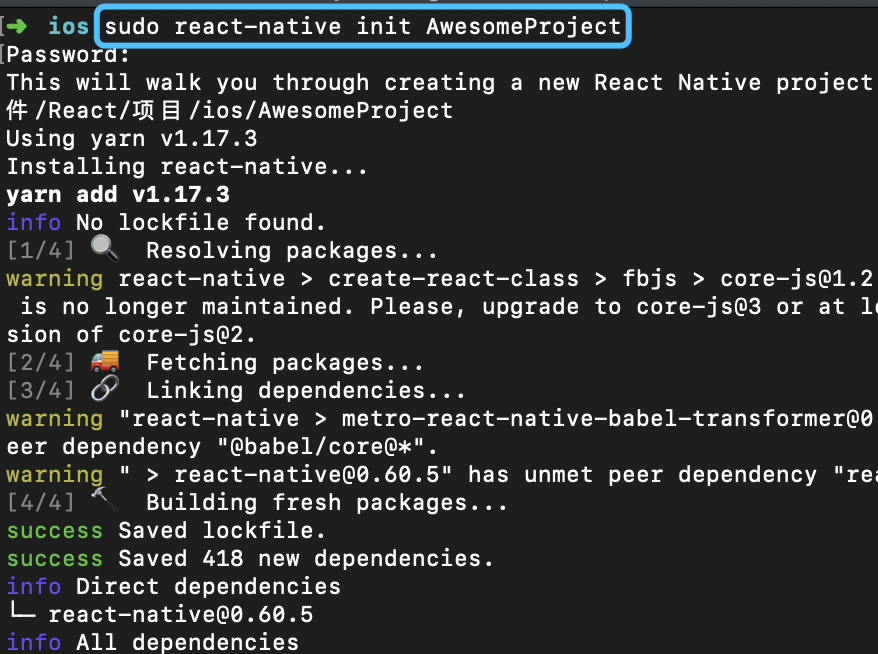
$ react-native init AwesomeProject

- 发现错误
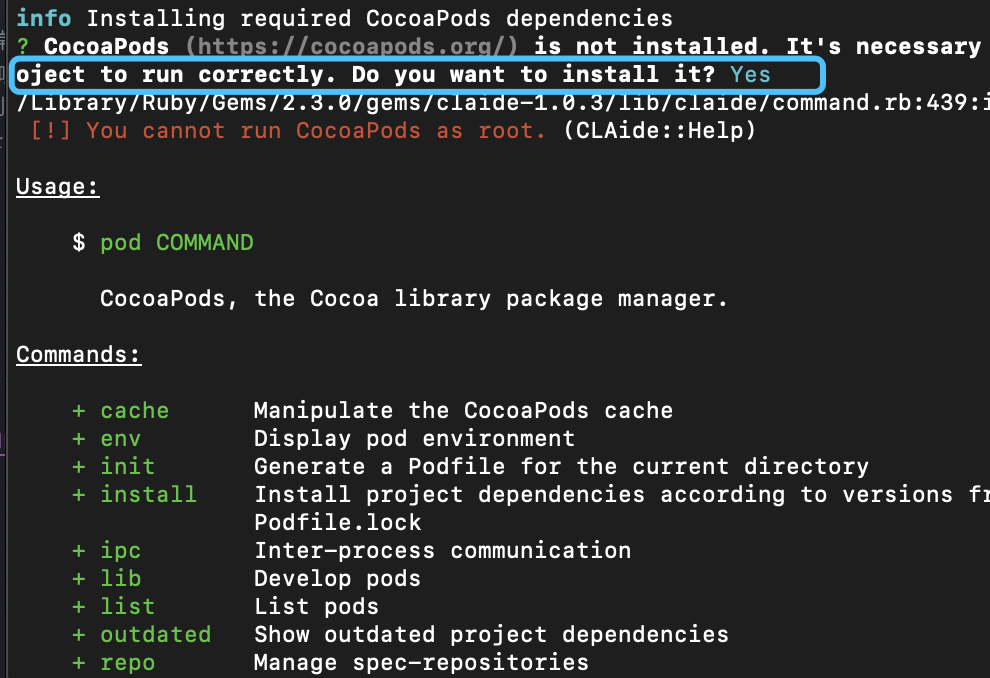
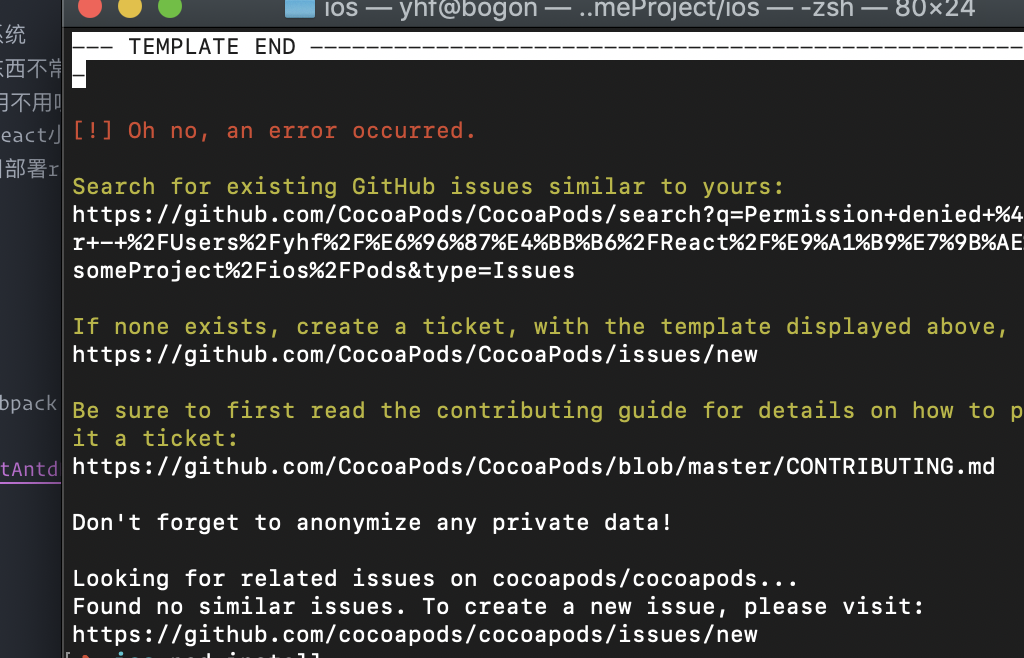
- 我自己是遇到了pod安装不上的错误
- 如图这个就是pod没装上环境需要自己手动去安装
- 这个pod install 是为了构建原生ios app 代理node_modules地址用的

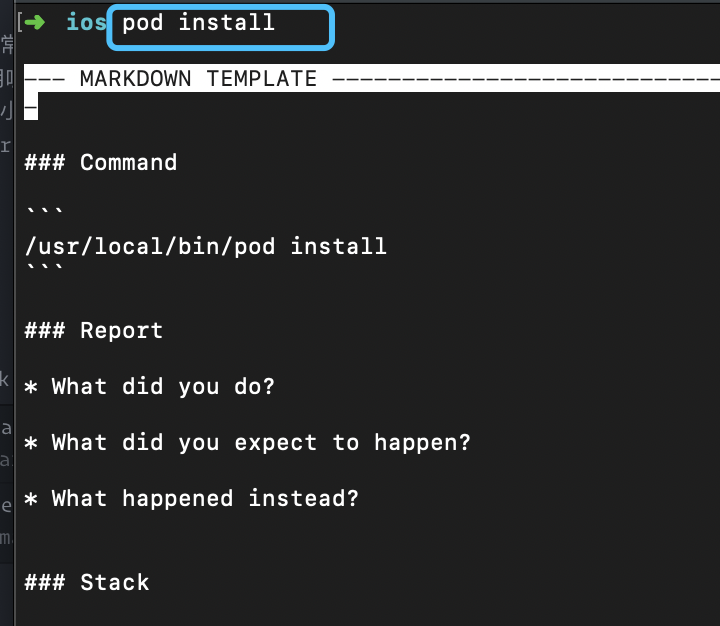
- 尝试安装 pod install
1
$ cd ./AwesomeProject/ios && pod install

错误情况 一
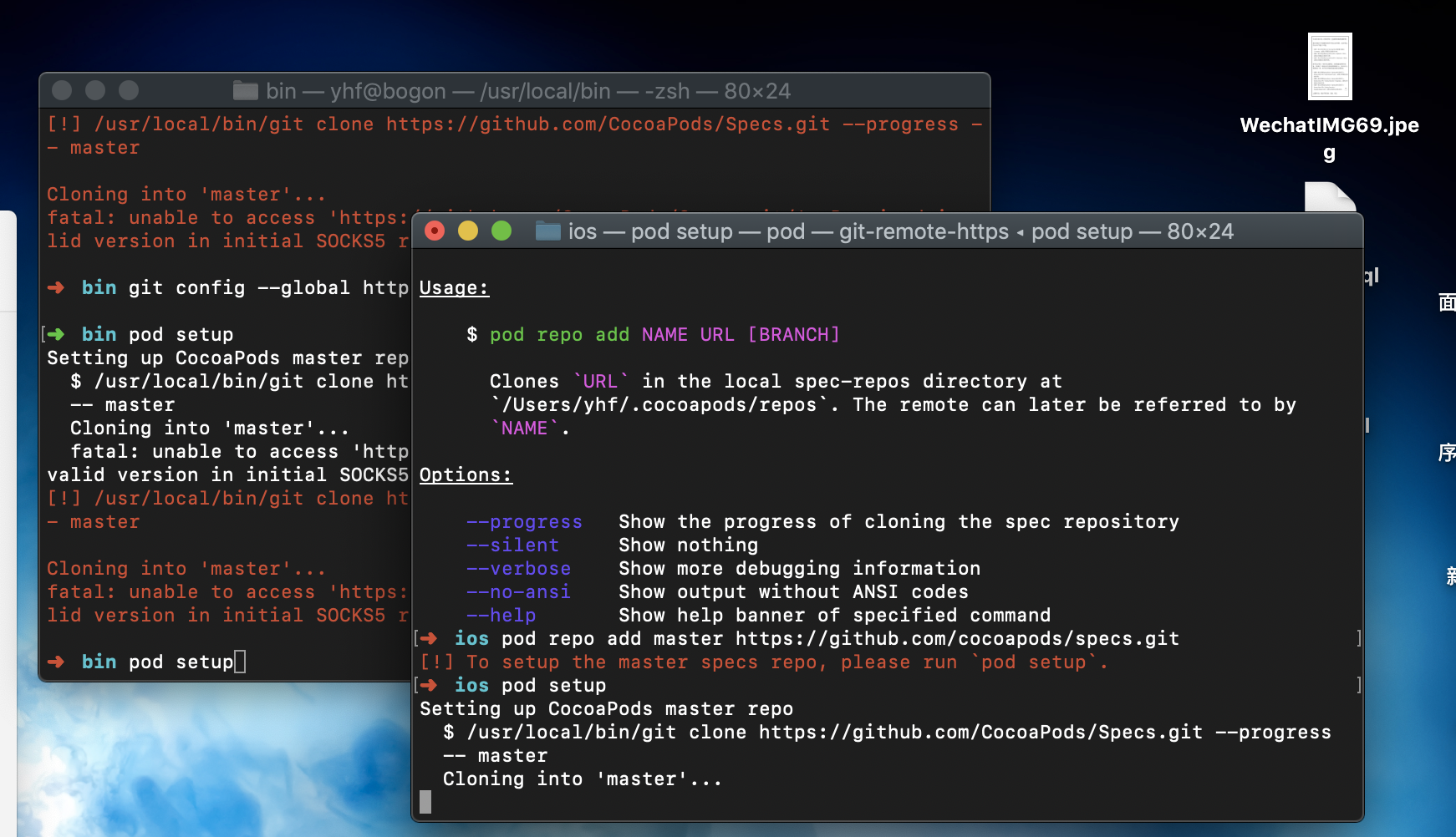
- fatal: unable to access ‘http://…/spring-mvc.git/‘: Failed to connect to 127.0.0.1 port 1080: Connection refused
- 如果是遇到了无法代理1080端口的设置一下git代理
1
2
3
4
5
6
7
8
9$ git config --global https.proxy http://127.0.0.1:1080
$ git config --global https.proxy https://127.0.0.1:1080
$ git config --global --unset http.proxy
$ git config --global --unset https.proxy
$ sudo npm config delete proxy
错误情况 二
- 无法代理到 pod

- 我这里是下载包放进去 链接:https://pan.baidu.com/s/158fJx1fm3iKzxTE2mkwLXA 密码:8vrp
- 解压 master包改名为master放到 ~/.cocoapods/repos 文件下(这个解压可能需要一定的时间)
- 解压.git文件 放到 ~/.cocoapods/repos/master文件夹下就是刚才解压的文件夹里面
- 回到ios文件夹 pod install
错误情况 三
- 这个问题是权限问题是文件里面的那个ios文件夹权限不够
- 应该mac才会遇到的问题,把ios以及ios里面的所有文件放大权限即可

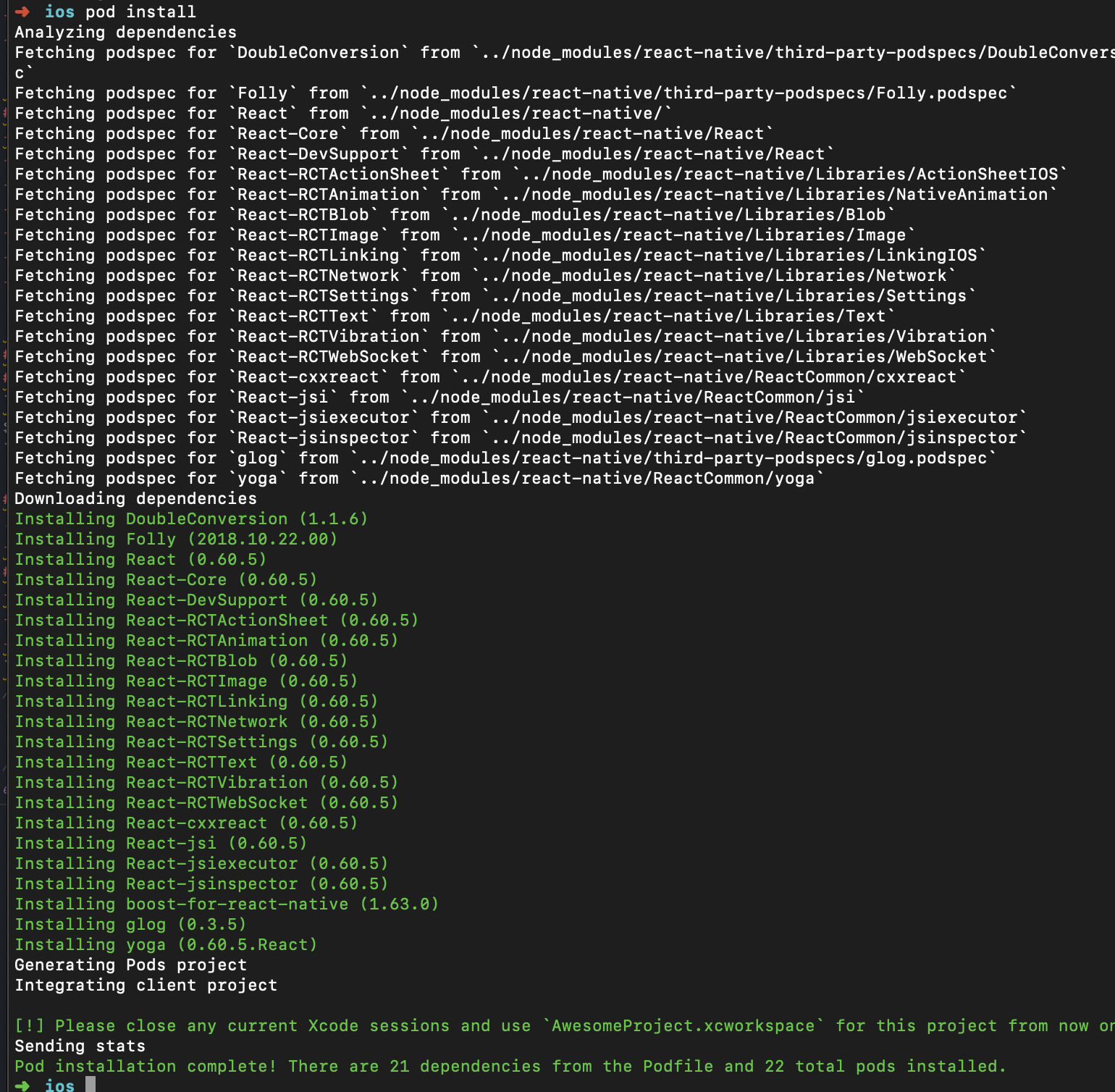
pod install成功的样子

一次安装成功的结果
- 如果看到如图恭喜你一次就安装成功了

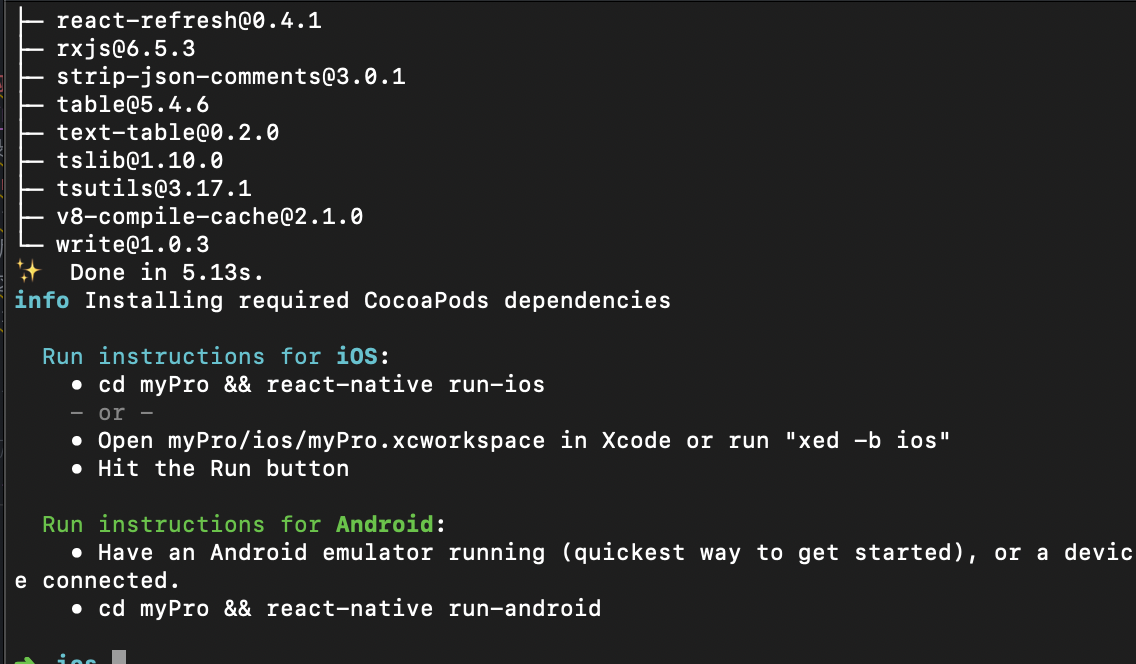
运行项目
在项目根目录运行
1
2$ cd AwesomeProject
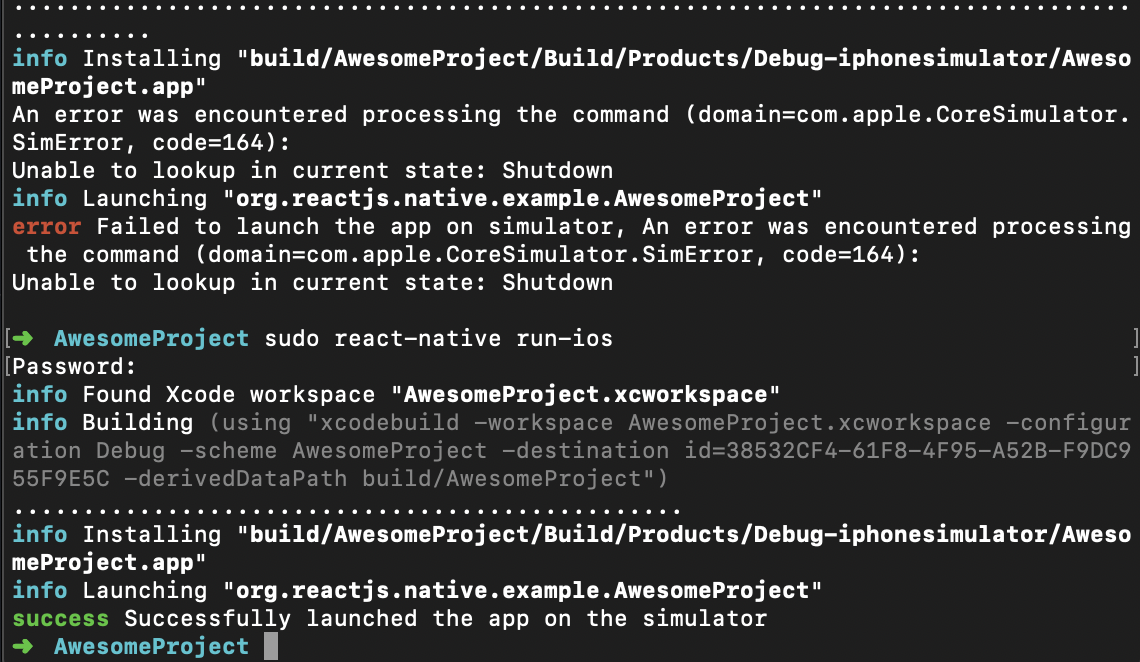
$ react-native run-ios第一次跑不行第二次跑没问题了
- 如果中途断开了十有八九是pod的问题磕pod就可以了
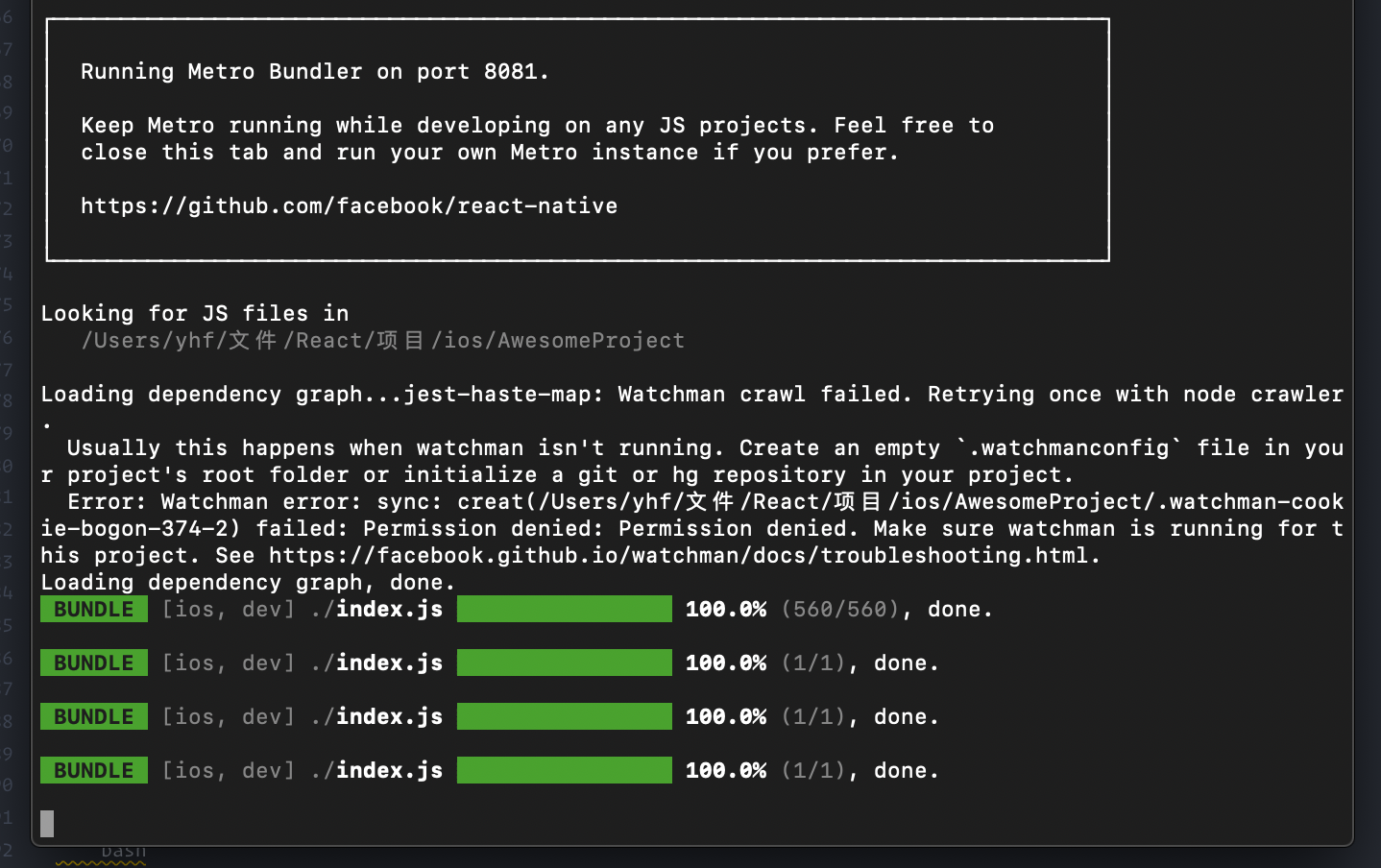
- 图一显示的 success Successfully launched the app on the simulator
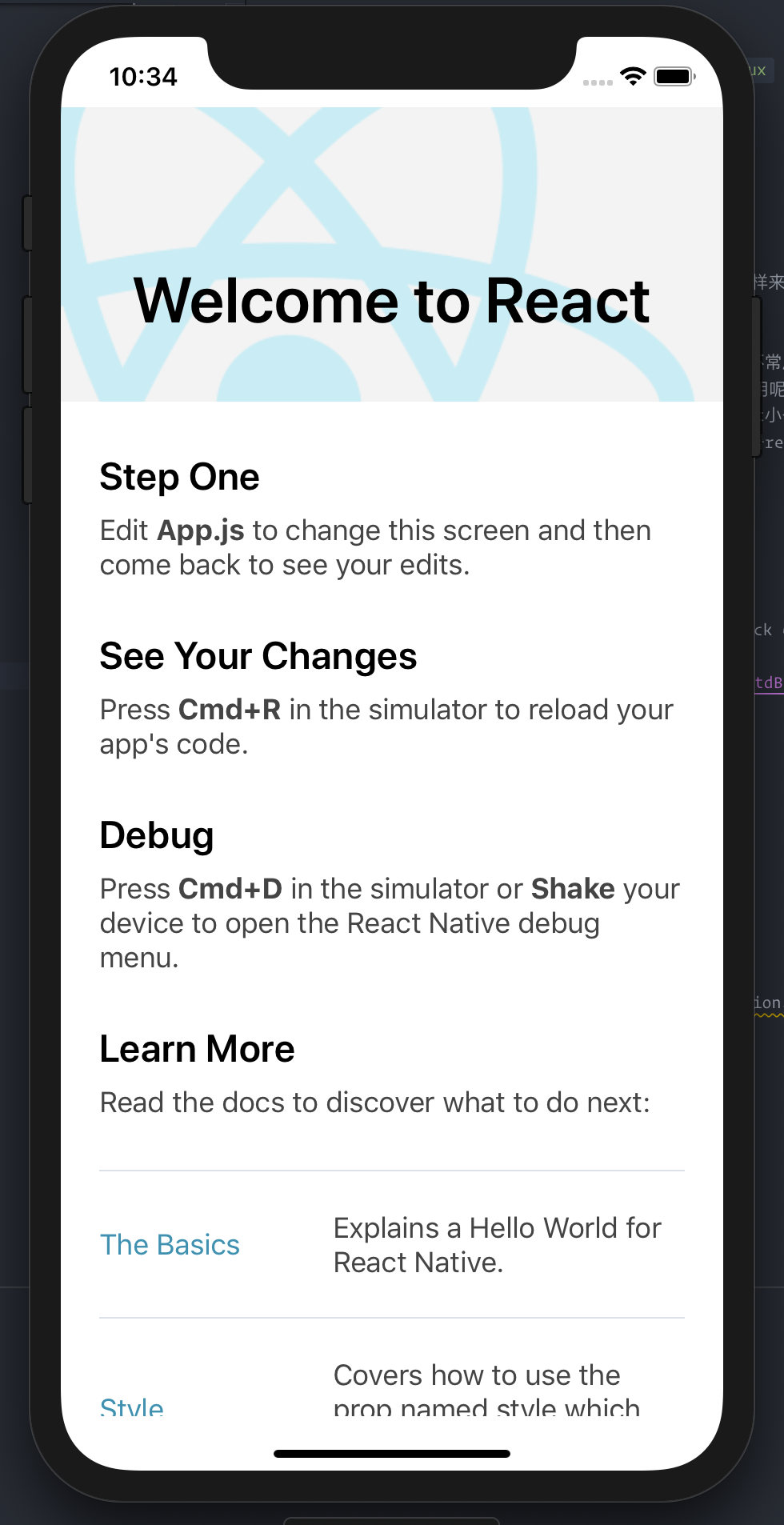
- 弹出图二 的样子就是成功了只是弹图二没有绿色部分还是不成


效果图

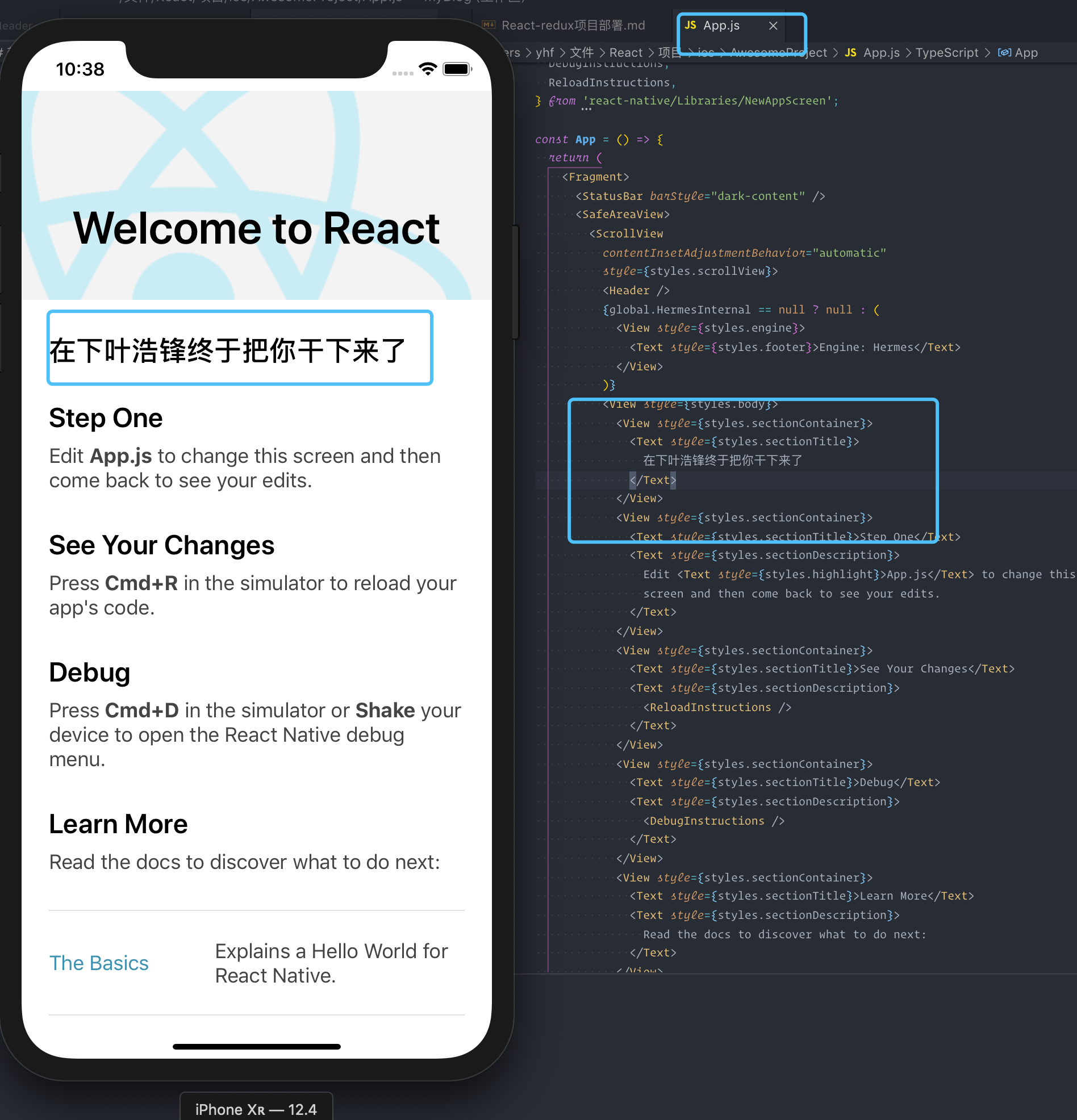
- 修改app.js 然后在模拟器 command + r就可以了

运行命令总结
运行ios
1
2
3$ react-native run-ios # 第一次跑需要用此命令
$ react-native start # 后面的这样运行就好了
$ sudo npm run start # 或者这样用node运行安装的也是一样的
1
$ react-native run-android # 第一次
后记
- 这就是我的第一个rn hello world 项目
- 死磕了好几个小时最后睡了一觉起来继续死磕就可以了哈哈哈
- 有什么不对或者有更好的方法可以提出来加微信我们交流交流
- 欢迎进入我的博客:https://yhf7.github.io/ 或 https://yhf7.top
- 如果有什么侵权的话,请及时添加小编微信以及 qq 也可以来告诉小编(905477376 微信 qq 通用),谢谢!