前言
- 在近段时间中Ts在互联网时代大热起来
- 在前段时间我学习了Ts,对于写过java的人来说ts其实学起来得心应手
- 但是把Ts和前端项目结合在一起是不是得心应手呢,非也
- 对于我这样没有经验只是简单的学习了官网以及对官网对例子进行编写执行
- 这其实是一次挑战,对自己技术对一个突破
- 我就拿到了前面刚做好的一个react项目来改成Ts的项目
- 与其说是改应该说是重构,从项目的搭建都是从头开始
- 项目地址:https://gitee.com/yhf7/ReactTypescriptAntdBackstage
工具/资料
- 系统 macOS 10.14.5
- yarn 1.17.3 cnpm 6.0.0 npm 6.4.1 node 10.13.0
- 编辑器 vs code 开发版
- 脚手架 create-react-app
- npm插件 https://www.npmjs.com/
- ts https://www.tslang.cn/docs/home.html
实现功能树图
1 | ├── Mock // 模拟数据 |
起步
1. 起一个ts项目
1 | $ create-react-app react-ts-demo --typescript |
2. 安装/配置 antd等插件
- 安装了很多我也不太记得具体看package
1
$ sudo cnpm i antd axios less less-loader mockjs koa koa2-cors react-router-dom redux react-redux -S
3. 搭建mock
- 利用koa和mockjs构建:具体看文件中的mock文件吧
4. 变更js为tsx和建立ts的接口等
- 这个说起来我也不知道着么说直接去看项目吧
5. 封装API接口,以及组件等
部分效果图
- 前面几个列表里面的都是antd的一些组件把常用的抽取出来
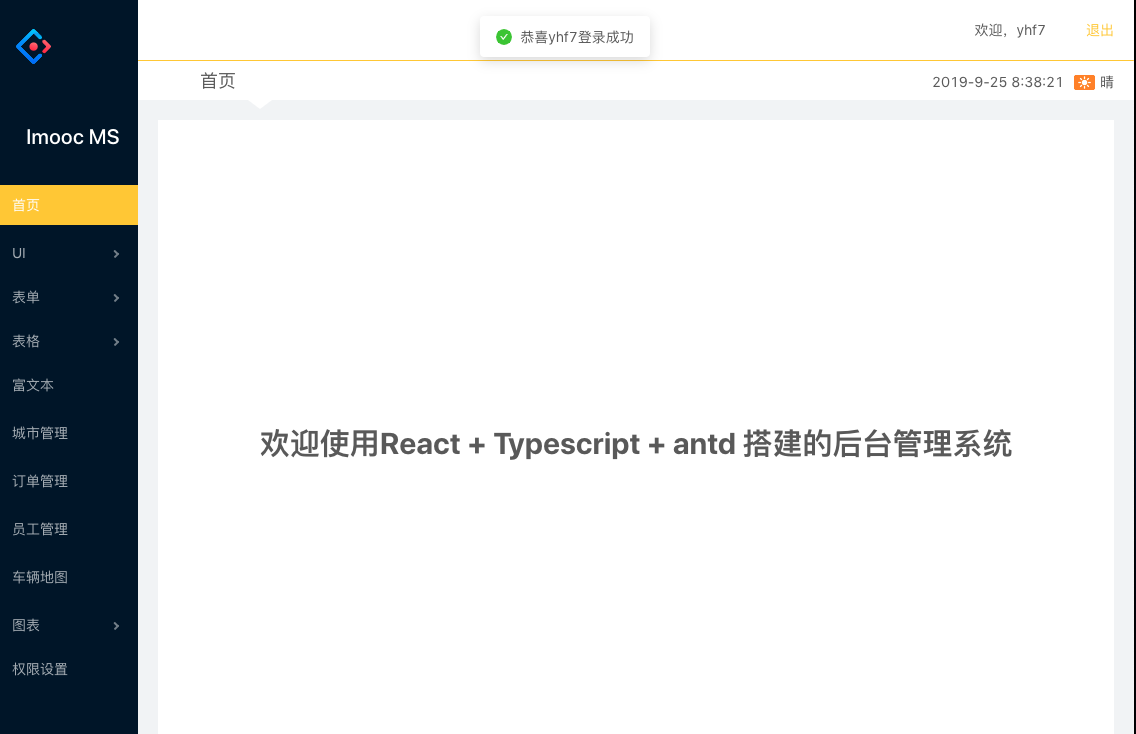
- 登录页面

- 主页面

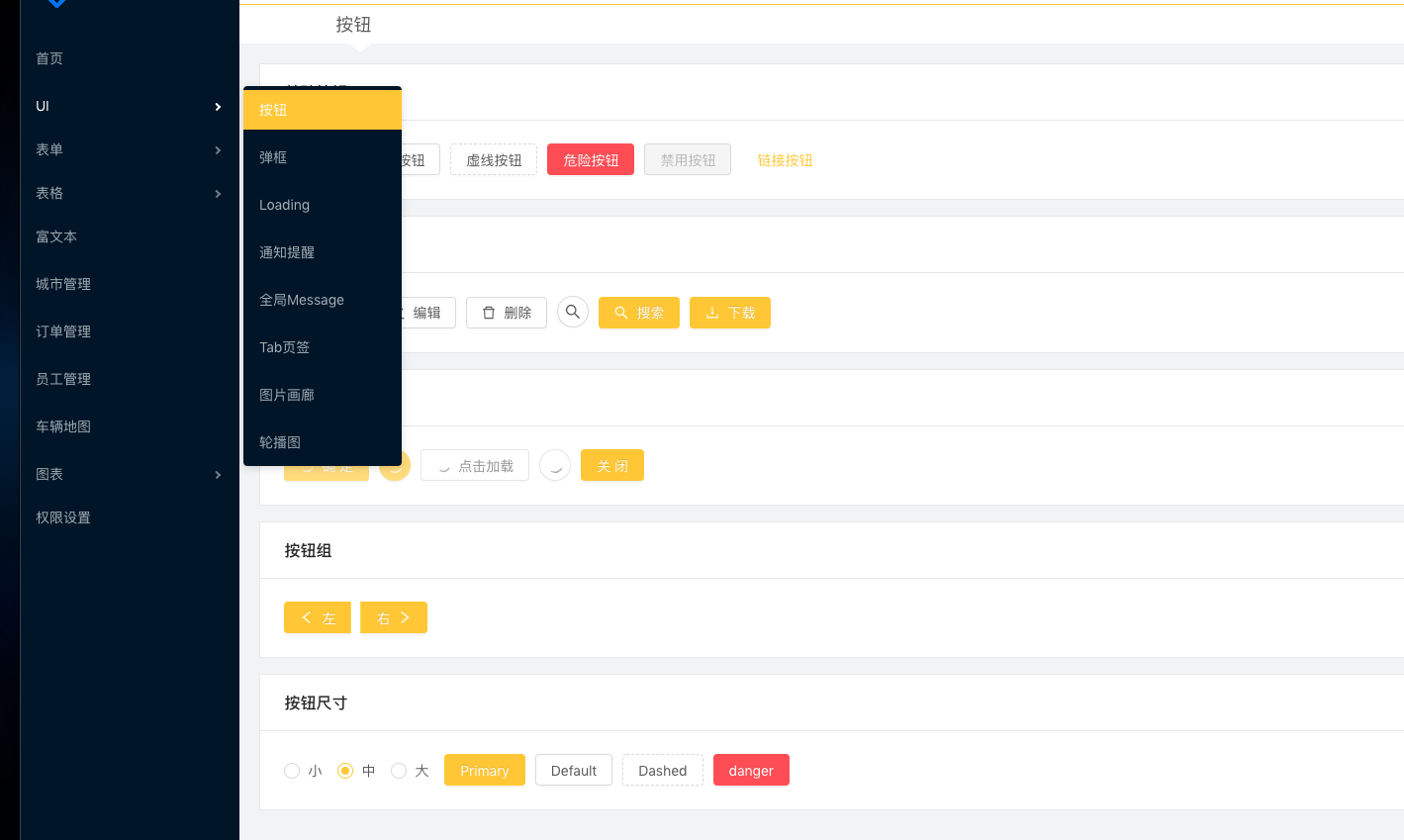
- ui界面其中一个

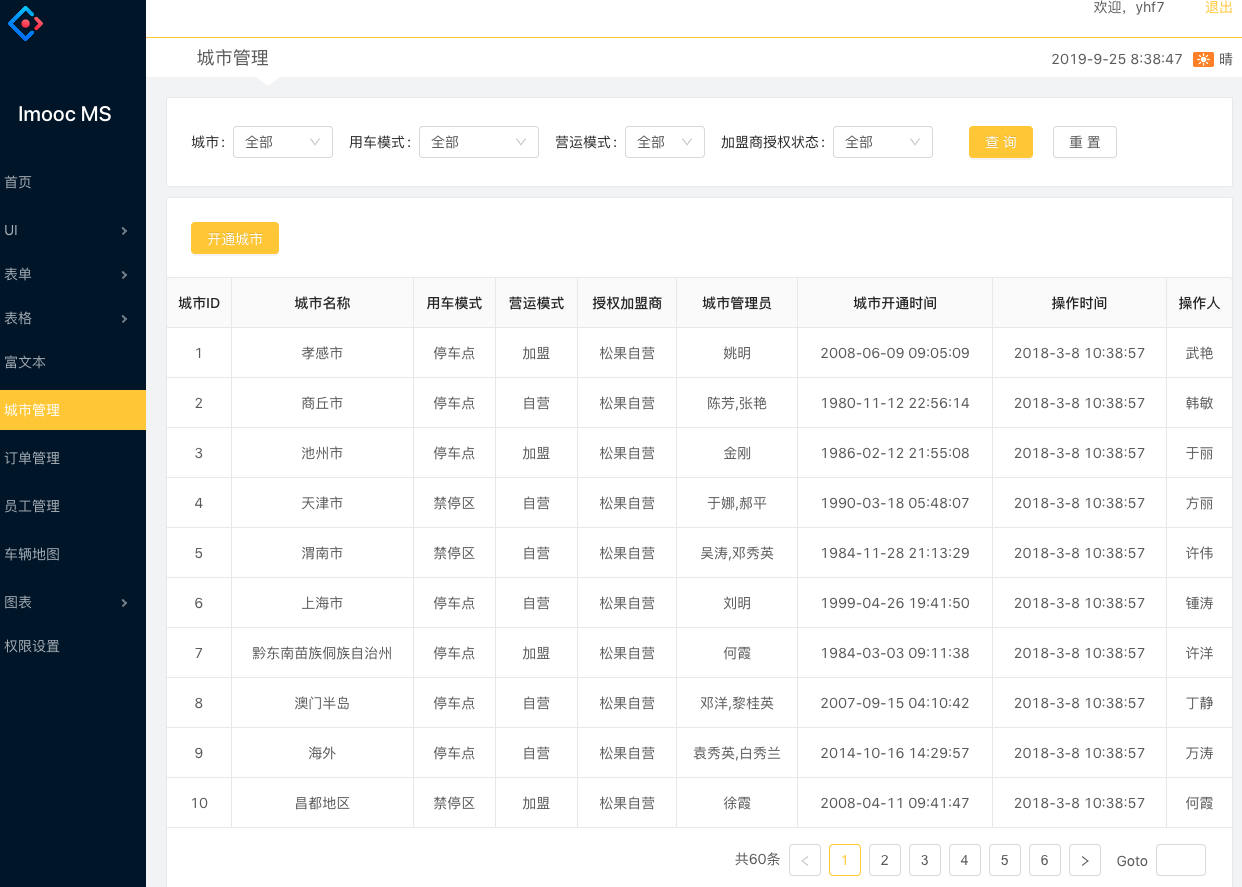
- 城市管理

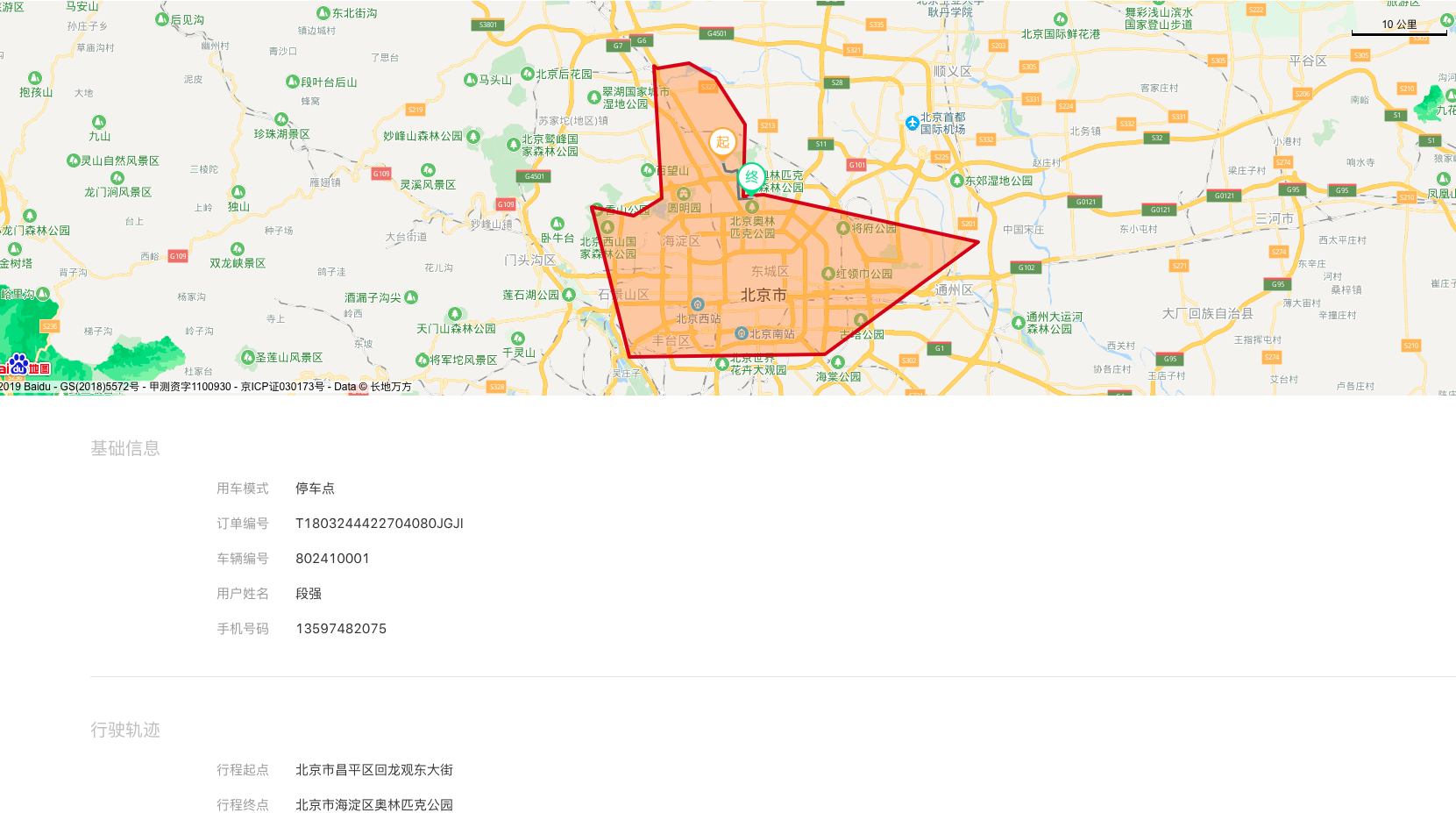
- 订单管理

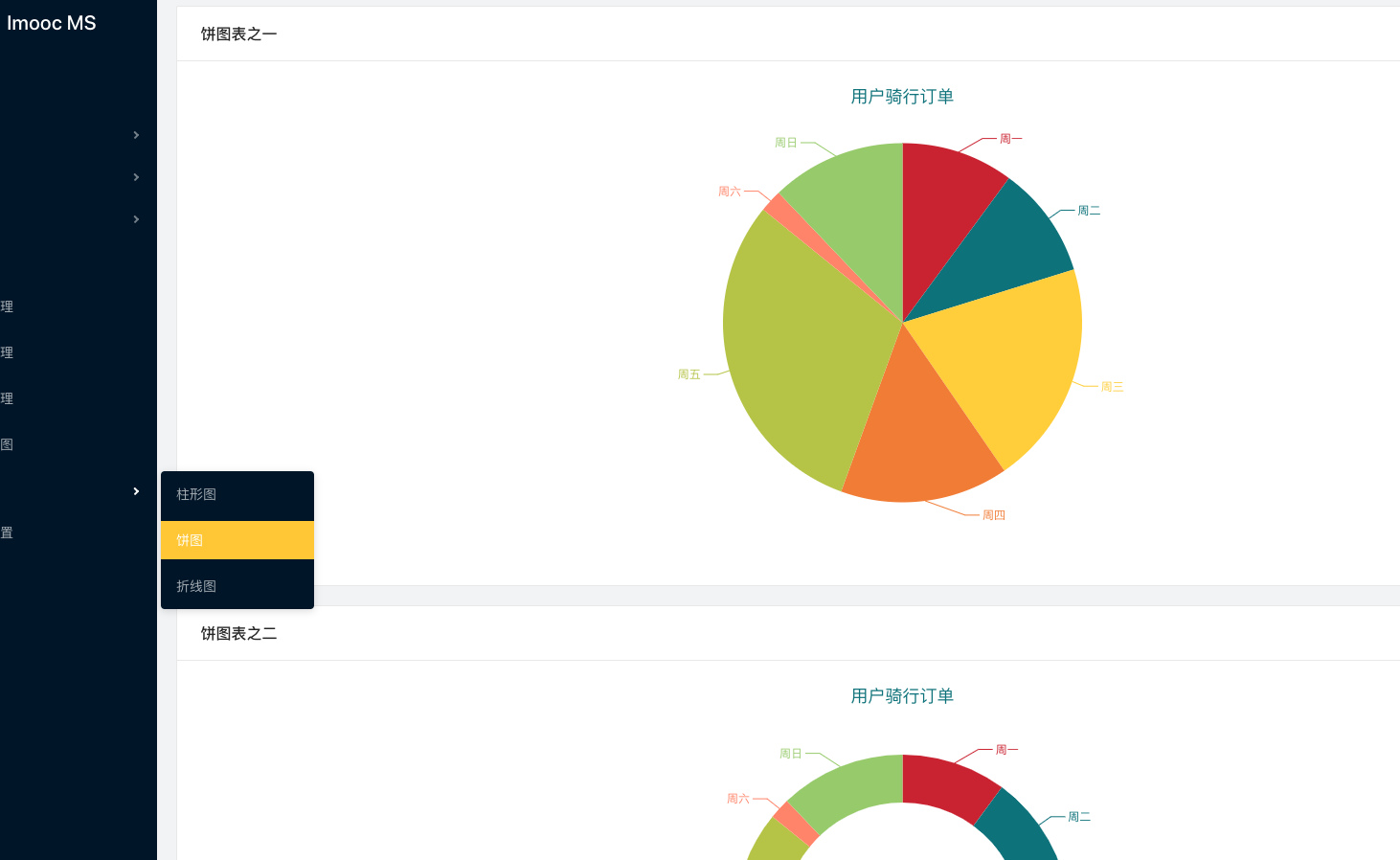
- 图表

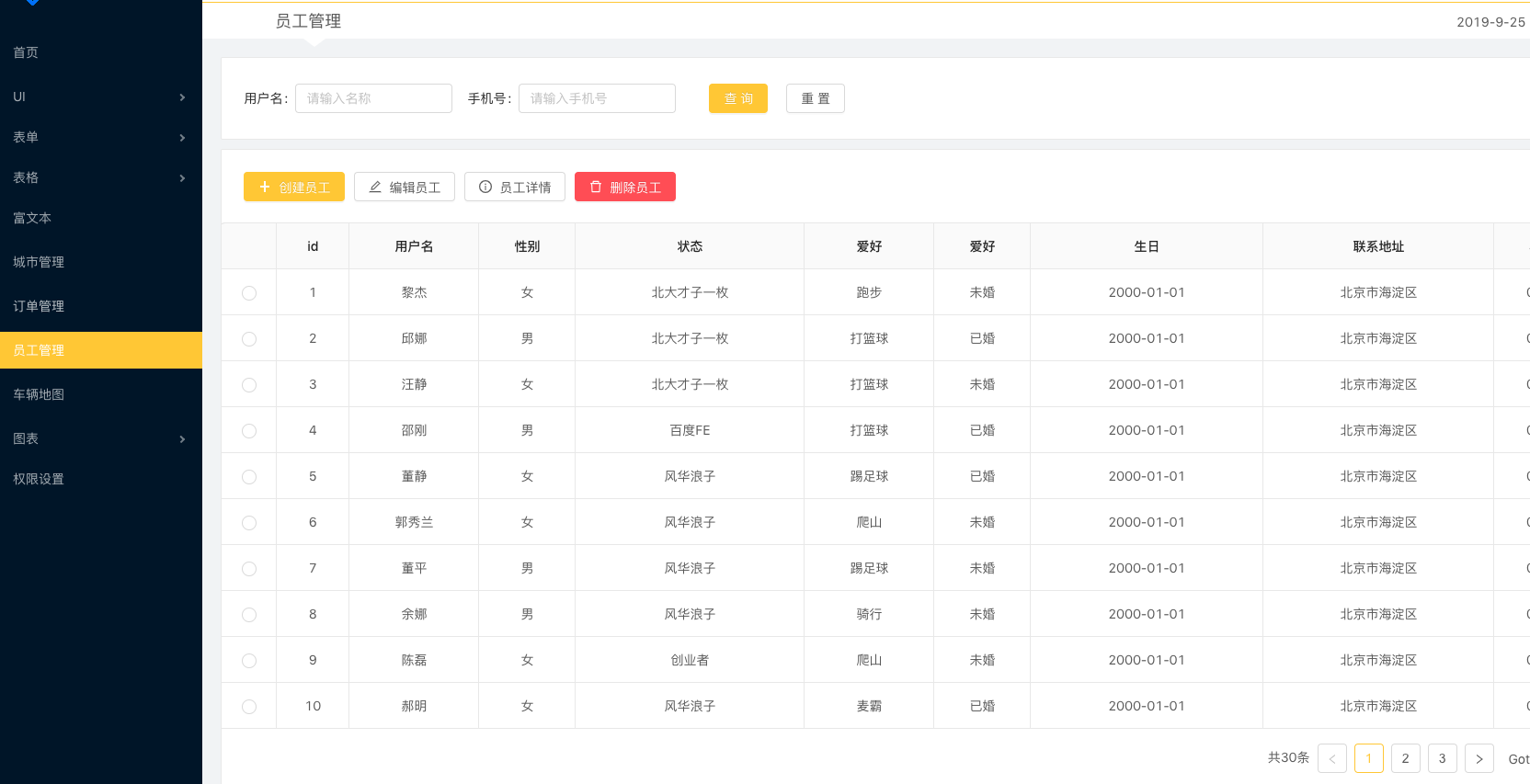
- 员工管理