前言
- 因开发需求,先来躺mpvue这个坑
- 首先先从获取用户信息开始吧
- 一开始就已经被Eslint掠得体无完肤
准备
- mac os 10.13.3
- vue-cli
- mpvue项目初始化 mpvue搭建
- vs code (工具个人喜欢就好)
- 熟悉编写vue 不懂得可以看看我的这些笔记
- 熟悉小程序编写
- 获取用户信息微信官网
开始
- 其实也是很简单的操作,熟悉vue和熟悉小程序的写起来就会比较方便
- 绑定按钮使用open-type属性
- 我是在src/pages 里面建立了my来编写你们随意
- mpvue和写vue没什么区别,mpvue支持小程序写法
- 模版编写
- 定义按钮
1
2
3
4
5
6
7
8
9
10<template>
<div>
<!-- 定义一个按钮点击拉起授权 -->
<!-- 使用vue的绑定语法绑定getuserinfo用来接收用户的操作返回值 -->
<!-- 定义点击用来判断用户版本是否适用 -->
<button open-type="getUserInfo" @getuserinfo="bindGetUserInfo" @click="getUserInfo1">获取权限</button>
<!-- 获取用户信息 -->
<button @click="getSetting">获取用户信息</button>
</div>
</template>
- 编写srcipt
- 基本和官网写法可以一直,只是要注意的是绑定方法要使用vue的语法
- 注意操作细节
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50<script>
export default {
// 编写方法
methods: {
/* 判断微信版本是否适用 */
getUserInfo1 () {
console.log('click事件首先触发')
// 判断小程序的API,回调,参数,组件等是否在当前版本可用。 为false 提醒用户升级微信版本
// console.log(wx.canIUse('button.open-type.getUserInfo'))
if (wx.canIUse('button.open-type.getUserInfo')) {
// 用户版本可用
} else {
console.log('请升级微信版本')
}
},
// 监听用户点击触发
bindGetUserInfo (e) {
// console.log(e.mp.detail.rawData)
if (e.mp.detail.rawData) {
// 用户按了允许授权按钮
console.log('用户按了允许授权按钮')
} else {
// 用户按了拒绝按钮
console.log('用户按了拒绝按钮')
}
},
// 获取用户信息
getSetting () {
// 拉取信息
wx.getSetting({
success: function (res) {
// 判断是否拥有权限
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: function (res) {
console.log(res.userInfo)
console.log(res)
// 用户已经授权过
console.log('用户已经授权过')
}
})
} else {
console.log('用户还未授权过')
}
}
})
},
}
}
</script>
效果展示
- 写完代码当然要看看效果的啦
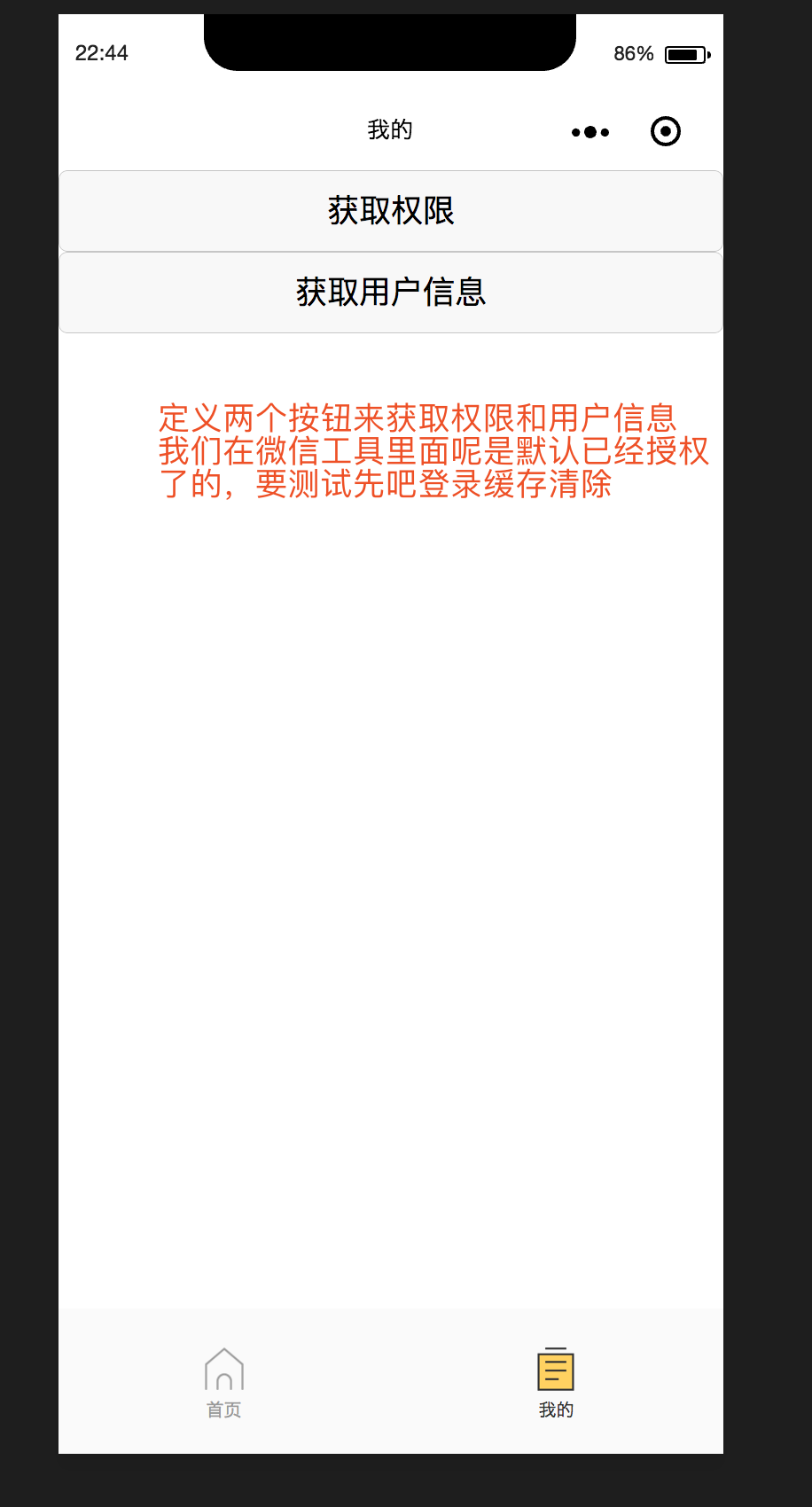
- 按钮

- 初次测试小程序默认已经拥有了权限,这时点击是已经授权的

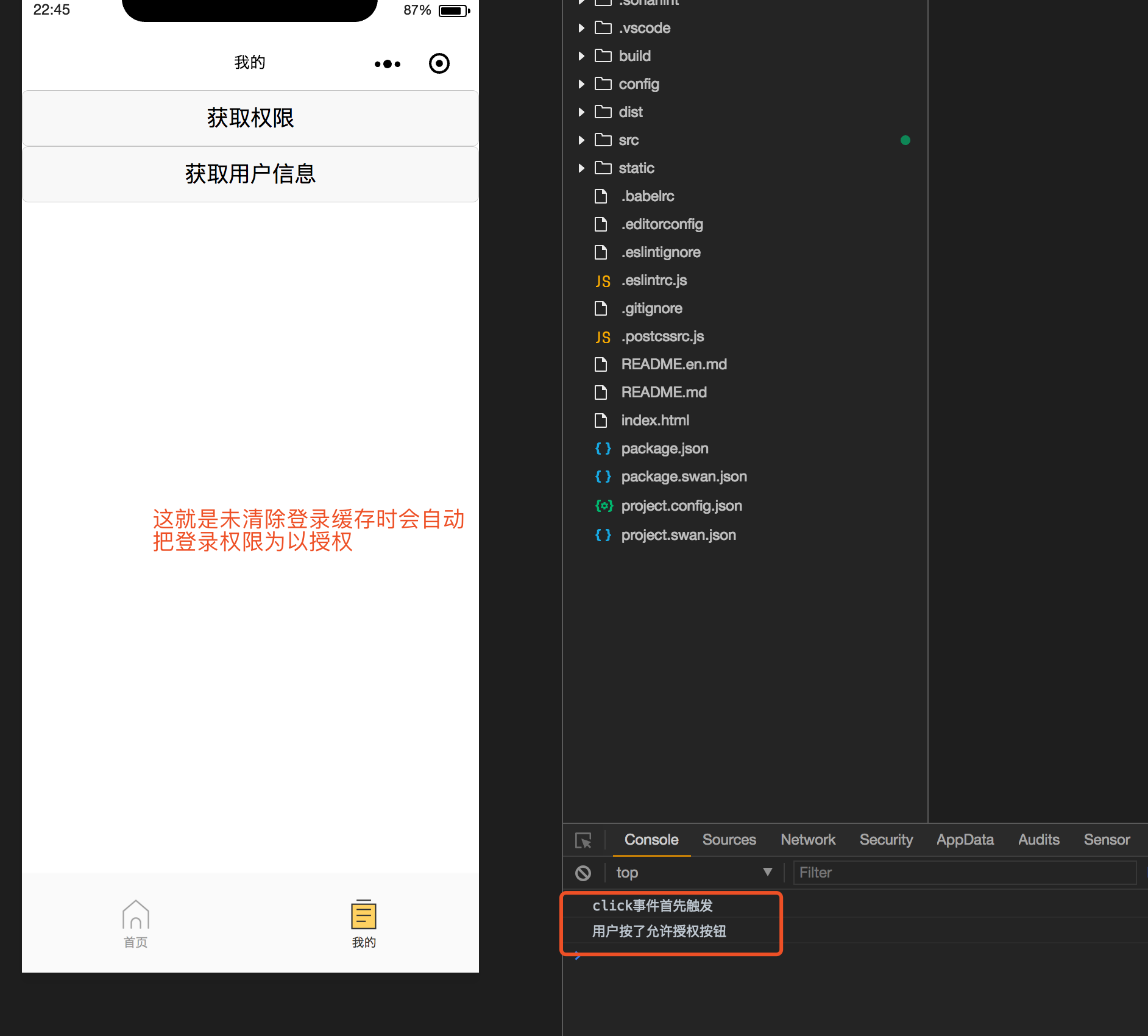
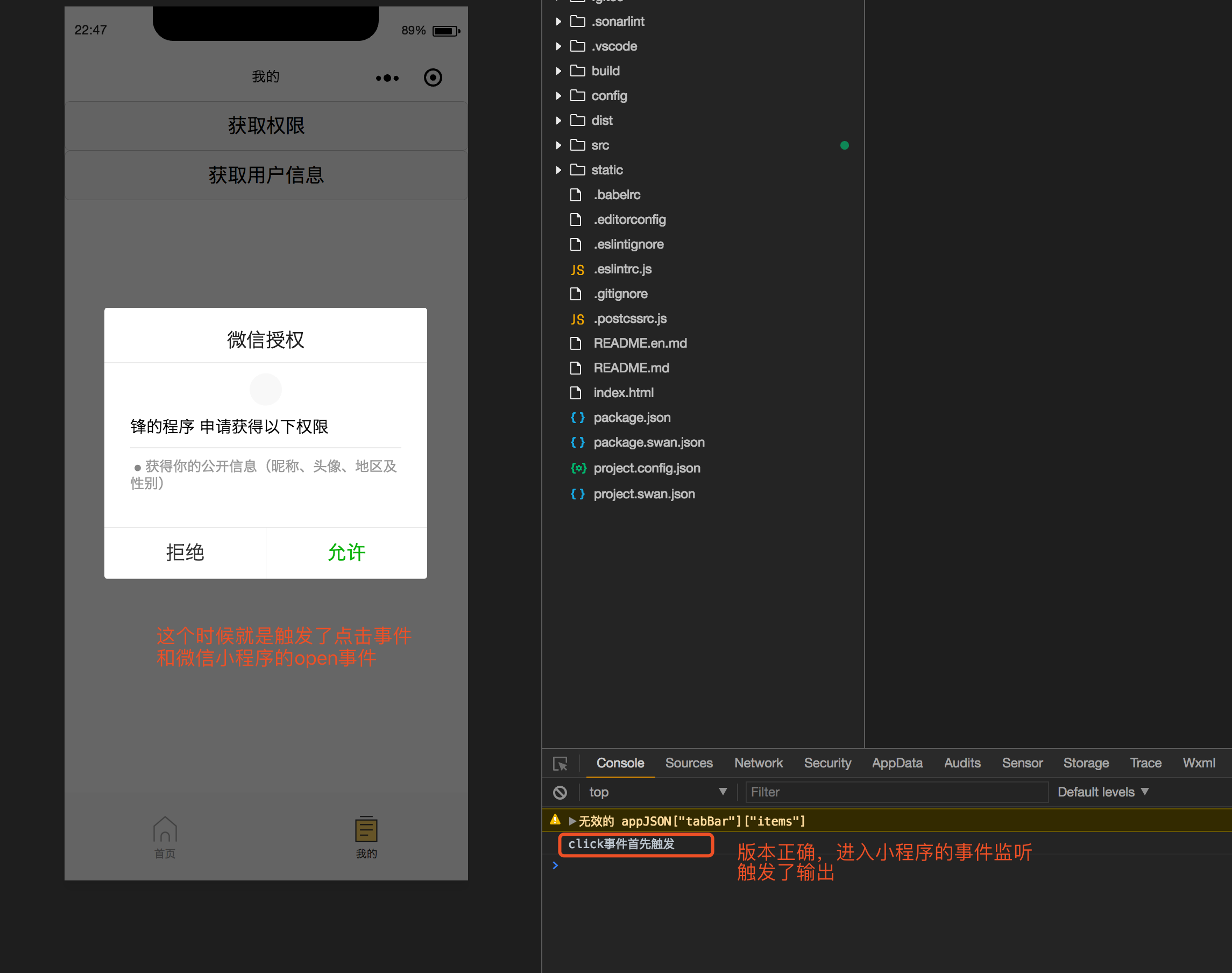
- 点击授权

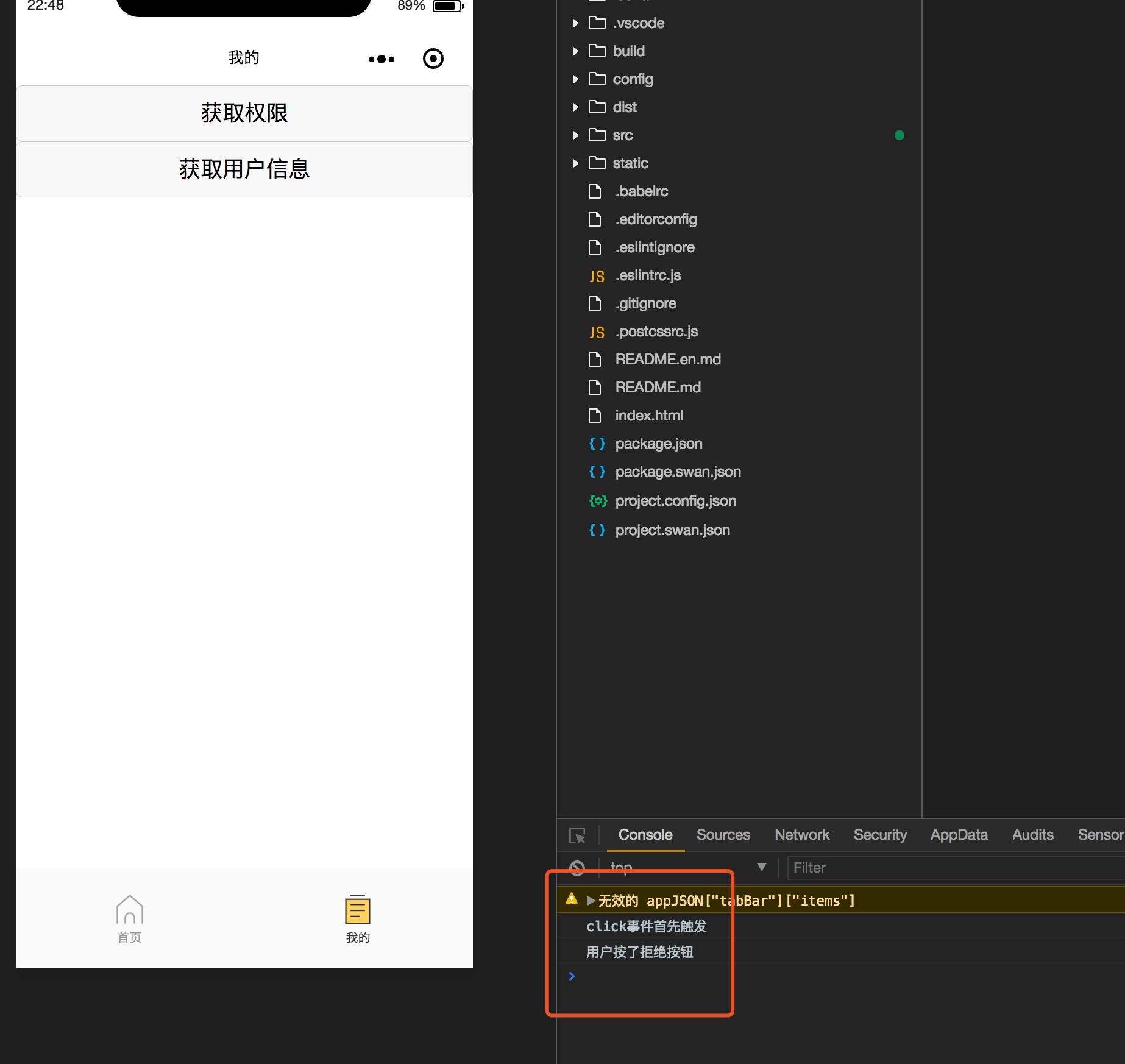
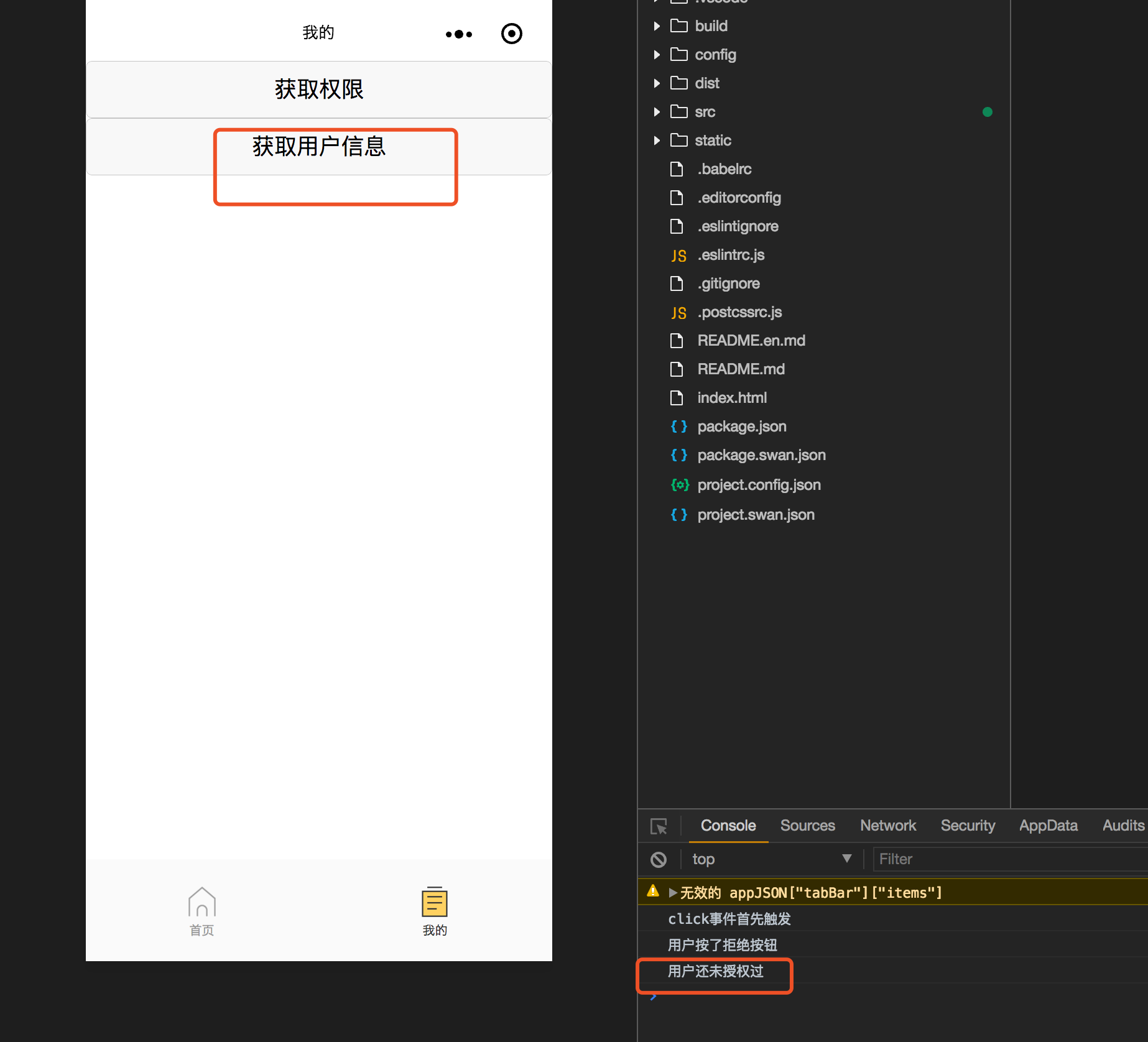
- 拒绝授权

- 未授权获取用户信息

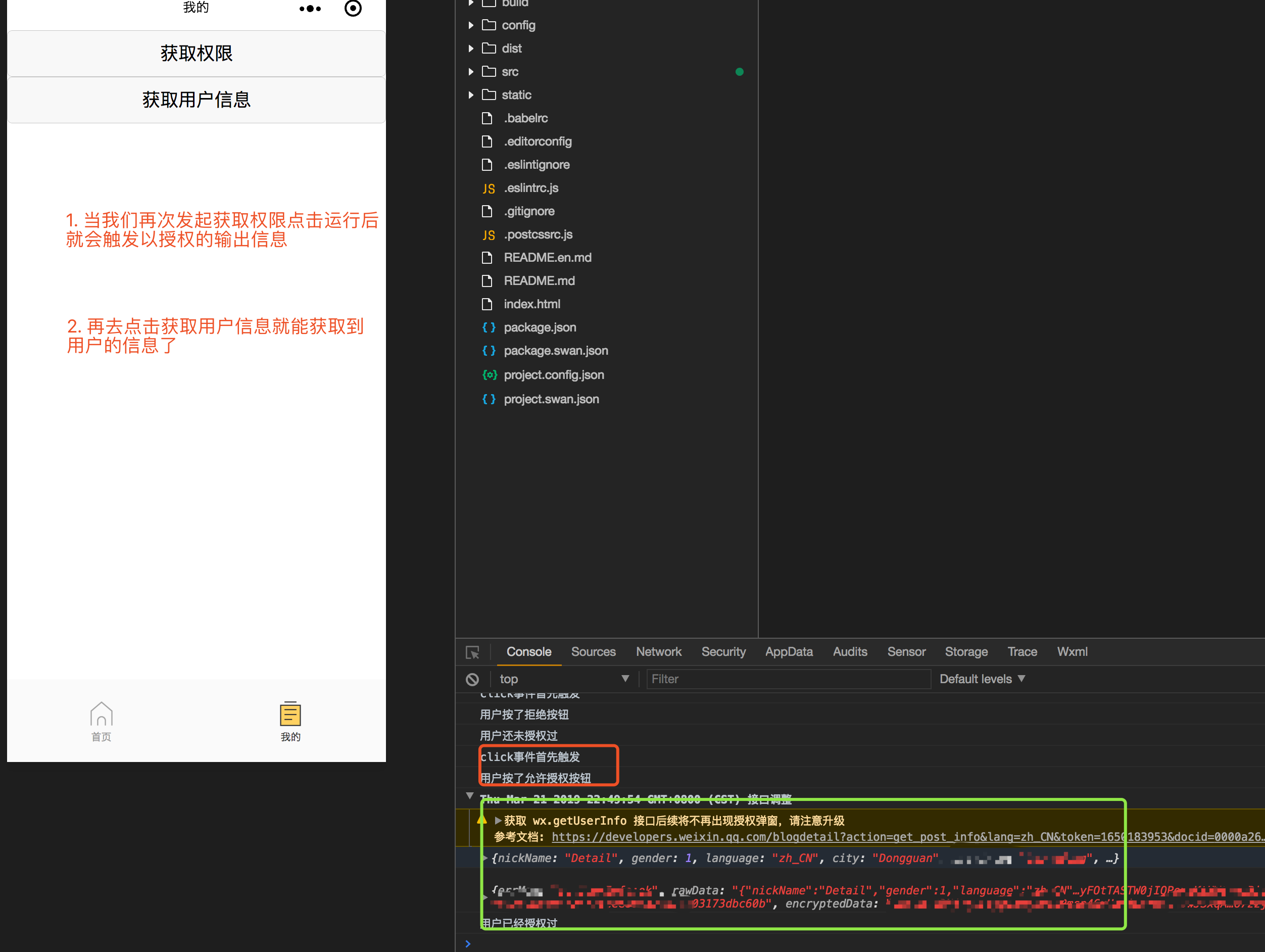
- 再次触发点击授权,允许后再次获取用户数据

后记
- 从搭建好mpvue到踏入它其实是第二次,但是真正开始写业务还是第一次,这就是我的第一次使用mpvue获取用户信息,写的不好仅供参考,欢迎添加微信qq交流学习
- 欢迎进入我的博客:https://yhf7.github.io/
- 如果有什么侵权的话,请及时添加小编微信以及qq也可以来告诉小编(905477376微信qq通用),谢谢!